페이징
페이징의 원리를 알아두도록 하자.
그냥 긁어쓰지 말고!
<!-- 페이징. 원리를 알자. -->
totalCount : ${totalCount } /
totalPage 수 : <c:set var="totalPage" value="${totalCount / 10 }"></c:set> <!-- (실수) -->
<fmt:parseNumber integerOnly="true" value="${totalPage }" var="totalPage"/> <!-- 정수로 -->
<c:if test="${totalCount % 10 gt 0 }">
<c:set var="totalPage" value="${totalPage + 1 }"></c:set>
</c:if>
<c:out value="${totalPage }"/>
<!-- jstl로 변수 만드는 중. 자바로 해도 된다. -->
/ startPage : <c:set var="startPage" value="1"/> ${startPage }
/ endPage : <c:set var="endPage" value="${startPage + 9 }" /> ${endPage }
<div class="paging">
<button onclick="paging(1)">🙋♂️</button>
<button>🥬</button>
<c:forEach begin="${startPage }" end="${endPage }" var="p">
<button onclick="paging(${p})">${p }</button>
</c:forEach>
<button>🥕</button>
<button onclick="paging(${totalPage})">💁♂️</button>
</div>현재 페이지는 서블릿에서 안 받아와줬다...
totalCount와 list만 줬다.
url꺼 받아오는 방법.
${param.page }BoardList.java 서블릿
int page = request.getParameter("page") != null ? Util.str2Int2(request.getParameter("page")) : 1;
서블릿에서 변수 3개 받아오는 거
request.setAttribute("list", list);
request.setAttribute("totalCount", totalCount);
request.setAttribute("page", page); // 없으면 1로 삼항연산자로 처리했었음.이렇게 받아와주면
${page }이렇게만 써도됨.
윈도우 성능제한 풀기

powercfg -duplicatescheme e9a42b02-d5df-448d-aa00-03f14749eb61
- 고성능
powercfg -duplicatescheme 8c5e7fda-e8bf-4a96-9a85-a6e23a8c635c - 최고의 성능
powercfg -duplicatescheme e9a42b02-d5df-448d-aa00-03f14749eb61 - 절전
powercfg -duplicatescheme a1841308-3541-4fab-bc81-f71556f20b4a - 균형 조정
powercfg -duplicatescheme 381b4222-f694-41f0-9685-ff5bb260df2e
choose문 백업
<div class="paging">
<button onclick="paging(1)">🙋♂️</button>
<c:choose>
<c:when test="${page - 10 lt 1 }">
<button disabled="disabled" onclick="paging(${page - 10})">🥬</button>
</c:when>
<c:otherwise>
<button onclick="paging(${page - 10})">🥬</button>
</c:otherwise>
</c:choose>
<c:forEach begin="${startPage }" end="${endPage }" var="p">
<button onclick="paging(${p})">${p }</button>
</c:forEach>
<button onclick="paging(${page + 10})">🥕</button>
<button onclick="paging(${totalPage})">💁♂️</button>button 안에 jstl if문 쓰기
html css 되기 전에 jstl은 될거니까. (약간 편법?)
<button
<c:if test="${page - 10 lt 1 }">disabled="disabled"</c:if>
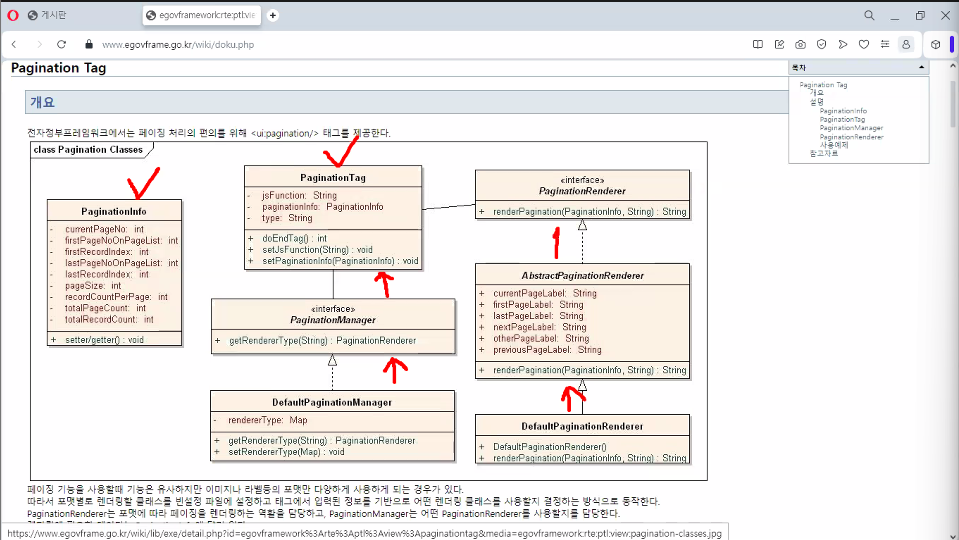
onclick="paging(${page - 10})">🥬</button>전자정부 페이지네이션

https://www.egovframe.go.kr/wiki/doku.php?id=egovframework:rte:ptl:view:paginationtag
https://www.egovframe.go.kr/home/main.do
MVC, MVP, MVVM
부트스트랩
https://getbootstrap.kr/docs/5.2/getting-started/introduction/
https://getbootstrap.com/docs/4.1/components/buttons/
https://getbootstrap.kr/docs/5.0/layout/containers/
[Bootstrap] 부트스트랩(Bootstrap) 공백(Spacing) 주기 (mt , mb, ml, mr, mx, my, pt, pb, pl, pr, px, py)
출처: https://minaminaworld.tistory.com/136 [미나미 블로그:티스토리]
https://minaminaworld.tistory.com/136
그리드 시스템.
12개의 열 시스템이 있다.
미디어쿼리
css에 있는 거
@media (prefers-reduced-motion: no-preference) {
:root {
scroll-behavior: smooth;
}
}Sass
변수 기능이 들어간 css.
반복해서 작업하지 않을 수 있는 거.
지금 하는 부트스트랩 템플릿 css에도 써져 있다.
var(--bs-~~)이런거. --bs 같은 건 선언돼잇음.
이클립스 마켓플레이스...
Spring이 전용.
SPA와 MPA.
제이쿼리
https://www.samsungsds.com/kr/insights/jquery.html
부트스트랩
입력그룹
https://getbootstrap.kr/docs/5.0/forms/input-group/
https://getbootstrap.kr/docs/5.0/forms/input-group/