자바스크립트
...
-
isNaN() 함수
https://hianna.tistory.com/385 -
깊은 복사, 얕은 복사
https://junvelee.tistory.com/62
자바 프레임워크? 라이브러리
Struts -> 요즘 사장됨
Spring이 다음 타자라고 한다.
https://sharonprogress.tistory.com/169
npm, Yarn 다 node JS
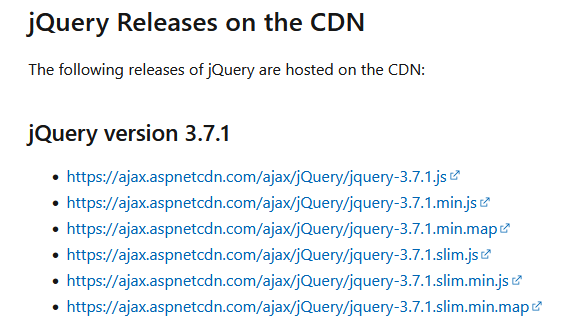
https://jquery.com/download/
MS 버전 CDN으로 가봤다.

min은 압축 버전이라 공백도 없애서 빨리 전송시킬 수 있다.
링크 주소 복사를 했다.
https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js
구글 CDN은 친절하게 스니펫이 있다.
<script src="주소~"></script>
주소~ 부분에 써주면 된다.
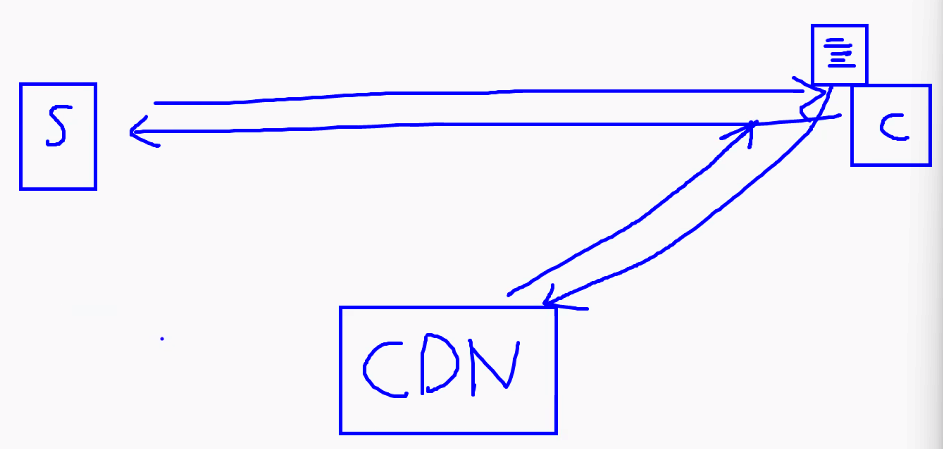
CDN(Content Delivery Network)
jQuery도 이렇게 가져온다???
Java Jstl EL태그 이런 건 서버사이드.
클라이언트까지 못 간다.
서버 쪽에서 다 바꿔주고 결과만 본다.

그림처럼 클라이언트가 CDN 필요해~ 하면 CDN에서 jQuery 받아서 쓴다.
S(서버)쪽은 jsp 파일만 준다.
https 443
http는 80
https는 443
테스트버전은 8080
네이버는 443. https
요즘은 모든 웹사이트가 다 보안 서버를 구성.
jQuery 제이쿼리
시작 부분 외우기
<script type="text/javascript">
//jQuery를 시작하겠다는 말. $가 보인다? jQuery 쓰네. 라고 알면 된다.
$(document).ready(function (){ //function 뒤에 이름 없이 (){}
//이거부터 제이쿼리 시작.
alert("제이쿼리가 동작합니다.");
});
</script>면접🌟var, let, const 호이스팅
외우기.
https://yceffort.kr/2020/05/var-let-const-hoisting
미디어쿼리 (CSS.. 조건문..)
https://skydoor2019.tistory.com/8
Ajax
https://ko.wikipedia.org/wiki/Ajax
비동기통신!
- 라이브러리와 프레임워크
- 오버로딩과 오버라이딩
- 힙 영역의 사용법
- 클래스와 인터페이스 차이!
- var, let, const, 호이스팅
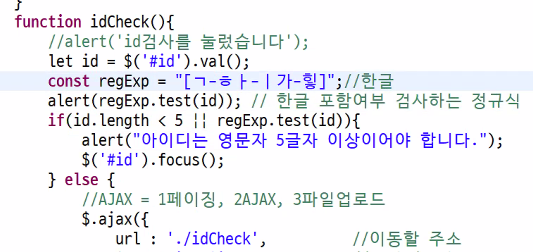
정규표현식 한글체크