vue create apr01버튼 클릭
components는 안 쓰고 있다.
기능들은 methods에 씀.
@click 이벤트 동작
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
methods: {
play(mp3) {
let audio = new Audio(mp3);
audio.play();
}
}
}
</script>siren.mp3는 src폴더에 넣으라고 하셨지만.. 안됨
public에 넣으면 된다. (진짜 됨)
http://~ 이런 경로는 된다고 한다.
카운트 버튼
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button>
카운트 : {{ count }}
<button v-on:click="countClick">클릭해보세요</button>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data : function() {
return {
count : 1
}
},
methods: {
countClick() {
this.count += 1;
},
play(mp3) {
let audio = new Audio(mp3);
audio.play();
}
}
}
</script>
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button>
카운트 : {{ count }}
<button v-on:click="countClick">클릭해보세요</button>
<button v-on:click="up">up</button>
<button v-on:click="down">down</button>
<button v-on:click="reset">reset</button>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data : function() {
return {
count : 1
}
},
methods: {
up() {
this.count++
},
down() {
this.count--
},
reset() {
this.count = 0;
},
countClick() {
this.count += 1;
},
play(mp3) {
let audio = new Audio(mp3);
audio.play();
}
}
}
</script>method
html에서 function 하는 것과 같다.
components는 여러 개 쓸 수 있다.
components 폴더 안에 DivCopy.vue 생성
- DivCopy.vue
<template>
<div id="add">
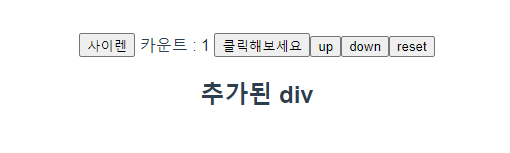
<h2>추가된 div</h2>
</div>
</template>
<script>
export default {
name : 'DivCopy'
}
</script>
<style scoped>
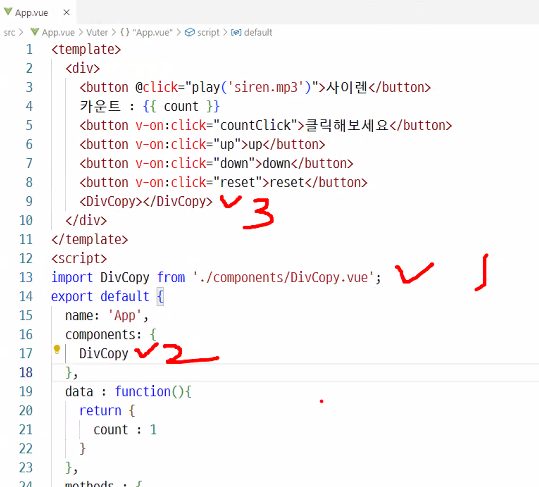
</style>- App.vue
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button>
카운트 : {{ count }}
<button v-on:click="countClick">클릭해보세요</button>
<button v-on:click="up">up</button>
<button v-on:click="down">down</button>
<button v-on:click="reset">reset</button>
<DivCopy></DivCopy>
</div>
</template>
<script>
import DivCopy from './components/DivCopy.vue';
export default {
name: 'App',
components: {
DivCopy
},
data : function() {
return {
count : 1
}
},
methods: {
up() {
this.count++
},
down() {
this.count--
},
reset() {
this.count = 0;
},
countClick() {
this.count += 1;
},
play(mp3) {
let audio = new Audio(mp3);
audio.play();
}
}
}
</script>

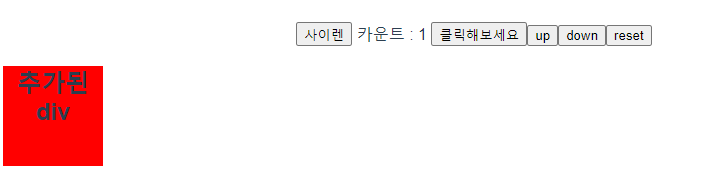
스타일을 지정하면
<template>
<div id="add">
<h2>추가된 div</h2>
</div>
</template>
<script>
export default {
name : 'DivCopy'
}
</script>
<style scoped>
#add{
width: 100px;
height: 100px;
background-color: red;
}
</style>
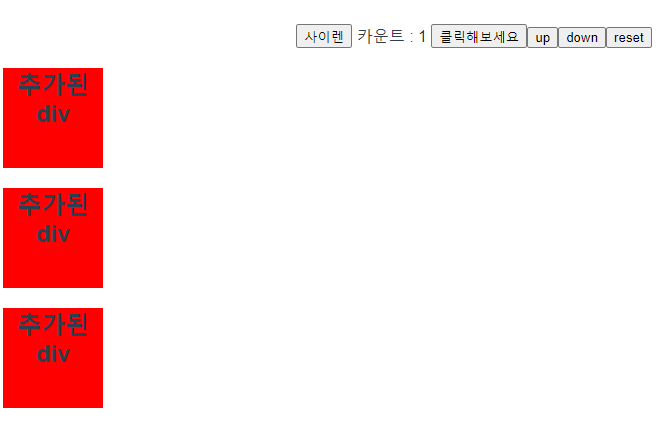
App.vue에서 늘리면
<template>
<div>
<button @click="play('siren.mp3')">사이렌</button>
카운트 : {{ count }}
<button v-on:click="countClick">클릭해보세요</button>
<button v-on:click="up">up</button>
<button v-on:click="down">down</button>
<button v-on:click="reset">reset</button>
<DivCopy></DivCopy>
<DivCopy></DivCopy>
<DivCopy></DivCopy>
</div>
</template>
이제부턴 3차 pdf
라우터
한 페이지만 쓰는 게 아니다. router 사용
vue 만들기는 똑같다.
