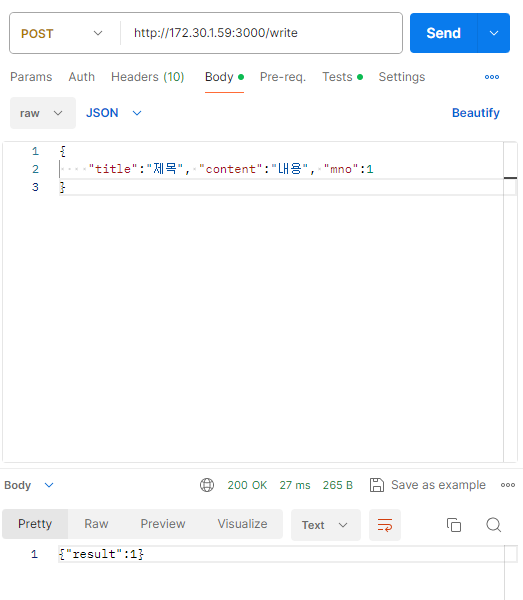
postman
json타입으로 쓴다.

result가 1이 나오면 된다.
이렇게 날려주면 spring이 받아서 처리해줄 수 있다.
vue단에서 글쓰기 화면을 만드는 것.
뷰 프로젝트 새로 만들고
npm install axios까지
package.json에 있는 거 확인
"dependencies": {
"axios": "^1.6.8",
"core-js": "^3.8.3",
"vue": "^3.2.13"
},pdf랑 다르게 좀더 쉽게 간다
components에 WritePage.vue 만들자
<template>
<div>
<h1>글쓰기</h1>
</div>
</template>
<script>
export default {
name: 'WritePage'
}
</script>
<style>
</style>App.vue에 임포트
<template>
<WritePage></WritePage>
</template>
<script>
import WritePage from './components/WritePage.vue';
export default {
name: 'App',
components: {
WritePage
}
}
</script>
<style>
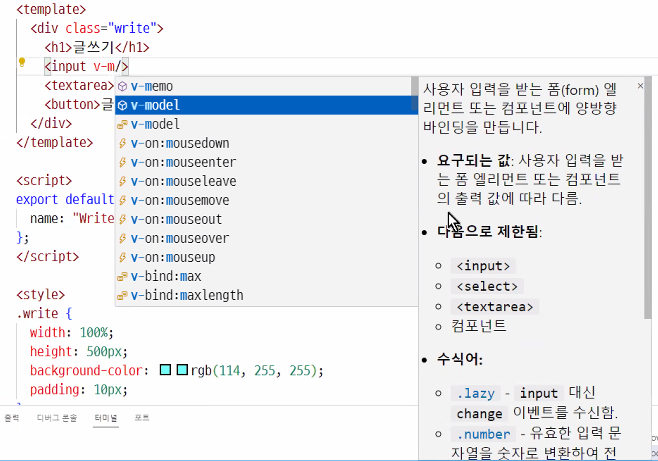
</style>v-model
이름지어준다고 생각하면 된다.
설명 나옴

<div class="write">
<h1>글쓰기</h1>
<input v-model="title">
<textarea v-model="content"></textarea>
<button @click="write">글쓰기</button>
</div>@click <- 이벤트 연결
<template>
<div class="write">
<h1>글쓰기</h1>
<input v-model="title">
<textarea v-model="content"></textarea>
<button @click="write">글쓰기</button>
</div>
</template>
<script>
export default {
name: 'WritePage',
methods: {
write() {
alert('글쓰기 버튼을 눌렀습니다.' + this.title + ' / ' + this.content);
}
}
}
</script>this.title은 v-model title을 가져오고 this.content도 똑같다.
axios를 통해 json 형태로 보내주면 끝.
data - return
<script>
export default {
name: 'WritePage',
data() {
return {
title: '제목을 적어주세요.',
content: '본문 내용을 적어주세요.'
}
}
methods: {
write() {
alert('글쓰기 버튼을 눌렀습니다.' + this.title + ' / ' + this.content);
}
}
}
</script>
이게 싫으면 null로 쓰면 됨.
axios
methods: {
write() {
let saveData = {}
saveData.title = this.title
saveData.content = this.content
saveData.mno = 1
alert('글쓰기 버튼을 눌렀습니다.' + saveData);
}
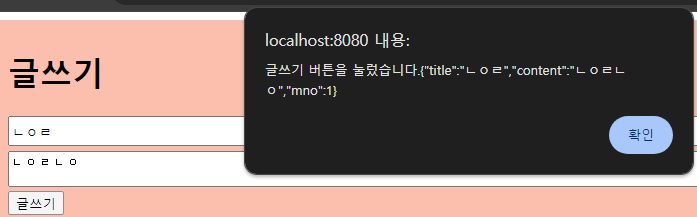
}객체 만들어서 차곡차곡 넣어서 alert에 넣어줬다.
json 데이터 만들 것.
이렇게만 하면 Obejct object라고 뜨니까 바꿔준다.
alert('글쓰기 버튼을 눌렀습니다.' + JSON.stringify(saveData));

아까 postman처럼 나오면 성공!
이제 axios 쓴다
<script>
import axios from 'axios' // 밑에 쓰면 자동으로 임포트
export default {
name: 'WritePage',
data() {
return {
title: null,
content: null
}
},
methods: {
write() {
let saveData = {}
saveData.title = this.title
saveData.content = this.content
saveData.mno = 1
//alert('글쓰기 버튼을 눌렀습니다.' + JSON.stringify(saveData));
axios.post('http://172.30.1.59:3000/write', JSON.stringify(saveData), {
headers:{"Content-Type":"application/json"}
}).then(
(res) => alert("통신결과 : " + res.data.result)
).catch(
(err) => alert('문제가 발생했습니다 ' + err)
)
}
}
}
</script>

오