1. DI-IOC
1) 강한 결합(Tight Coupling)의 특징
- 하나의 객체를 변경하게 되면 다른 객체들을 변경을 요구되어 변경점들을 확인하고 쉽게 놓칠 수 있습니다.
- 결합이 강하게 되어있어 결합이 되어있지 않으면 사용을 할 수 없게 됩니다.
- new를 선언할 때마다 컴퓨터 메모리를 사용하게 되는데 비교적으로 강한 결합에서 new를 더 많이 사용해 메모리를 많이 잡아먹게 됩니다.
2) 느슨한 결합(Loose Coupling)의 특징
- 클래스/클래스를 느슨하게 결합되어 새로운 기능을 개발하거나 기존 기능을 수정하고 확장하는게 쉽습니다.
- 코드의 유지 보수가 쉽습니다.
- 테스트 대역으로 치환하기가 쉬워 유닛 테스트가 용이합니다.
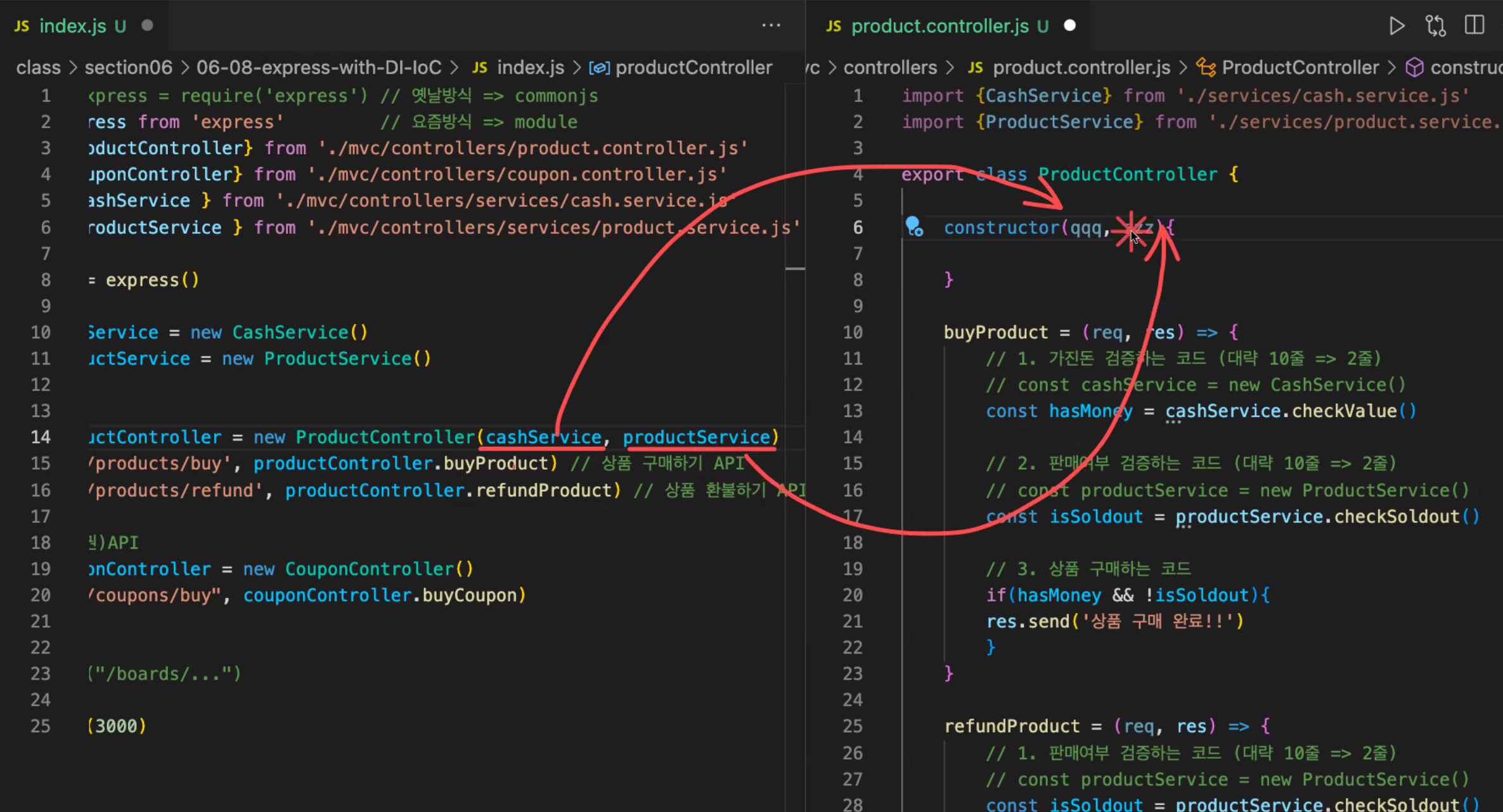
3) DI(Dependency Injection: 의존성 주입)
어떻게 하면 new를 줄일까?
