1. nestjs를 쓰는 이유
개발자끼리 파일명 모델명 모든 것이 다르기 때문에 nestjs라는 프레임워크(도구모음)를 통해 통일시키는 것이다!!!
자바 => 스프링(DI제공)
파이썬 => 장고(DI제공x)
자바스크립트 => Nest(DI제공), express(작은규모,DI제공x)
2. nestjs 설치
큰 규모이기 때문에 사람들이 자주 사용하는 도구들은 이미 깔려 있다.
- npx @nestjs/cli new qqq : 설치하고 알아서 삭제 해줘!


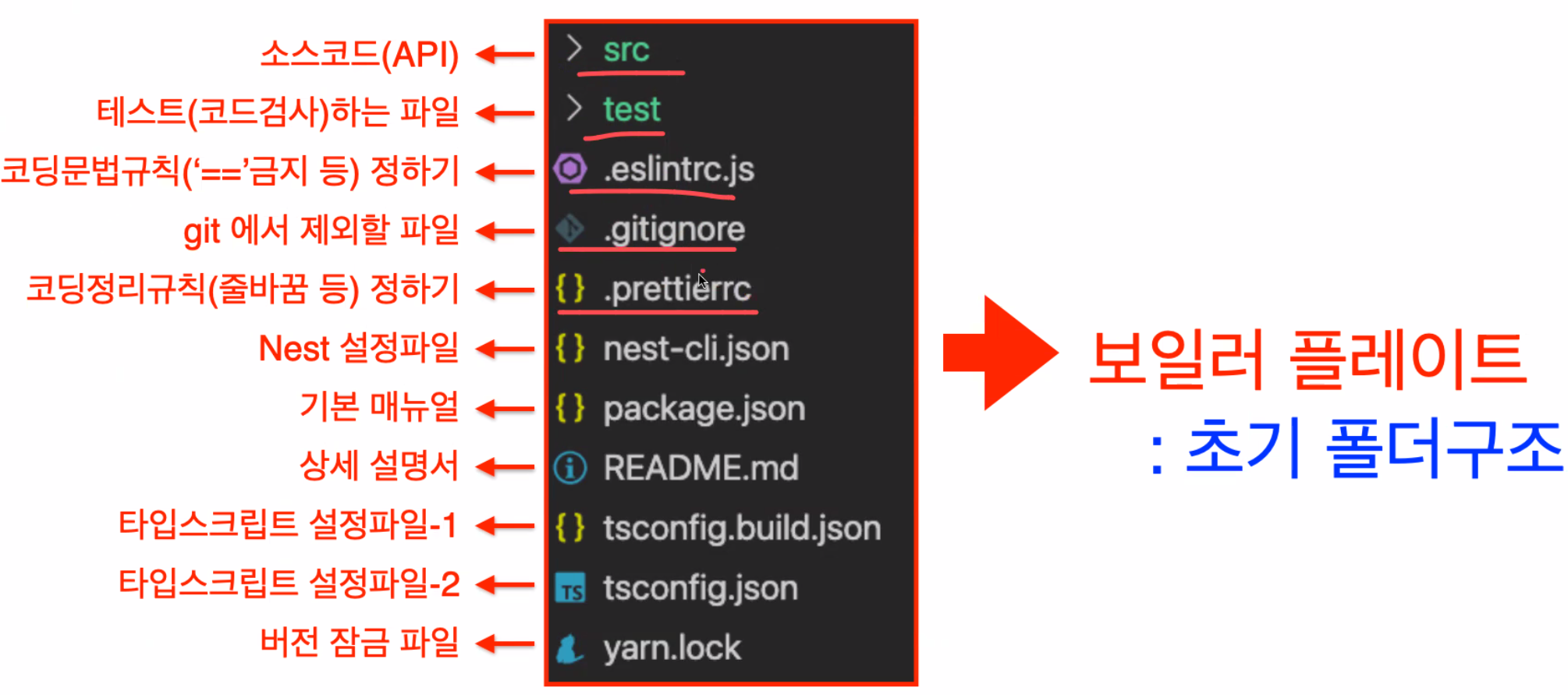
tsconfig.json 타입체크(안정성!)
