
리액트 카카오 로그인 구현 #1
로그인 구현은 한번도 안해보았는데, 자체적으로 회원가입, 로그인을 만들려다
카카오 로그인 기능이 좋아보여서 카카오 로그인으로 구현하기로 결정하였다.
백엔드에 관한 지식은 미약하여서 현재 내가 이해한대로 프론트엔드 시선으로만 글을 정리하겠다.
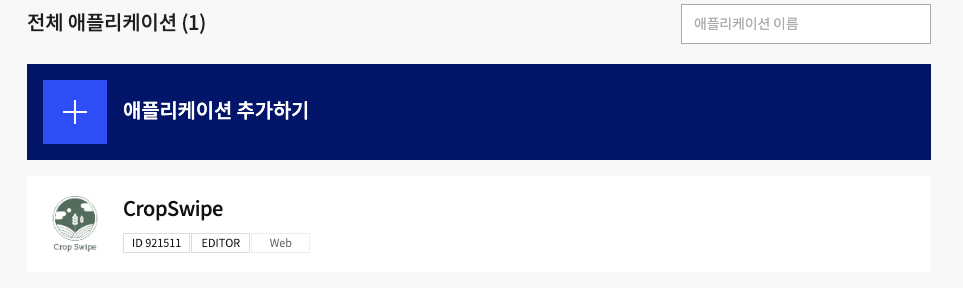
:: 애플리케이션 등록

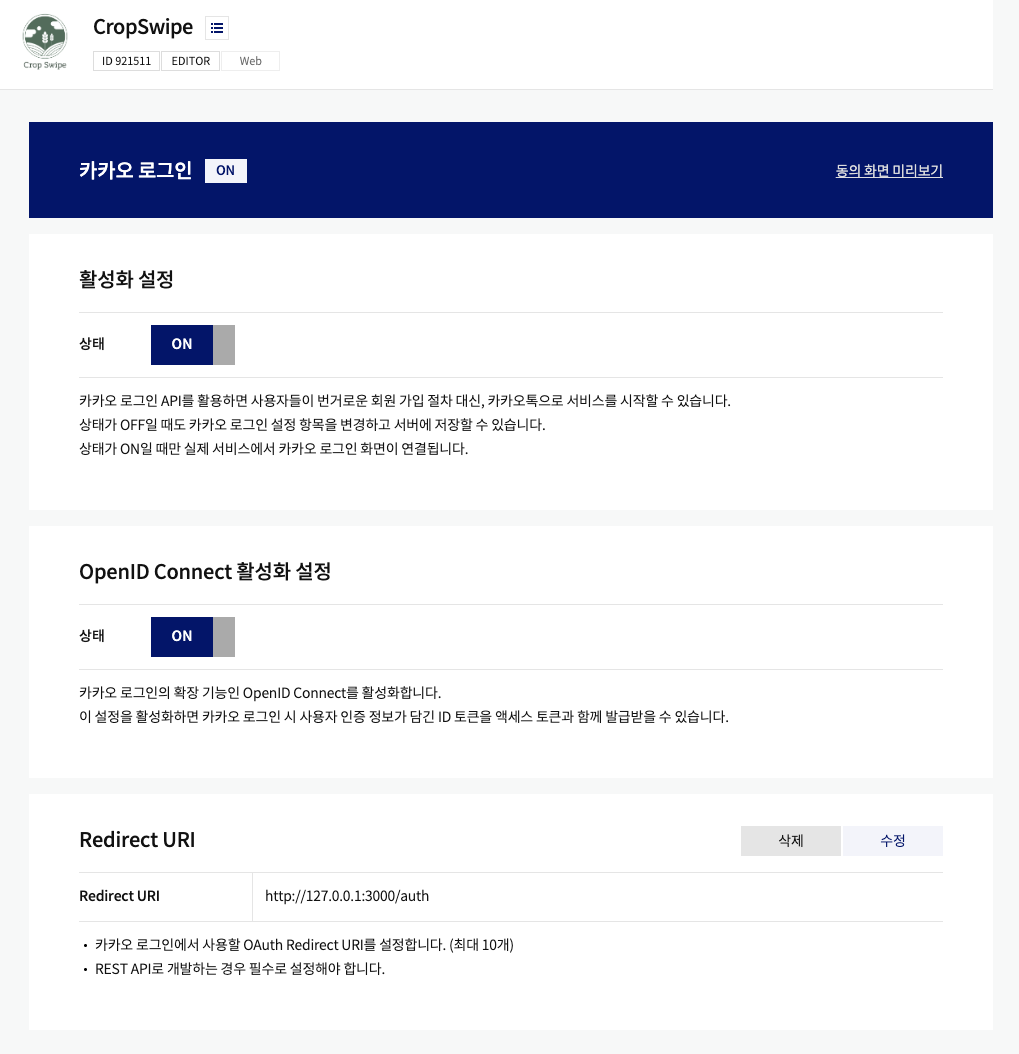
카카오 공식문서에 접속하여 카카오 로그인을 사용할 애플리케이션에 앱을 등록한다.
