Webpack
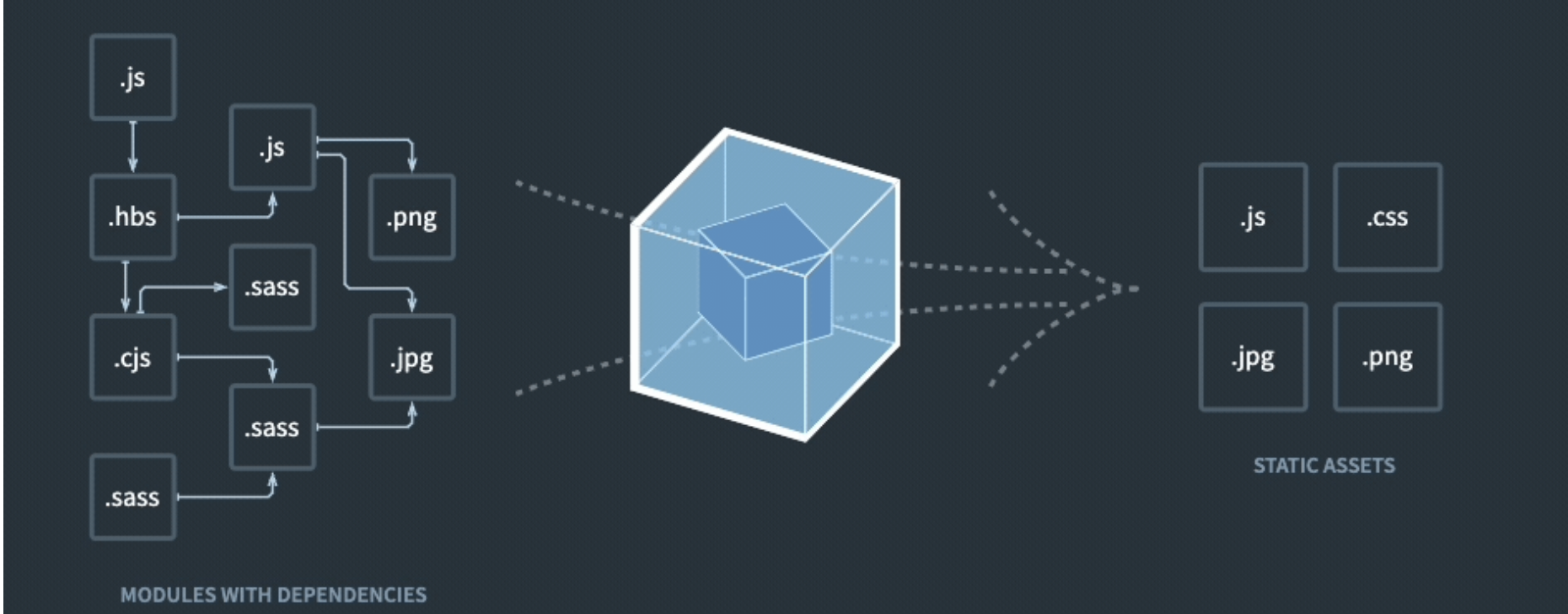
Webpack이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다. 모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구이다.
Webpack에서의 모듈
- Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않습니다. HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다.

Webpack의 필요성
-
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다.
-
Webpack이 없다면 각 자원들을 일일히 서버에 요청해 얻어와야 하지만, Webpack이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
-
Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있게 된다.
Webpack의 핵심
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
Entry(엔트리)
webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 “시작점"으로 이해하면 편하다.
//기본 값 module.exports = { ... entry: "./src/index.js", };
//지정 값 module.exports = { ... entry: "./src/script.js", };
Output(출력)
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을한다.
const path = require('path'); module.exports = { ... output: { path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다. filename: "app.bundle.js", clean: true }, };
Loader(로더)
Webpack은 기본적으로 JavaScript와 JSON 파일만 이해한다.
test: 변환이 필요한 파일들을 식별하기 위한 속성
use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
module.exports = { ... module: { rules: [ { test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"], exclude: /node_modules/, }, ], }, };
Plugins(플러그인)
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있게 된다.
플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청해야 한다.
const webpack = require('webpack'); const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = { ... plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname, "src", "index.html"), }), new MiniCssExtractPlugin(), ], };