.prettierrc 규칙정하기(보여주기 용도)
.eslintrc.js 규칙정하기(문법용도)
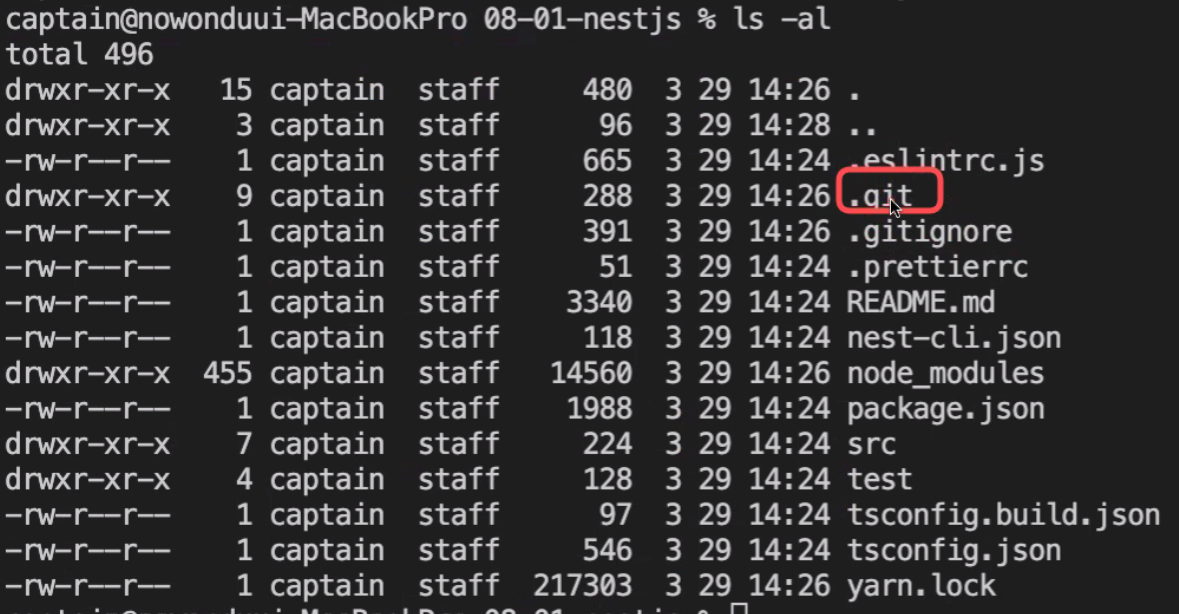
.git 깃허브에 저장하기
jest 테스트코드(내가 만든 코드가 잘만들어졌는지 검사하기)
이런 것들이 nest를 설치하면 한번에 깔리게 되는 것이다.
3. package.json에 대한 이해

build 배포하기 전에 최적화 하는 과정
prebuild build전에 먼저 실행하게 한다.(dist파일 지워라)
start:prod 배포하기전에 실행
lint eslint가 실행되고 문법적으로 잘못된 부분을 수정해준다.
jest test코드 할때 주로 사용된다.
dependencies 실제 실행할 때 필요한 것
devDependencies 개발할 때 vscode에서 필요한것
기존에 index.js 로 했던 것들이 module로 들어간다.
