axios

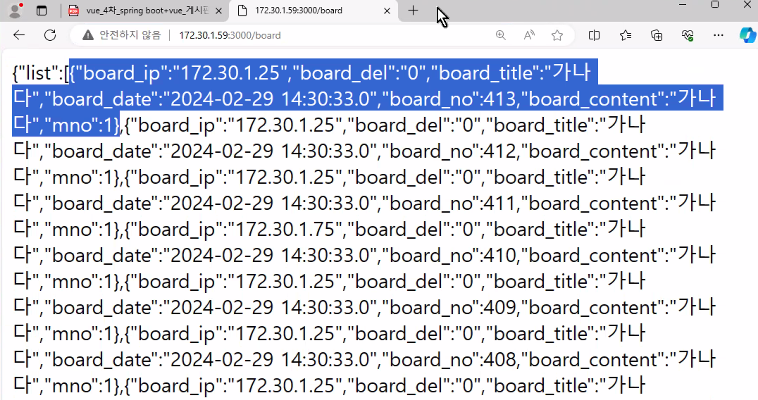
json 형식으로 보드 데이터 가져온거
프론트와 백이 서로 다른 도메인에 있을 경우 호출이 불가능하게 막혀 있다
그걸 풀어주는 게 @CrossOrigin
8080과 충돌될까봐 포트는 3000
같은 컴퓨터에 존재하니까 db는 ip 말고 localhost
MobaXTerm
home/이름/
에다가 gradle task로 만든 jar파일(build/bin?에 있다) 넣고 실행
pdf p8부터
서버와 연결한 Vue
axios 설치
npm install axios--save는 안해도 된다
pdf에 sudo npm run serve <- 맥이니까 sudo 안써도됨
BoardList.vue
components 아래에 만든다.
<template>
<div>
<!-- 실제 출력 -->
</div>
</template>
<script>
export default {
name: 'BoardList',
data() {
return {
list:[
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":413,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":412,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":411,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.75","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":410,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":409,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":408,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":407,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"1","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":406,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":405,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":404,"board_content":"가나다","mno":1}
]
}
}
}
</script>
<style>
</style>App.vue에 연결
<template>
<BoardList></BoardList>
</template>
<script>
import BoardList from './components/BoardList.vue'
export default {
name: 'App',
components: {
BoardList
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
이제
BoardList에 하드코딩된 list 내용을 axios로 하면 된다.
axios 사용하기
Vue 라이프사이클 훅 - created, mounted 차이
<template>
<div>
<!-- 실제 출력 -->
<table>
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
<th>IP</th>
</tr>
<tr v-for="n in list" v-bind:key="n.board_no">
<td>{{ n.board_no }}</td>
<td>{{ n.board_title }}</td>
<td>{{ n.mno }}</td>
<td>{{ n.board_date }}</td>
<td>{{ n.board_ip }}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'BoardList',
data() {
return {
list:[
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":413,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":412,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":411,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.75","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":410,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":409,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":408,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":407,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"1","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":406,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":405,"board_content":"가나다","mno":1},
{"board_ip":"172.30.1.25","board_del":"0","board_title":"가나다","board_date":"2024-02-29 14:30:33.0","board_no":404,"board_content":"가나다","mno":1}
]
}
},
mounted() {
axios.get('http://172.30.1.59:3000/board').then((res) => {
this.list = res.data.list
})
.catch((err) => {
alert('문제 발생... ' + err)
});
}
}
</script>