Proxy(프록시)
- CORS 정책이 필요한 이유
CORS 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
Proxy
-
별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게된다.
-
정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다.
-
React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.

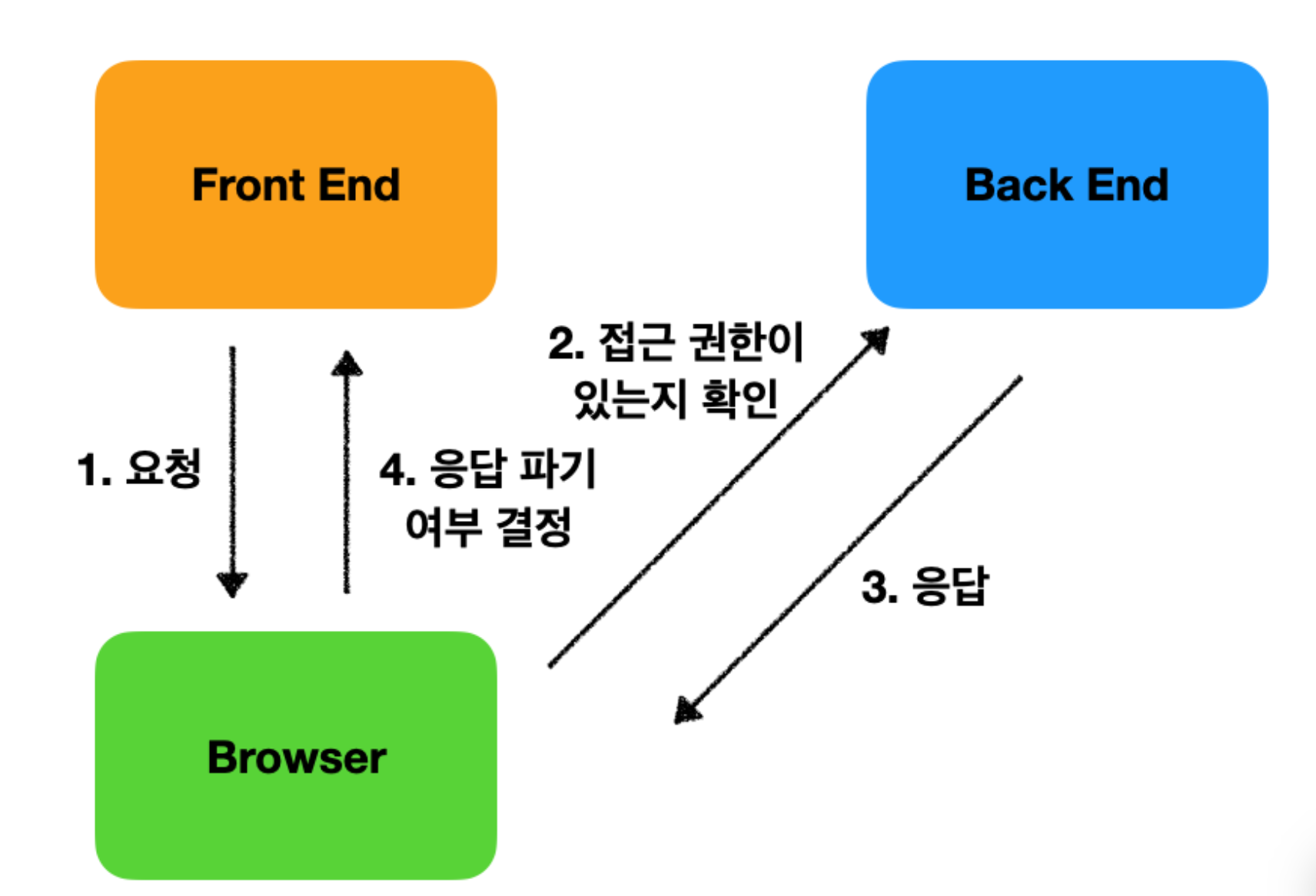
👆 proxy 적용 전 흐름

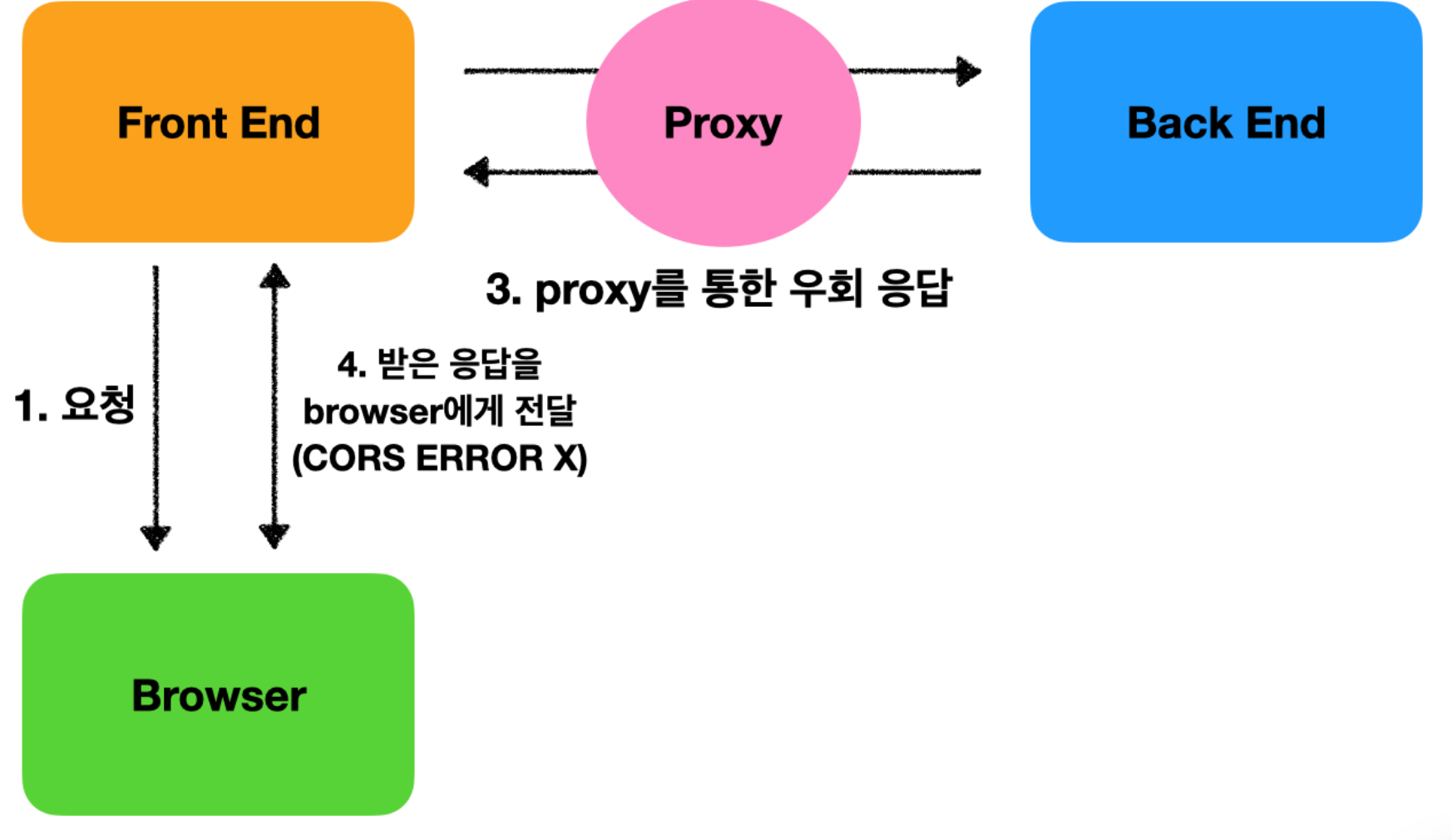
👆 proxy 적용 후 흐름 (proxy를 통한 우회 요청)
React Proxy 사용법
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, http-proxy-middleware 라이브러리를 사용
npm install http-proxy-middleware --save
React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성한다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) { app.use( '/api', //proxy가 필요한 path prameter를 입력합니다. createProxyMiddleware({ target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다. }) ); };
기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다. 밑의 부분은 webpack dev server 에서 제공하는 proxy 기능을 사용할 때와 동일하다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})}