4. eslint /prettier
코드 린터(코드 스타일 통일, 포멧팅 기능도 가지고는 있다.) / 코드 포멧터(예쁘게 해주는것)
eslint / prettier
import 순서 /띄어쓰기 2칸
== 금지, === 허용 / OO길이 넘으면 줄바꿈

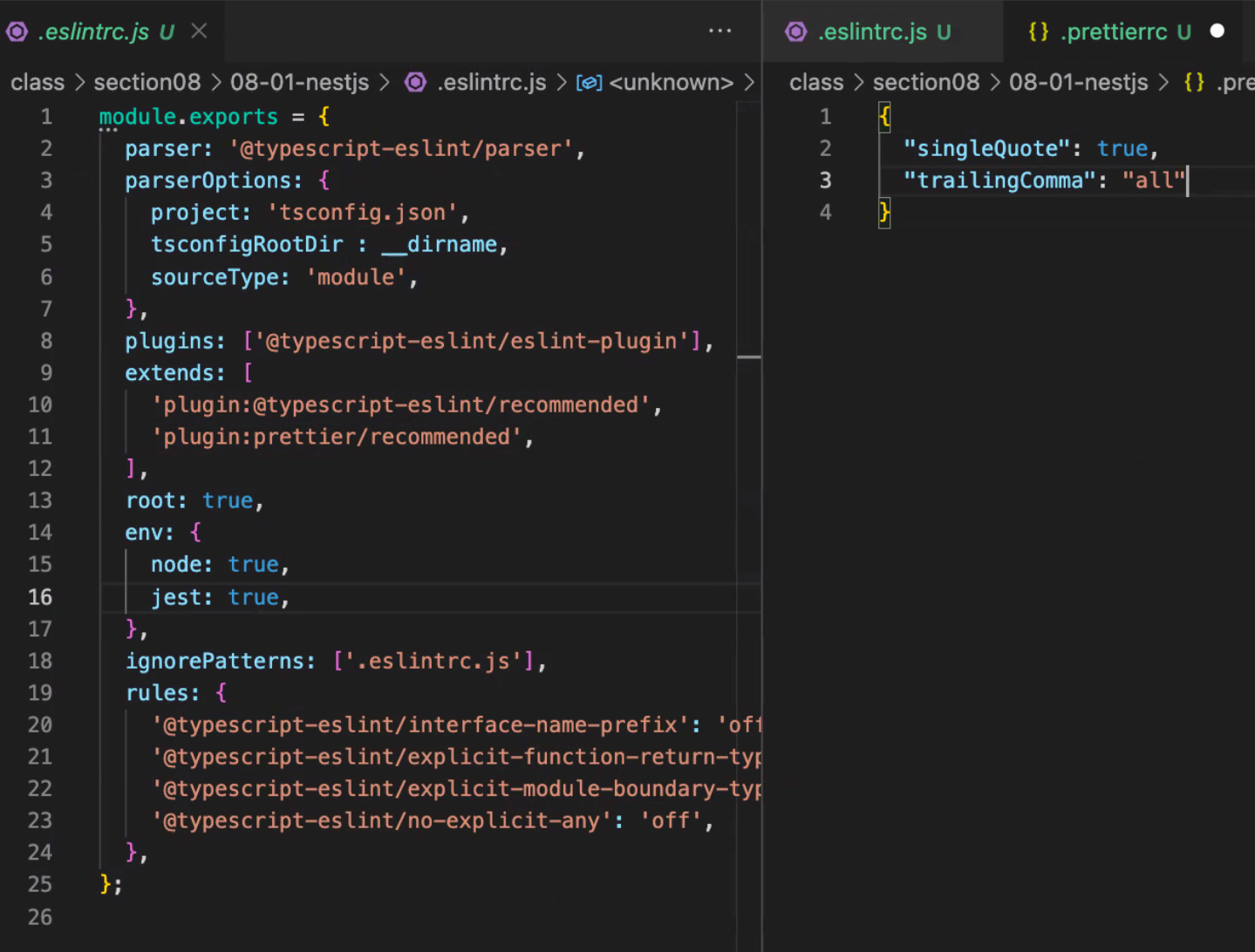
1) eslint
typescipt랑 같이 쓸 수도 있다. import를 해주면
최상단에 이런식으로 써주면 저장 하떄 pritter가 적용된다.
2) prettier
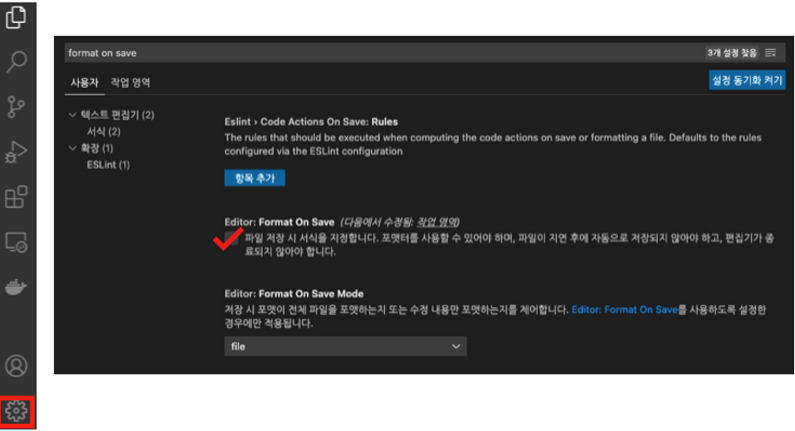
VS Code 의 설정(Settings) 으로 들어가서 format on save 를 검색하여 주세요.

