font
- CSS 이전에 font 태그를 사용했다.
- 쉽지만 그이상의 일을 처리하기엔 한계가 있다.
- ☝ 현재 HTML5에선 쓰이지 않는다.
예)
<h1><a href="index.html"><font color="red">WEB</font></a></h1>
<ol>
<li><a href="1.html"><font color="red">HTML</font></a></li>
<li><a href="2.html"><font color="red">CSS</font></a></li>
<li><a href="3.html"><font color="red">JavaScript</font></a></li>
</ol>
폰트 색깔을 빨간색으로.WEB
🌟 이렇게 폰트로 하면 매번 태그를 써야하는 불편함이 생긴다.

태그 style
- style 태그 안의 내용은 CSS로 해석해서 처리하라
- to define style information (CSS) for a document.
<head>안에 넣어 여러 반복동작을 한번에 처리할 수 있다. 중복제거!- 디자인과 관련된 코드를
<style>안에서만
예)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
a {
color:red;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
</body>
</html>
a 태그 안의 글자의 색깔을 red로!WEB
왜 적용되지 않는 걸까..
속성 style
- style 속성의 값을 CSS 문법에 따라 해석해서 style 속성이 위치한 태그에 적용한다.
- override any style set globally, e.g. styles specified in the
<style>tag or in an external style sheet.
style 태그나 외부에 있는 것(?)보다 🌟우선시🌟
형태
style="property1:value1; property2:value2": HTML
"~" : CSS 의 효과- 마지막 세미콜론(;)은 있어도 된다.
property
- color : 텍스트 색
- font-family : 텍스트 폰트
- font-size : 텍스트 크기
- text-align : 텍스트 정렬
예)
<head>
<style>
a {
color:black;
text-decoration: none;
}
h1 {
font-size: 45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red; text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
</body>
1-1. style태그 : a태그에 걸린 모든 글자들은 색은 black, 어떤 꾸밈도 없다.
1-2. style태그 : h1태그에 걸린 모든 글자들의 크기는 45픽셀로, 정렬은 가운데
2. style속성 : 해당 글자색은 red, 꾸밈은 underline밑줄
3. style속성 > style태그 이기 때문에 속성이 우선시 되어 해당 글자는 2번을 따르게 된다.(? 맞나)WEB
왜 적용되지 않는걸까333...ㅠㅠㅠ 작성될땐 오른쪽 페이지엔 어느정도 적용돼서 보이는데...

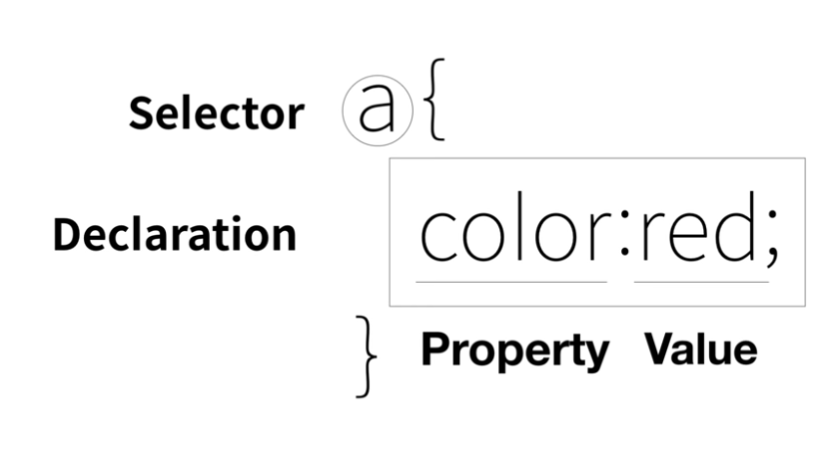
Selector
: 선택자 : 웹페이지에 있는 모든 해당 태그를 선택
Declaration
: 선언, 효과 : 선택자가 선택하는 태그에 대해서 어떤 효과를 줄 것인가
Property
: 속성
Value
: 속성이 부여하는 값