나의 경우 백엔드를 맡은 동기가 먼저 백엔드로 구현을 전부 다 해두었는데, 카카오 공식문서의 다이어그램과 프론트가 해야할 구현 사항들을 보고 따라가기로 결정하였다.

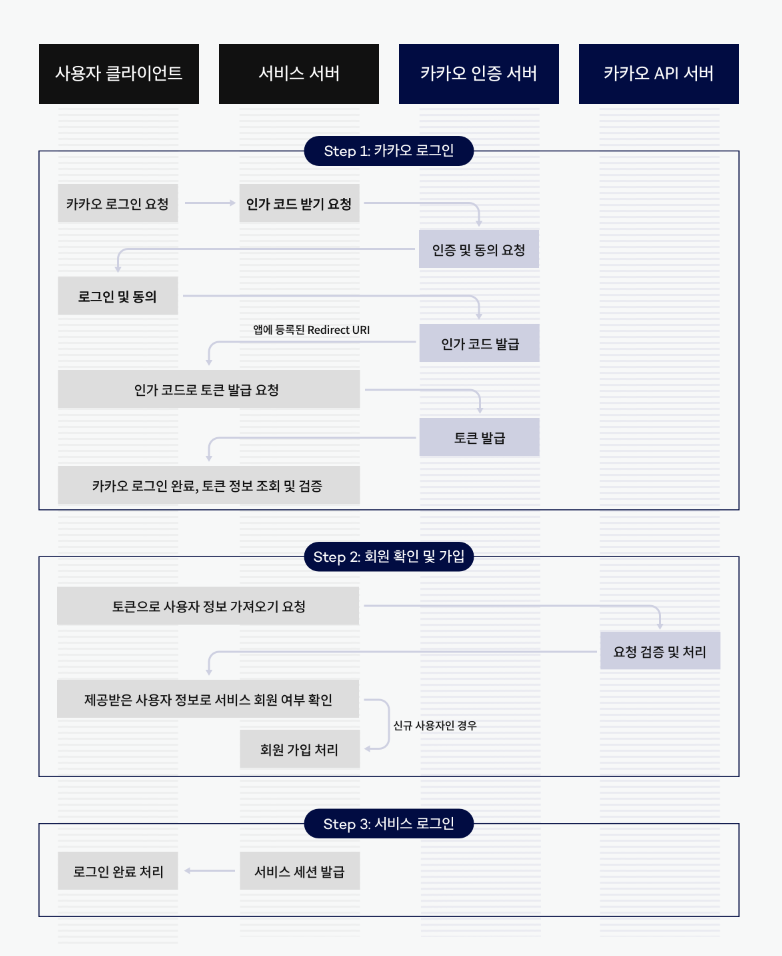
전체적인 다이어그램은 이렇다.
사용자 클라이언트(프론트엔드)에서 카카오 로그인 요청을 하고 인가코드를 받는다.
도메인에 나타난 인가코드를 받아 서버(백)에 넘겨주고, 백에서 위 사진의 로직들을 처리한다.
