refreshToken
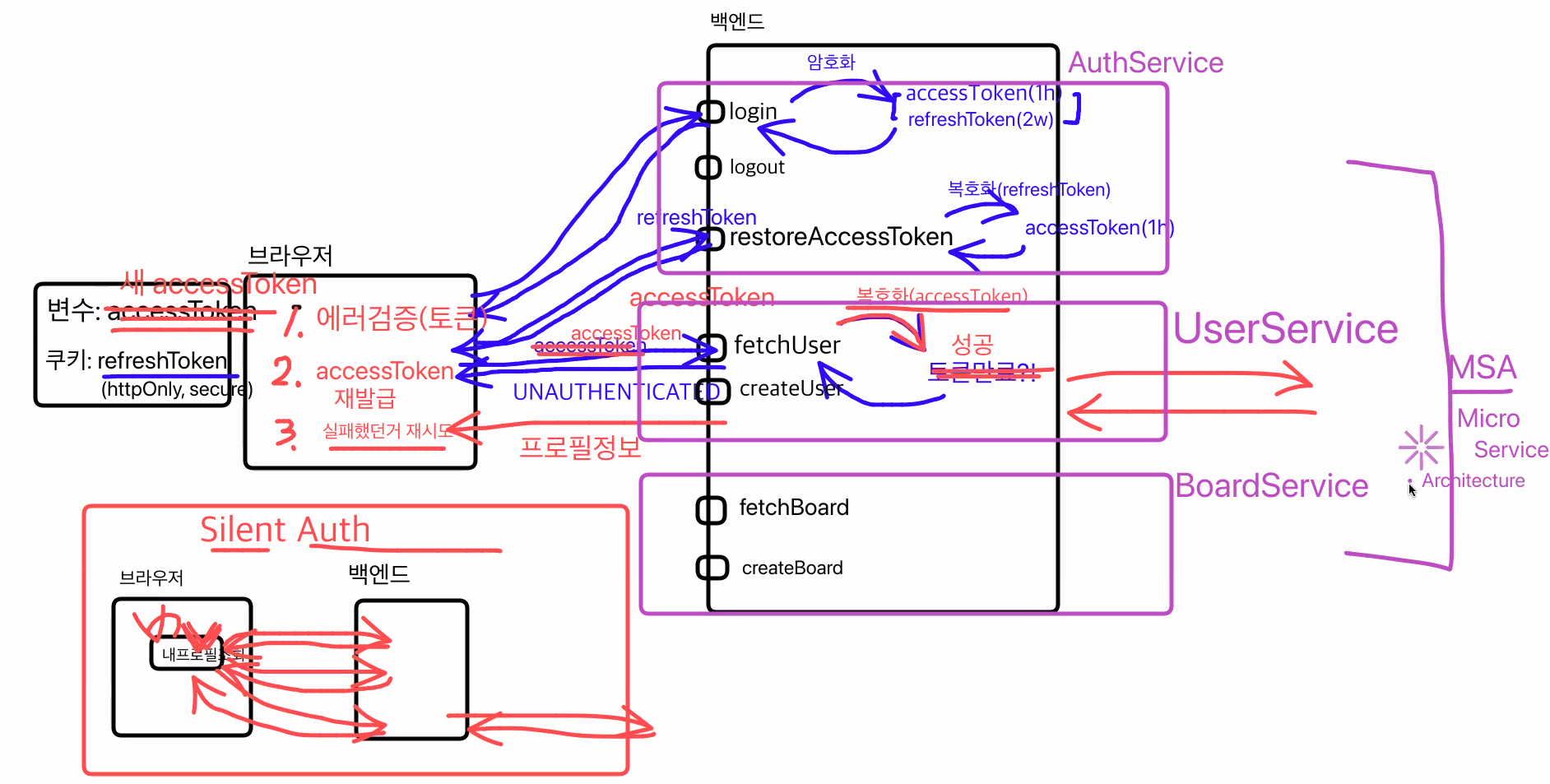
AccessToken이 탈취될 수 있기 때문에 Token만료기간이 있다. 이 만료기간이 지나면 다시 로그인을 해야하는 불편함이 있어
RefreshToken을 쓰게 된다.
-
로그인시 accessToken(1h), refreshToken(2h)를 생성하고 브라우즈 변수에 accessToken넣어주고 쿠키에는 refreshToken을 저장한다.
-
브라우저에서 에러 검증을 하고 토큰에러이면 accessToken을 재발급하고 다시 에러검증을 하면 성공하게끔 만든다.
-
여기서 2번 accessToken재발급은 restoreAcessTOKEN을 복호화하고 성공하면 accessToken을 다시 생성하는 로직이다.
-
refreshToken까지 복호화를 하지 못하면 다시 로그인 해야한다.
-
이것을 유저 모르게 인증이 되기에 Silent Auth(조용한 인증)이라고 부른다.

-
MSA(Micro Service Architecture)
login, logout, restoreAccessToken - AuthService
fetchUser, createUser -UserService
fetchBoar, createBoard -BoardService
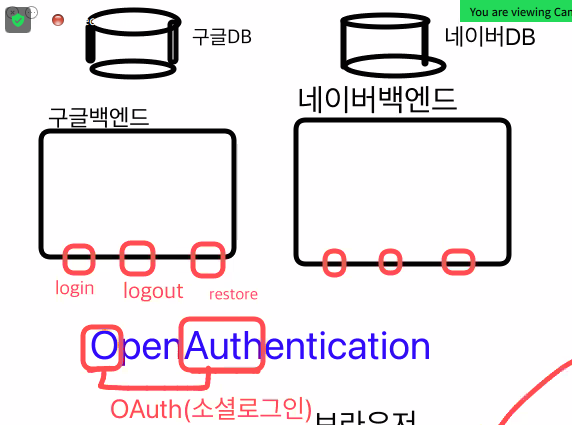
1) OpenAuthentication
이러한 AuthService를 공유하여 구글이나 네이버 같은 각종 플랫폼에서 소셜로그인하는데 사용한다.
네이버에서 인증을 대신해주고 네이버에서 accessToken을 받아오면 서비스를 이용할 수 있게 끔
즉, 회원가입을 네이버나 구글로 넘길 수 있다는 뜻이다.
2) refreshToken 실습
바디에 accessToken을 주고
헤더에 cookie:refreshToken을 키벨류 형식으로 넘겨준다.
