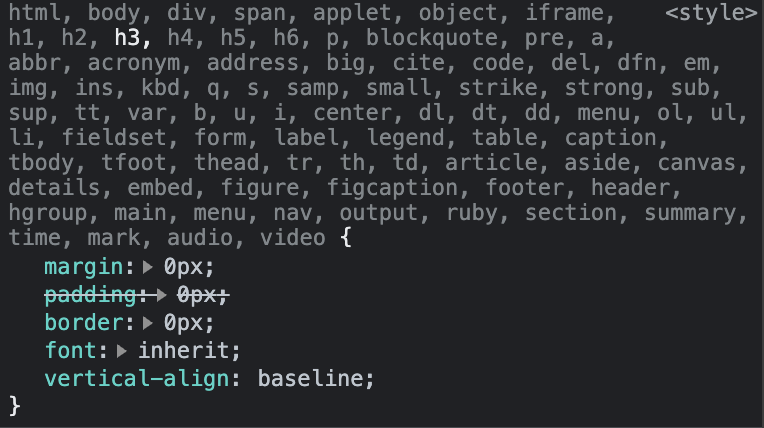
User Agent Stylesheet

- CSS 작업을 하다가 갑자기 굵게 표시가 되었다.
- 원래 이러지 않았는데 갑자기 이렇게 된 이유는 사실 잘 모르겠다.
TailwindCSS, AutoPrefixer, PostCSS가 프로젝트 시작 당시
Tailwind를 사용하자고 해서 깔려있었는데 Scss를 사용하면서 필요없게 되어 삭제하였다. 그러자 CSS가 깨졌는데 이유를 모르겠다.
저 3가지 안썼는데,, 전처리기에 대한 이해가 부족한 것 같다.
AUtoPrefixer만 다시 깔아보았는데도 다른 건 없더라.
어쨌든 왜 저러지싶어서 검색을 해보았는데
<h3 className="day">{currentDay.nextDays[0]}</h3>현재 저렇게 user agent stylesheet가 뜨는 것은 이 코드이다.
그래서 css에서
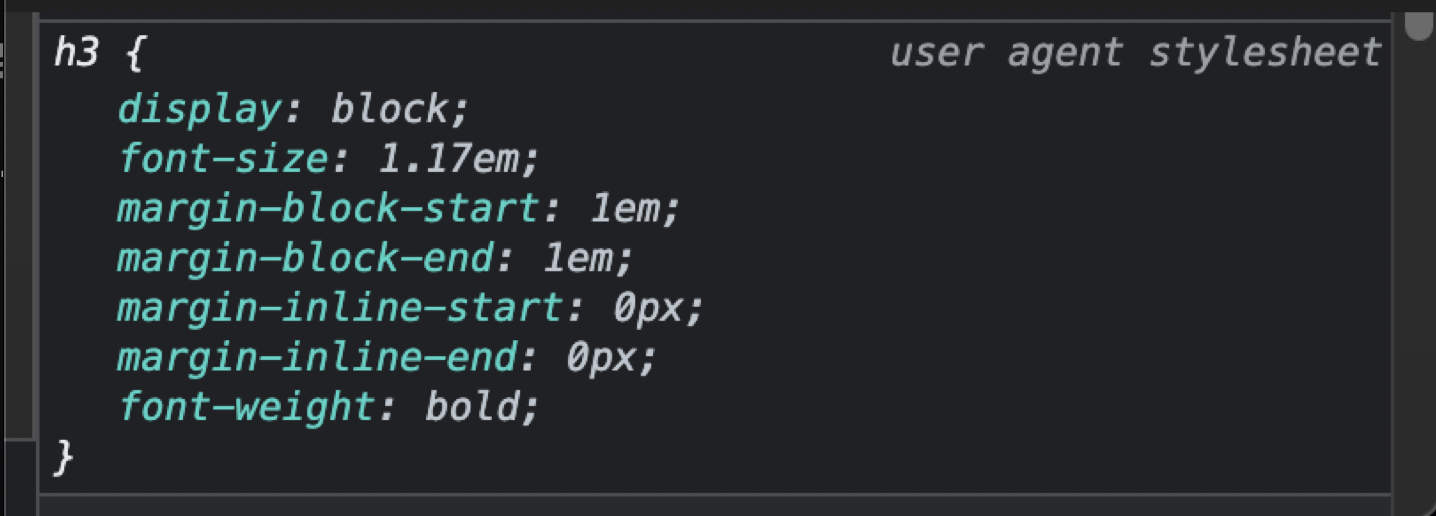
h3 {
padding: 0;
}이것도 해보았고, day에 css도 입혀보았는데 안됐다.
저렇게 되어버리니까 css가 아예 안먹어버리는 것이었다.
기본 시맨틱 태그 h3의 css으로만 작동하고 커스텀이 안되는 상황 발생
:: 해결방법
https://www.npmjs.com/package/styled-reset
이 모듈을 설치하면 해결된다.
styled-reset이란?
- 프로젝트 시작할 때 css 초기화를 위해 Normalize 파일을 사용하곤 한다.
이것을 npm install styled-reset을 사용해서 사용이 가능하다.
import { Reset } from "styled-reset";
function App() {
return (
<div>
<Reset />
<Helmet>
<title>외상청 | 한국외대 기상청</title>
</Helmet>
<Router>
<Routes>
<Route path="/" element={<MainPage />} />
</Routes>
</Router>
</div>
);
}이렇게 적용해주고 나니까 나는 바로 해결이 되었다.