프론트엔드는 별로 할 것이 없어보인다. 백엔드가 거의 다 하는 것 같다.
위 애플리케이션 창에서 보면 백엔드 동기가 애플리케이션을 등록하였고, 나는 초대받아서 Editor로 뜬다.
일일히 알려줄 필요 없이 초대 기능이 있으니 간편하게 사용할 수 있다.

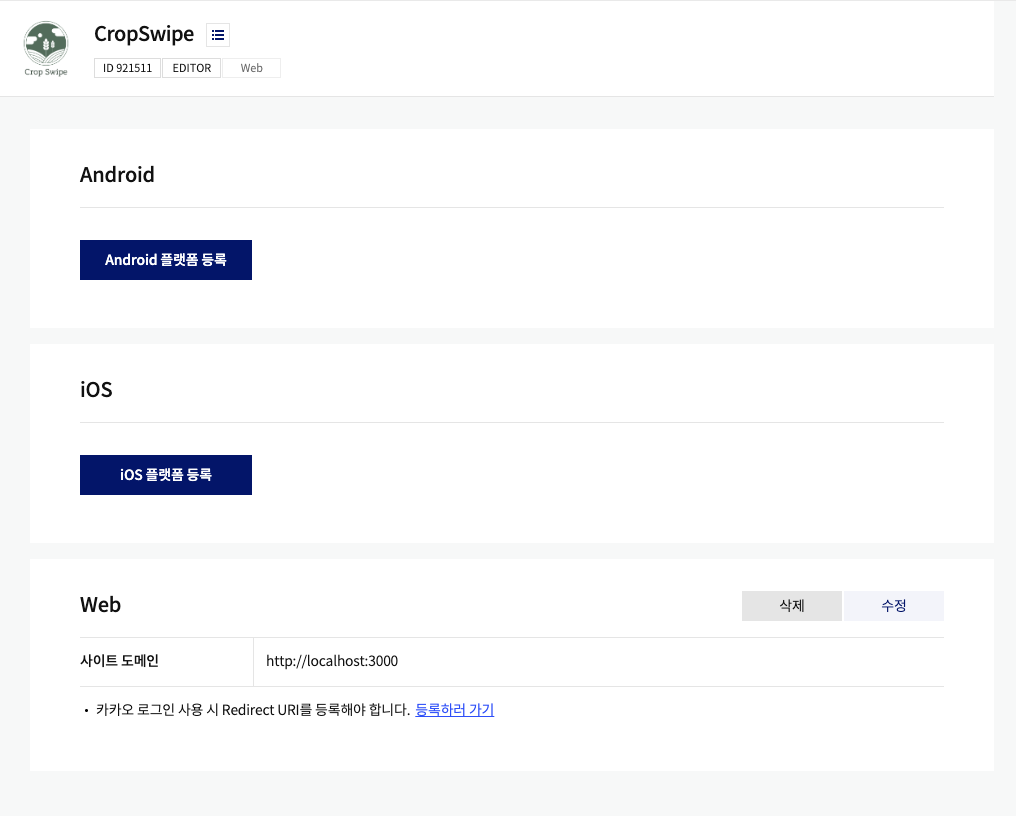
어플이 아닌 Web으로 진행하고 있기 때문에 사이트 도메인을 로컬호스트 3000번으로 정해둔다.

이 구간이 상당히 중요하다.
인가코드를 받는 것은 프론트이므로 프론트에서 Redirect URI를 제어해야한다.
그래서 우리는 Redirect URI를 저 주소로 설정하였다.
주의해야할 점은 로그인을 진행하면서 Redirect URI, Cliend ID, API KEY들이 백과 다르면 안된다.
당연한 말이지만 동일해야한다.
:: REST API 구현
앱 키에 들어가보면 많은 키들이 보일 것이다.
그 중에서 우리는 REST API 키를 사용할 것이다.
