
1. Day-2
오늘은 코드스테이츠 프론트엔드 부트캠프 2일차이다.
js(자바스크립트)의 기초에 대해서 배웠다.
오늘의 js 기초로는 변수, 타입, 함수(간단히)를 배웠는데 역시 기본기가 중요한걸 느꼈다.
아래에 배운 내용들을 나열할거지만 기초부터 오늘까지 배운 함수의 내용 빼놓지 않고 기억하는게 오늘의 목표이다.
교육을 듣고 오후에는 페어 프로그래밍이 처음으로 진행되었다. 솔직히 오전부터 페어 프로그래밍을 할 생각에 걱정 반 기대 반이였다. 막상 시작하고 페어분께서 편안히 잘 대해주셔서 너무 감사했다. 나는 프론트엔드를 접한지 얼마되지 않아 문제를 설명하는 것과 상식이 부족하지만 페어분이 이해해주시려고 노력을 많이해주신게 보여서 너무 감사했다. 다음주 하루 더 같이 진행하실텐데 주말에 더 공부해서 폐끼치지 않게 노력할 것이다.
2. 학습내용
- 변수
- 타입
- 함수(기초)
- typeof 블로깅
- Pair 연습문제
- 퀴즈
3. 변수와 타입
변수 사용은 데이터를 편리하게 저장하고 꺼내 쓰는 것이다.
자바스크립트는 변수의 선언과 값의 할당이 있다.
=가 "같다"라는 의미가 아니라 할당 연산자이다.
1. 변수
- 선언 :
let, constex)let color - 할당 :
a = ba에 b를 대입. ex)color = red - 선언과 할당을 동시에 사용하면
let color = red; - 변수명의 공백 X
2. 타입
타입에는 Number, String, Boolean, undefined, 함수가 존재한다.
- typeof 연산자를 사용해 타입을 찾을 수 있다.
🙌여기 링크를 누르시면 typeof에 대해 작성한 velog로 이동됩니다
4. 함수
- 함수의 의미
- 함수는 논리적인 일련의 작업을 한는 하나의 단위이다.
- 함수는 코드의 묶음, 기능의 단위, 입력과 출력간의 매핑, 호출 후 반드시 돌아온다.
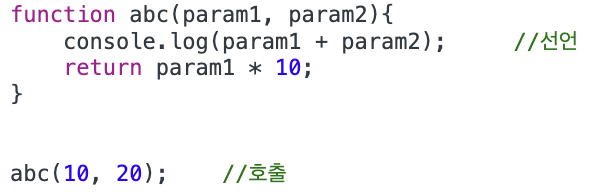
함수의 구조

함수 사용법
- 함수 버튼 제작 (선언)
- 함수 버튼 사용 (호출)

함수 선언 방법
1. 함수 선언식
function A (base, height){
let B = (base * height)/2 ;
return B
}2. 함수 표현식
const A = function (base, height){
let B = (base * height)/2;
return B
}3. 화살표 함수
const A = (base, height) =>{
let B = (base * height)/2;
return B;
- 화살표 함수는 만약 함수의 본문(body)에 retur문만 있는 경우, return과 {} 중괄호를 생략할 수 있다.
- 만약 함수 내의 표현식이 2줄 이상인 경우, return과 {} 중괄호를 명시적으로 쓰는 것이 좋다.
return 문에서 소괄호를 사용할 수 있다.
const A = (b, c) => (b * c);
함수 호출 방법
선언
매개변수(parameter)
function AB (b, c) {
let CD = (b, c);
}호출
전달인자(argument)
AB (3, 4)5. 문제 및 퀴즈
페어 프로그래밍으로 페어분과 함께 코플릿 문제를 풀었다. 간단한 변수와 자료형 문제였다. 변수의 선언, 변수 할당, 함수 선언, 함수 호출, 함수 return 문제가 나왔다. 퀴즈도 비슷하게 나왔는데 조금만 꼬인 문제를 보면 일단 손을 대지 못했다... 쉬운 문제를 성공적으로 풀때는 기분이 너무 좋았지만 막히는 문제를 접했을 때를 생각하면 더욱더 열심히 공부해야 한다고 느꼈다...⭐️