
1. Day-3
오늘은 코드스테이츠 프론트엔드 부트캠프 3일차다.
js(자바스크립트) 조건문과 문자열에 대해서 배웠다.
조건문으로는 if, else if, else 를 배웠고 문자열은 indexOf, length, str.split, strsubstring 등을 배웠다.
강의로는 쉽다고 느꼈다...하지만..코플릿 문제를 풀면서 아..내가 너무 자만했구나라를 느꼈다..강의를 볼때는 쉽게 느껴졌지만 막상 문제를 풀어야하니 머릿속에서 떠오르지 않았다...페어분께는 죄송도 하고 한편으로는 아무것도 모르는 나를 잘 가르쳐 주셔서 너무너무 감사했다! 오늘이 페어분과 마지막이지만 다음에 또 만나요!
오늘의 느낀점..더 더 더....더...더...더..열심히 복습과 예습하고 문제 많이 풀자!!
2. 학습 내용
- 조건문
- 문자열
- Pair 연습문제(조건문, 문자열)
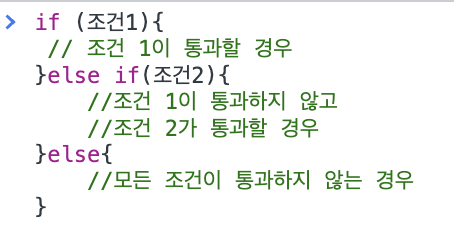
3. 조건문
조건문이란 주어진 조건에 따라 결과값을 출력하는 것을 의미한다. 조건문에는 비교 연산자 및 논리 연산자가 사용된다.
조건문은 아래와 같이 사용된다.

- 두가지 조건이 한번에 적용되는 경우? >>> 논리 연산자(and, or, not) 사용!
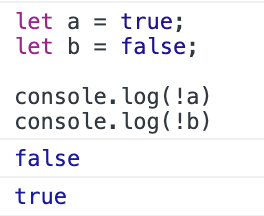
1. NOT 연산자(!)
NOT 연산자는 결과가 true이면, false를, false이면 true를 반환한다. 2개 이상 중첩하는 것도 가능!

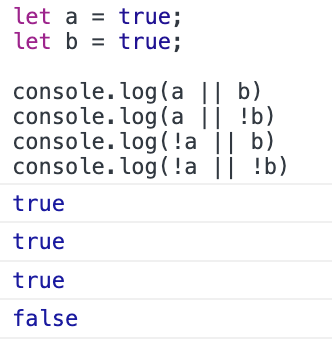
2. ||연산자(OR)
OR연산자(||)를 사용했을 경우 두 조건 중 하나라도 truthy한 값일 경우 true, 그렇지 않으면 false가 출력된다.

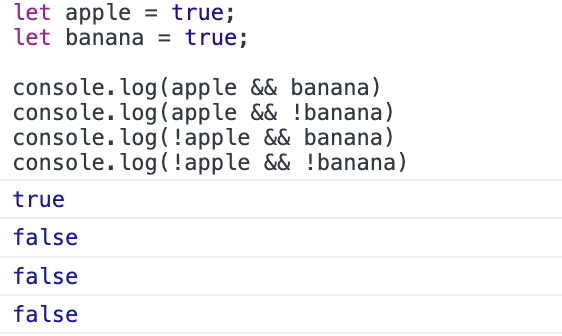
3. &&연산자 (and)
두 조건을 만족해야 true, 하나라도 만족하지 않으면 false

4. 기억해야 할 6가지 falsy 값
if문에서 false로 변환되므로, if 구문이 실행되지 않는다.
1. if(false)
2. if(null)
3. if(undefined)
4. if(0)
5. if(NaN)
6. if('')4. 문자열
- str[index]
index로 접근은 가능하지만 쓸 수는 없음.
+연산자 사용 가능 (-는 안됨) > ex) '1' + true = 1true
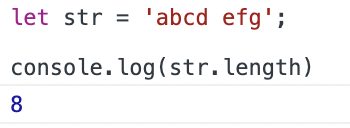
1. length
문자열의 길이를 리턴

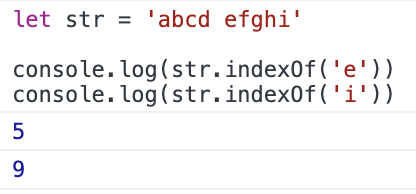
2. indexOf()
문자열 내에 지정된 요소가 위치하고 있는 첫 번째 인덱스를 리턴한다. 지정된 요소가 문자열 내에 존재하지 않을 경우 -1을 리턴.

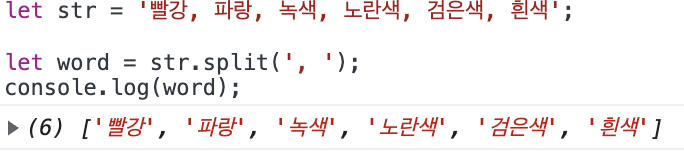
3. split()
문자열을 지정한 구분자를 이용하여 여러 개의 문자열로 나눈 후 배열의 형태로 리턴한다.

4. toUpperCase() / toLowerCase()
소문자를 대문자로 변환 / 대문자를 소문자로 변환.