로그인 컴포넌트
const SignIn = () => {
const CLIENT_ID = process.env.REACT_APP_CLIENT_ID;
const REDIRECT_URI = process.env.REACT_APP_REDIRECT_URI;
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}`;
const handleLogin = () => {
window.location.href = kakaoURL;
};CLIENT_ID, REDIRECT_URI의 경우 환경변수를 지정해주어 비공개 처리하였다.
환경변수 지정하는 방법도 글로 짧게 작성하면 좋을 것 같다.
.env 파일을 만들어서 그 안에 KEY들을 담아놓고, gitignore 파일에 .env를 추가하여
깃허브에 업로드할 때 KEY들을 숨길 수 있다.
REST_API의 경우 공식문서를 참고하면 좋다.
https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}나는 여기서 REST_API_KEY를 CLIENT_ID로 바꿔줬을 뿐 별 다른 로직은 없다.

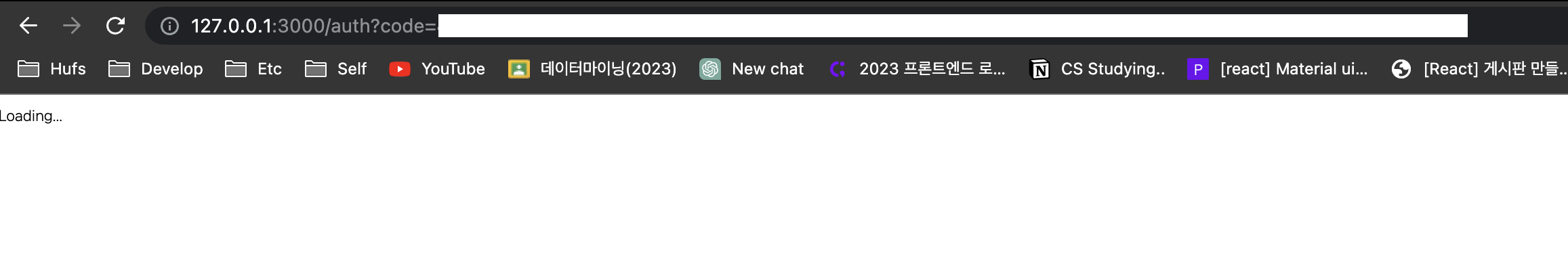
이렇게 코드를 실행하면 REDIRECT_URI로 지정해둔 링크 뒤에 ?code= 하고 쿼리스트링이 나온다.
해당 가려진 저 부분이 인가코드 부분이다.
이제 프론트는 저 인가코드를 서버에게 전달해줘야한다.
이것만 하면 끝이다.
useEffect(() => {
const handleCodeExchange = async () => {
const code = new URL(window.location.href).searchParams.get("code");
if (code) {
try {
const response = await axios.get(
`${process.env.REACT_APP_API_URL}/api/v1/user/login/kakao/callback?code=${code}`
);
console.log(response.data); // 서버 응답을 확인하기 위해 콘솔에 출력
// 받아온 토큰을 쿠키에 저장
const token = response.data.token;
setCookie("token", token, { path: "/" });
// 로그인이 되면 메인 페이지로 이동
//navigate("/");
} catch (error) {
console.error(error);
}
}
};코드 설명을 하자면 변수 code는 이제 저 도메인 링크에서 인가코드 부분을 추출하는 코드이다.
new URL을 사용하였는데, 이 부분은 외워서 작성하거나 그런게 아니라 구글링을 통해서 코드를 가져왔다.
그리고 처음에 post 요청을 하여서 보냈는데 백엔드가 get으로 요청하고
인가코드만 주는 것이 아니라 ?code=인가코드 이런 형식으로 주라고 했기 때문에
저렇게 설정하였다.
그리고 대부분 로컬 스토리지에 토큰을 저장하는 방식이었는데, 백엔드가 로컬 스토리지 말고 쿠키에 담자고 하여서
쿠키에 담아주었다. react-cookie을 활용하여서 쉽게 처리하였다.
이렇게 하면 프론트가 인가코드를 받아서 백엔드에게 넘겨주는 작업은 종료이다.
