CSS
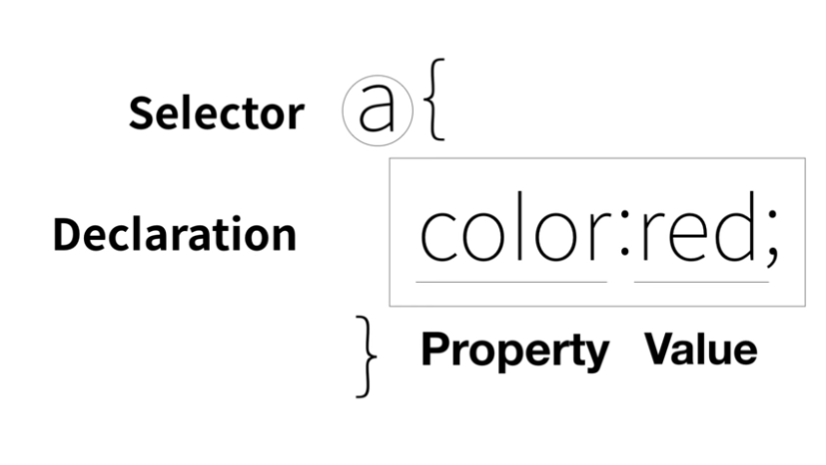
1.CSS_01_태그style, 속성style, 셀렉터

CSS 이전에 font 태그를 사용했다.쉽지만 그이상의 일을 처리하기엔 한계가 있다.
2021년 1월 11일
2.CSS_02_class, id

요소(element, tag)들을 특정 클래스로 묶는 속성주로 동일한 클래스(value에 들어감, 클래스명)에 속한 요소들에게 동일한 스타일을 적용하는 용도로 사용요소가 같든 다르든 상관없다!☝ The class name is case sensitive!대소문자 구별됨
2021년 1월 16일
3.CSS_03_box model

'html' 을 치기만 하면 기본형태가 한번에! box model
2021년 7월 8일
4.CSS_04_div, grid

div -> block level : 줄바꿈span -> inline : 줄바꿈 xspecifies the number (and the widths) of columns in a grid layout.열(행/렬)의 개수 또는 너비를 정할 때: 숫자; \-> 숫자(너비)
2021년 7월 9일
5.CSS_05_media query

responsive web화면의 크기에 따라 최적화된 모양으로 바뀌게 하는 것미디어쿼리 사용 -> 어떤 조건을 만족할 때 동작하도록 만든다.예) 휴대폰 가로모드-세로모드 used in media queries to apply different styles for dif
2021년 7월 10일
6.CSS_06_link, 중복 제거

http://127.0.0.1/~.html 로 접속하자. localhost는 ㄴㄴ
2021년 7월 10일