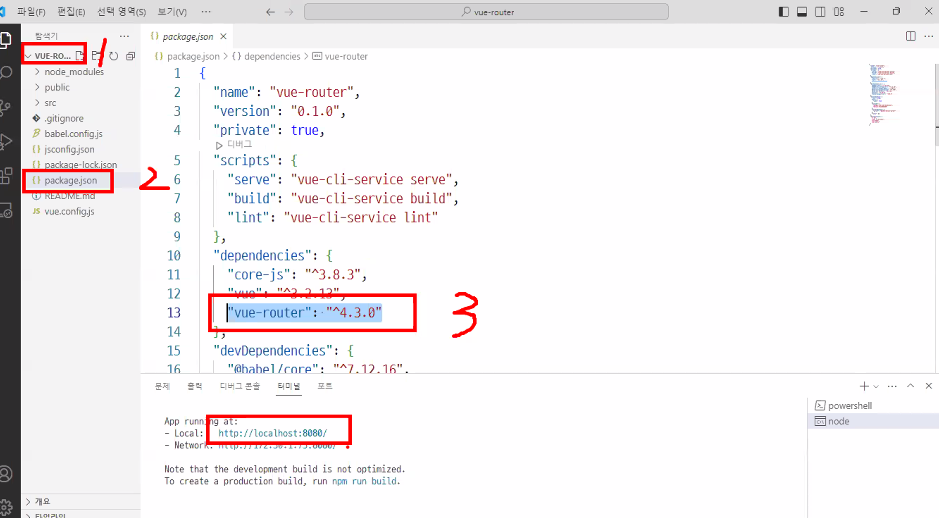
그런데 vue-router라는 걸 npm으로 설치해줘야 쓸 수 있다.
npm install --save vue-router--save는 여기 폴더에 저장이라는 뜻이라한다.
package.json 에다가 한다


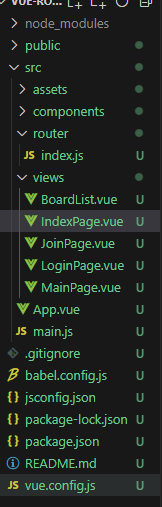
views에 이렇게들 써둔다.
<template>
<div>
<h1>join입니다</h1>
</div>
</template>
<script>
export default {
name : 'JoinPage'
}
</script>
<style scoped>
</style>메뉴 없으면 불편하니까
components 하위에 MenuPage.vue
<template>
<header>
<nav>
<ul>
<li>index</li> <!-- IndexPage.vue -->
<li>게시판</li> <!-- BoardList.vue -->
<li>메인페이지</li> <!-- MainPage.vue -->
<li>로그인</li> <!-- LoginPage.vue -->
<li>가입페이지</li> <!-- JoinPage.vue -->
</ul>
</nav>
</header>
</template>
<script>
export default {
name : 'MenuPage'
}
</script>
<style scoped>
</style>
스타일은 pdf에서 가져오자
alt+shift+F 누르면 formatter 고르게 한다
<style scoped>
/* nav를 fixed로 하였기 때문에 높이를 높여 영역을 확보하게 합니다 */
header {
height: 50px;
}
nav {
position: fixed;
top: 0;
width: 100%;
height: 30px;
background-color: gray;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
list-style: none;
float: left;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
}
nav li:hover {
font-weight: bold;
}
a {
text-decoration: none;
color: white
}
.lir {
float: right;
width: 80px;
}
</style>App.vue에서 component로 넣기
<template>
<MenuPage></MenuPage>
</template>
<script>
import MenuPage from './components/MenuPage.vue'
export default {
name: 'App',
components: {
MenuPage
}
}
</script>router 폴더 아래 index.js
import { createRouter, createWebHistory } from 'vue-router';
const routes = [] // 여기 있는 애를 <- 기능들 적어줄 것.
const router = createRouter({
history : createWebHistory(process.env.BASE_URL),
routes
});
export default router // 얘가 route 시킬 것기능들 적기 위해 import
import { createRouter, createWebHistory } from 'vue-router';
import indexPage from '@/views/IndexPage.vue'
import boardList from '@/views/BoardList.vue'
const routes = [
{path: '/', name: 'index', component: indexPage},
{path: '/boardList', name: 'boardList', component: boardList}
]
const router = createRouter({
history : createWebHistory(process.env.BASE_URL),
routes
});
export default router이런 식으로 계속 넣는다.
여기 index.js에서 export한 router
main.js에서 import
import { createApp } from 'vue'
import App from './App.vue';
import router from './router';
const app = createApp(App)
app.use(router).mount('#app')