const productService = new ProductService();
const productService = new ProductService();
const productService = new ProductService();

// index.js import express from "express"; import { ProductController } from "./mvc/controllers/product.controller.js"; import { CouponController } from "./mvc/controllers/coupon.controller.js"; import { ProductService } from "./mvc/controllers/services/product.service.js"; import { CashService } from "./mvc/controllers/services/cash.service.js"; const app = express(); const productService = new ProductService(); const cashService = new CashService(); // 상품 API const productController = new ProductController(cashService, productService); app.post("/products/buy", productController.buyProduct); app.post("/products/refund", productController.refundProduct); // 쿠폰 API const couponController = new CouponController(); app.post("/coupons/buy", couponController.buyCoupon); app.listen(3000, () => { console.log("백엔드 API 서버가 켜졌어요!!!"); });// product.controller.js export class ProductController { constructor(cashService, productService) { this.cashService = cashService; this.productService = productService; } buyProduct = (req, res) => { // 1. 가진돈 검증하는 코드(10줄 => 2줄 => 1줄) // const cashService = new CashService() const hasMoney = this.cashService.checkValue(); // 2. 판매여부 검증하는 코드(10줄 => 2줄 => 1줄) // const productService = new ProductService() const isSoldout = this.productService.checkSoldout(); // 3. 상품 구매하는 코드 if (hasMoney && !isSoldout) { res.send("상품을 구매합니다."); } }; refundProduct = (req, res) => { // 1. 판매여부 검증하는 코드(10줄 => 2줄 => 1줄) // const productService = new ProductService() const isSoldout = this.productService.checkSoldout(); // 2. 상품 환불하는 코드 if (isSoldout) { res.send("상품을 환불합니다."); } }; }
3) IoC
Ioc
제어의 역전
2. typescript
지뢰밭 만드는 것을 최소화 하기 위해 사용한다.
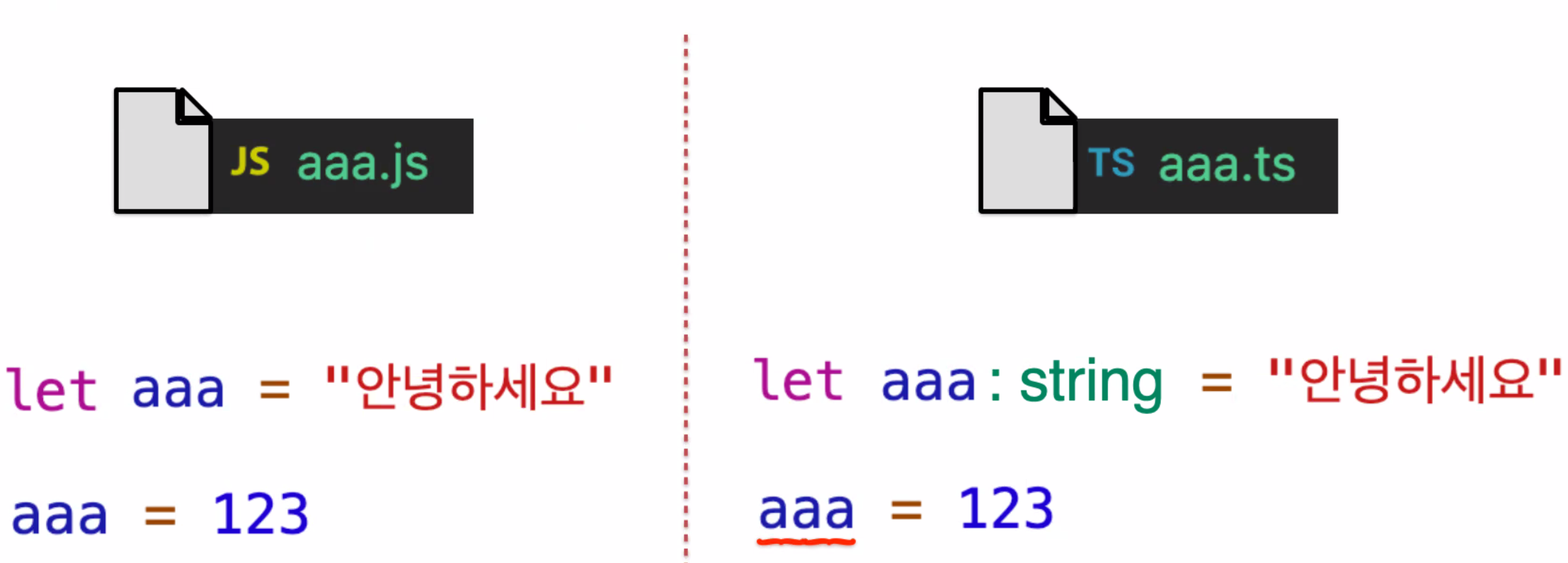
타입스크립트란? 자바스크립트의 타입을 강제시키는 언어
ex) 문자만 집어 넣는 상자 , 숫자만 집어 넣는 상자

let aaa: string = "안녕하세요"