체크를 하게 되면 코드 수정 후 파일을 저장 하게되었을 때 prettier가 적용되게 되는데
우리는 사용하지 않을 것입니다. 왜냐하면 체크 한 사람만 적용되기 때문에 협업을 할 때 불편할 수 있기 때문입니다.
따라서, 모두가 일괄 적용될 수 있게 Settings 부분을 코드로 만들어 보겠습니다.
prettier 저장시 자동포멧팅 실습
파일의 최상단 위치로 이동해 주세요.
최상단 위치에서 .vscode 폴더를 만들어 주세요
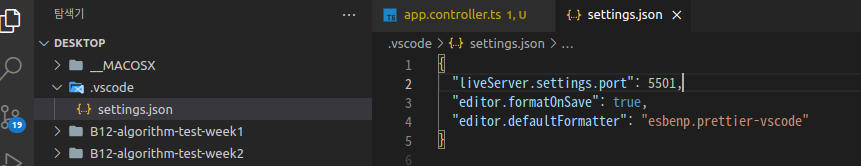
.vscode 폴더 안에 settings.json 파일을 만들어 주세요.
settings.json 파일 안에 VS Code settings 을 작성해줍니다.
// settings.json { "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }
"editor.formatOnSave": true: 저장하면 프리티어가 바로 적용될 수 있게 설정"editor.defaultFormatter": "esbenp.prettier-vscode”: prettier 포멧 적용 설정
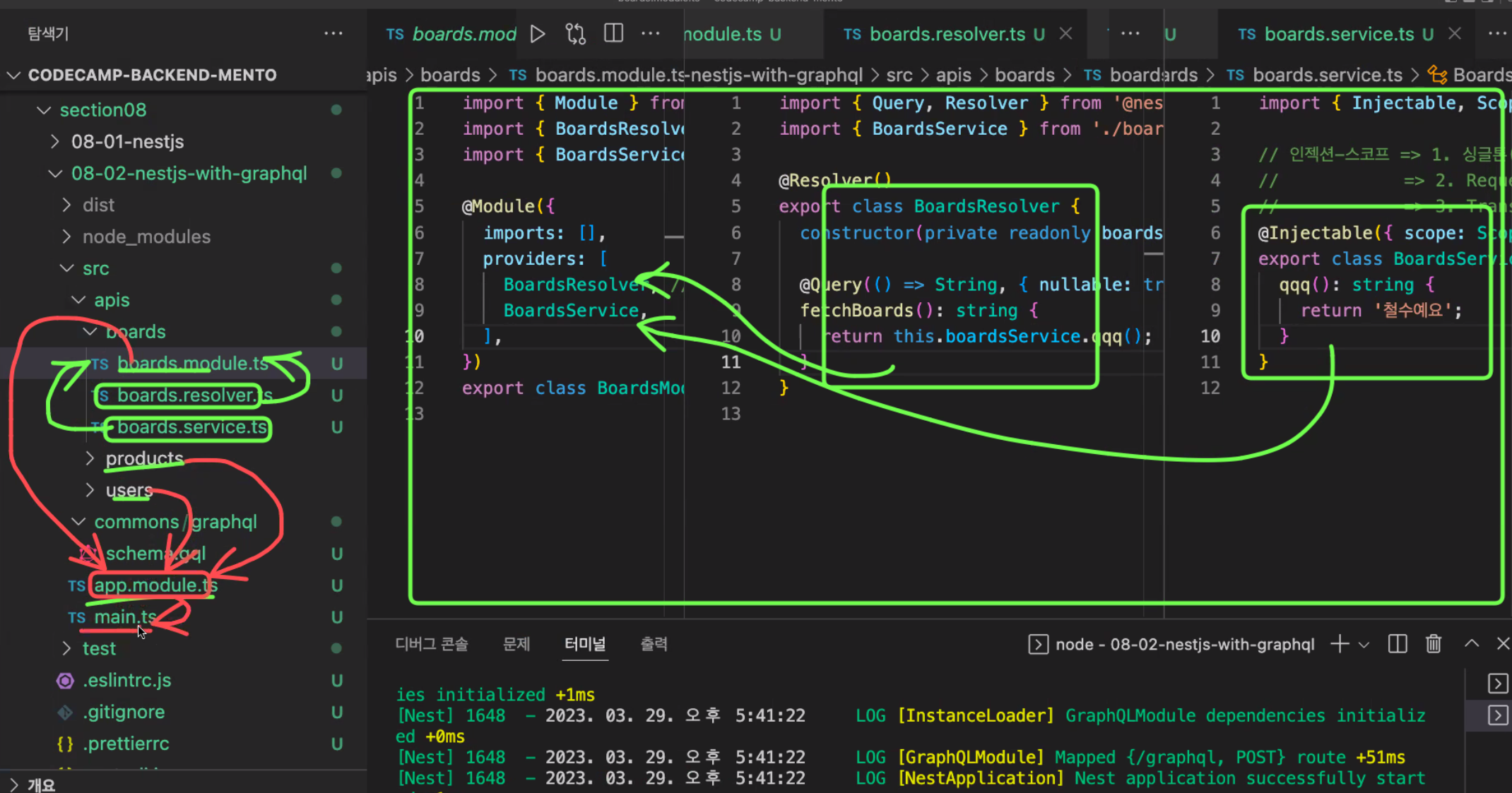
5. nestjs API 구조
1) main.ts
모든 모듈들을 긁어모아 서버가 실행되게 끔 해주는 곳
// main.ts import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); await app.listen(3000); } bootstrap();
2) app.module.ts
예를들어 다른 starbucks.module이나 boards.module이나 users.module들을 한데 모아주는 곳이며 이 모델을 main.ts에 import해준다.
// app.module.ts import { Module } from '@nestjs/common'; import { StarbucksModule } from './Starbucks.module'; import { BoardsModule } from './Boards.module'; @Module({ imports: [], controllers: [AppController], providers: [AppService], }) export class AppModule {}
3) Starbucks.module.ts
starvucks.resolver와 starbucks.service를 가져온다
import { Module } from '@nestjs/common'; import { StarbucksResolver } from './Starbucks.resolver'; import { StarbucksService } from './Starbucks.service'; @Module({ // imports: [], // controllers: [], providers: [StarbucksResolver, StarbucksService], }) export class StarbucksModule {}
4) Starbucks.resolver.ts
의존성주입을 사용하여 StarbucksService 를 불러오고 있으며, 제어가 역전된것을 확인 할 수 있습니다.
import { Query, Resolver } from '@nestjs/graphql'; import { StarbucksService } from './Starbucks.service'; @Resolver() export class StarbucksResolver { constructor(private readonly starbucksService: StarbucksService) {} @Query(() => String) fetchStarbucks(): string { return this.starbucksService.qqq(); } }
5) Starbucks.service.ts
import { Query, Resolver } from '@nestjs/graphql'; import { StarbucksService } from './Starbucks.service'; @Resolver() export class StarbucksResolver { constructor(private readonly starbucksService: StarbucksService) {} @Query(() => String) fetchStarbucks(): string { return this.starbucksService.qqq(); } }
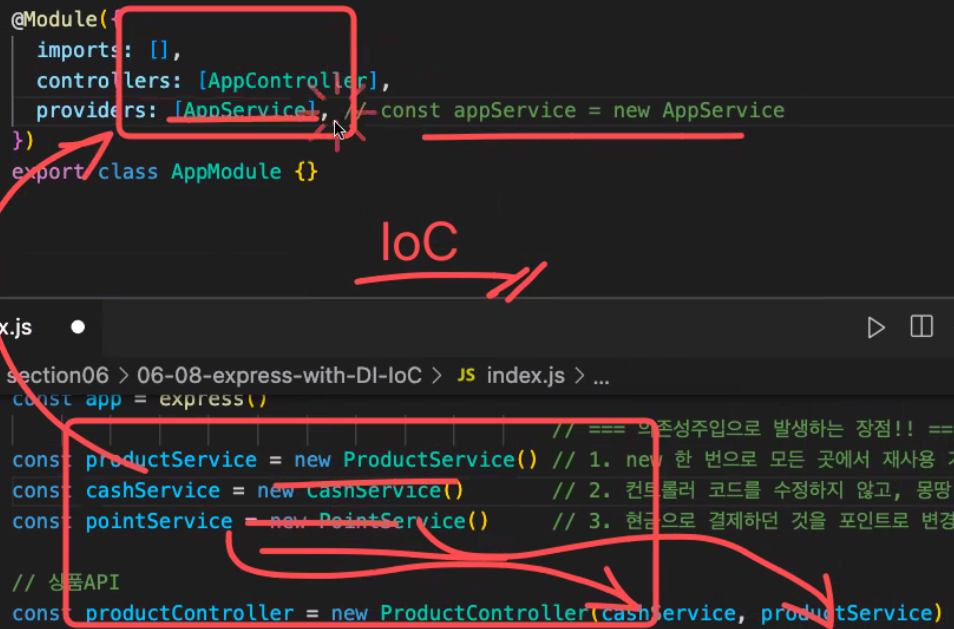
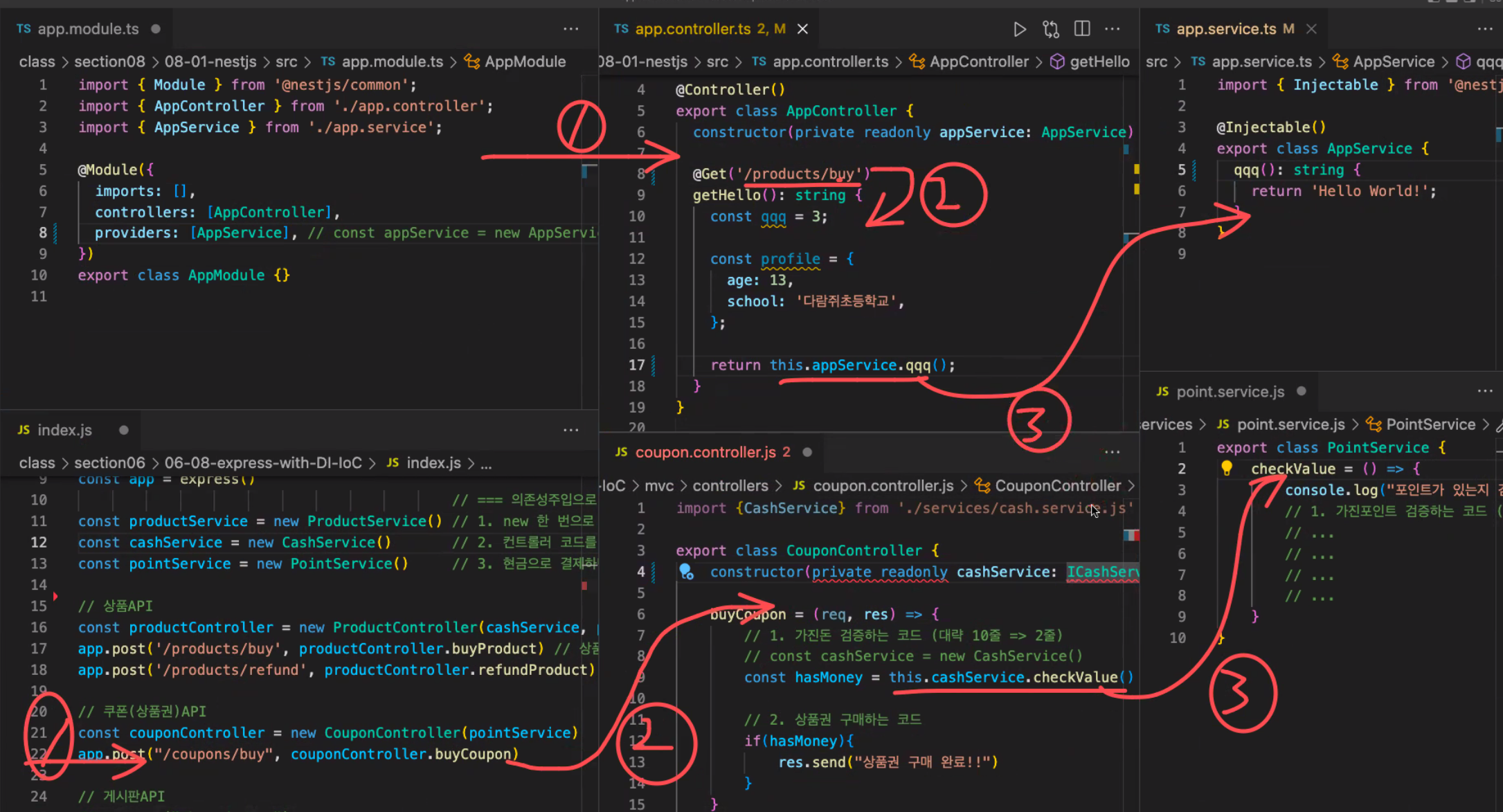
IOC

res.send해서 브라우저로 나갔던 것이 nestjs에서는 return으로 브라우저로 나가게 해줄 수 있다.