let bbb: number = 123
let ccc: boolean = true
객체는 지원 되지 않는다!!!!
- 키워드를 만드는 법
Interface Iprofile {
name: string;
age?: number;
}
let profile:IProfile = {name: "철수", age: 13}
- ?을 쓰면 써도 안써도 된다는 것을 의미해준다.
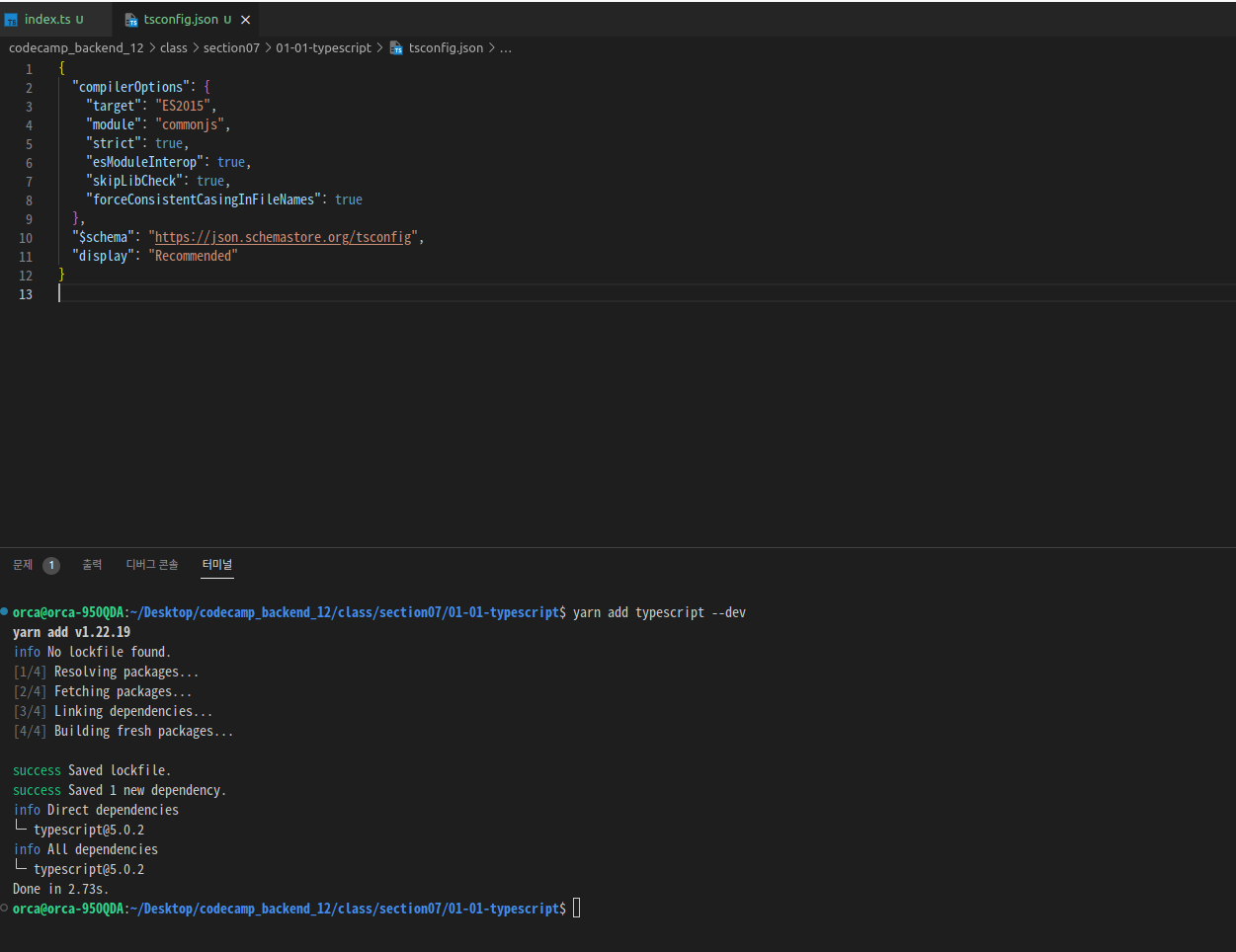
1) typescript 설치 및 작성
yarn init으로 패키지.제이슨 을 만들고
미리 만들어둔 index.ts에서 yarn add typescript --dev해준뒤
tsconfig.json을 만들고 typescript docs를 참조해서 내용을 첨가 해준다!!

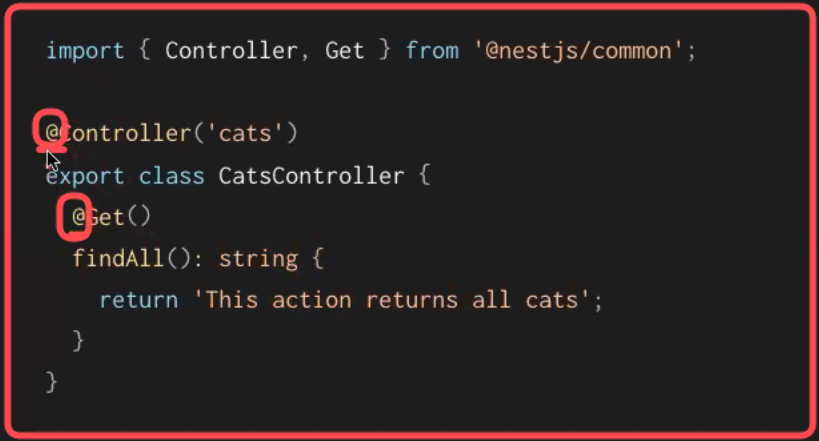
2) type script-decorator

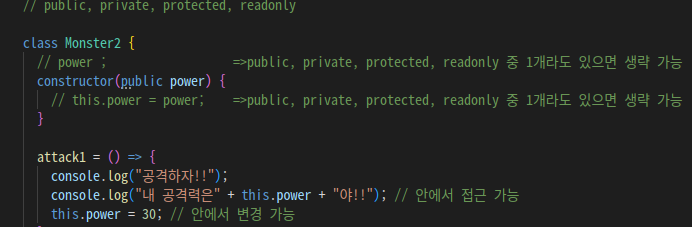
3) private readonly
- public
안 자식 밖 다 변경 접근 가능 - private
안에서만 접근 변경 가능 - protected
안 자식만 접근 변경 가능 - readonly
안 자식 밖 모두 접근만 가능 - private readonly
안에서만 접근만 가능!!
| 안에서 접근 | 안에서 변경 | 자식이 접근 | 자식이 변경 | 밖에서 접근 | 밖에서 변경 | |
|---|---|---|---|---|---|---|
| public | 가능 | 가능 | 가능 | 가능 | 가능 | 가능 |
| private | 가능 | 가능 | 불가능 | 불가능 | 불가능 | 불가능 |
| protected | 가능 | 가능 | 가능 | 가능 | 불가능 | 불가능 |
| readonly | 가능 | 불가능 | 가능 | 불가능 | 가능 | 불가능 |
| private readonly | 가능 | 불가능 | 불가능 | 불가능 | 불가능 | 불가능 |