각각 controller와 service가 module에 합쳐지게 끔 만들어 mian에서 실행되게 끔 구조와 파일을 만들어야 한다.
5. nestjs에서 graphql만들기
Code-First vs Schema-First
-
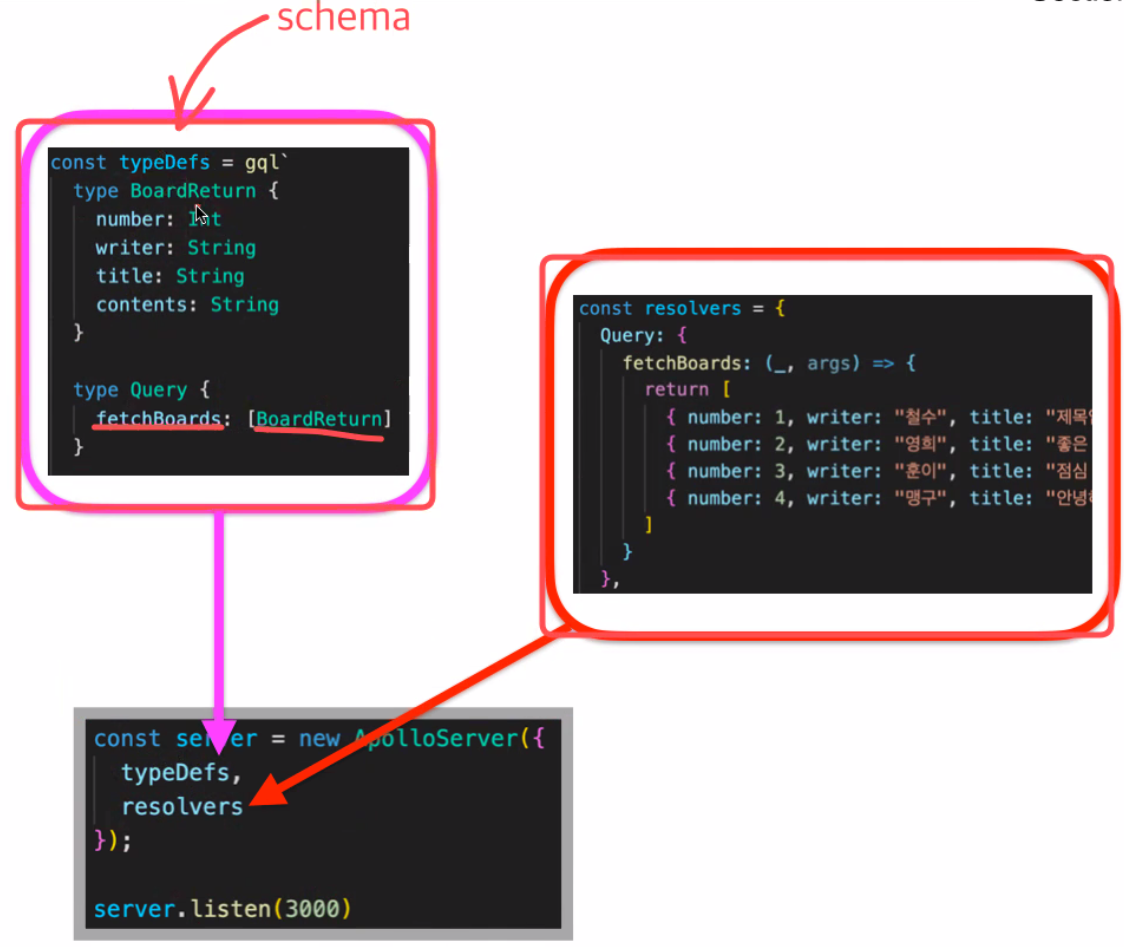
Schema-First
기존 아폴로 서버 방식
typeDefs를 직접 하나하나 작성하는 방식
-
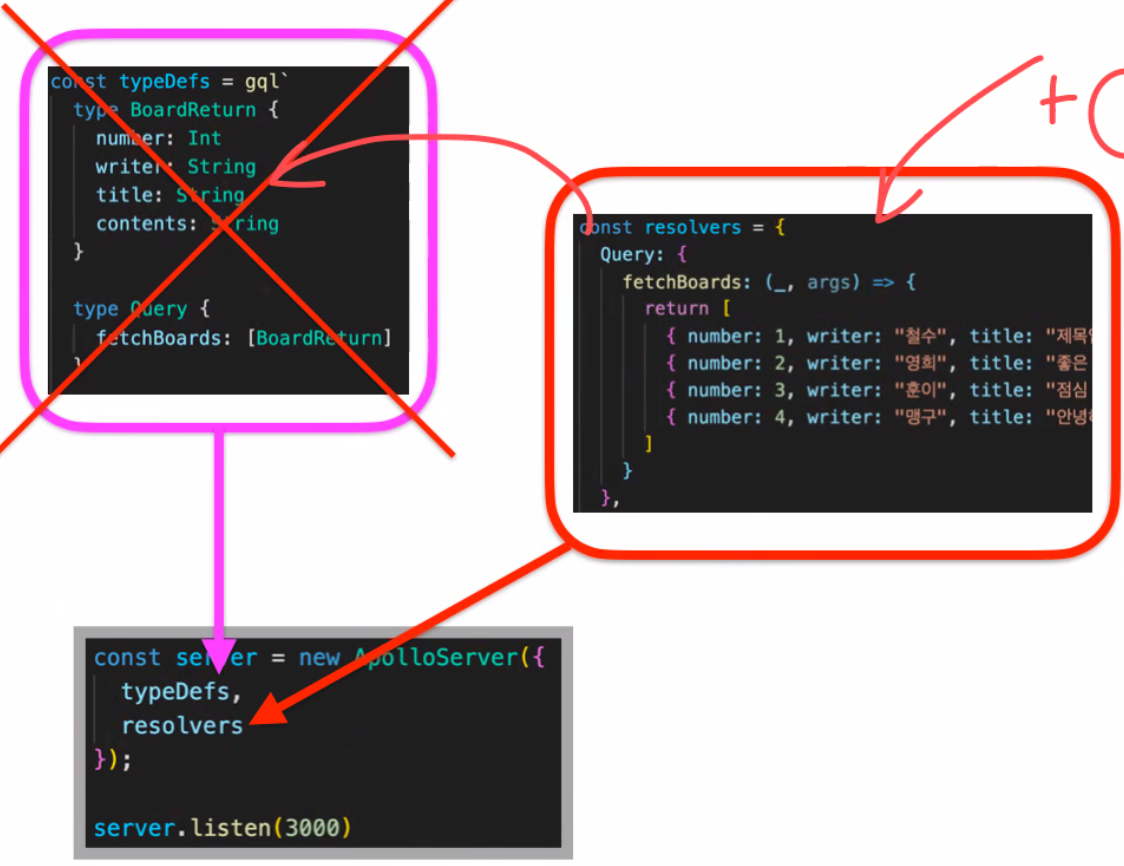
Code-First
최근 Nestjs방식
typeDefs를 자동으로 만들어주는 방식

graphql 연동하기
app.module.ts 부분에 밑에 명령어를 적어준다.
yarn add @nestjs/graphql @nestjs/apollo @apollo/server graphql
autoSchemaFile 옵션을 사용하여 code-first 방법으로 셋팅할 수 있다.
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo'; import { Module } from '@nestjs/common'; import { GraphQLModule } from '@nestjs/graphql'; import { BoardsModule } from './apis/boards/boards.module'; @Module({ imports: [ BoardsModule, //ProductsModule, // UsersModule GraphQLModule.forRoot<ApolloDriverConfig>({ driver: ApolloDriver, autoSchemaFile: 'src/commons/graphql/schema.gql', }), ], }) export class AppModule {}
