태그 div & 태그 span
- a division or a section in an HTML document.
- used as a container for HTML elements - which is then styled with CSS
- div -> block level : 줄바꿈
- span -> inline : 줄바꿈 x
부모태그 - 자식태그
속성 grid-template-columns
- specifies the number (and the widths) of columns in a grid layout.
열(행/렬)의 개수 또는 너비를 정할 때
- : 숫자;
-> 숫자(너비)만큼 절대적인 크기 보장. 고정- :
auto; ...아직 덜 배움!!
-> 창크기가 달라져도 자동으로 크기 조정됨
-> 하나만 쓰면 1열로 자동 조정 ( : auto;)
-> n개 쓰면 n열만큼 자동 조정 ( : auto auto ...;)- : 숫자fr;
-> n개 쓰면 나머지 공간을 같은 비율로 차지한다. 자동 조정
-> 숫자만큼 비율 지정 가능 ( : 2fr 1fr 3fr;)( 2 : 1 : 3 비율만큼 차지)
<head>
<style>
div {
border: 5px solid grey;
}
#agrid {
border: 5px solid pink;
display: grid;
grid-template-columns: 150px 1fr;
}
</style>
</head>
<body>
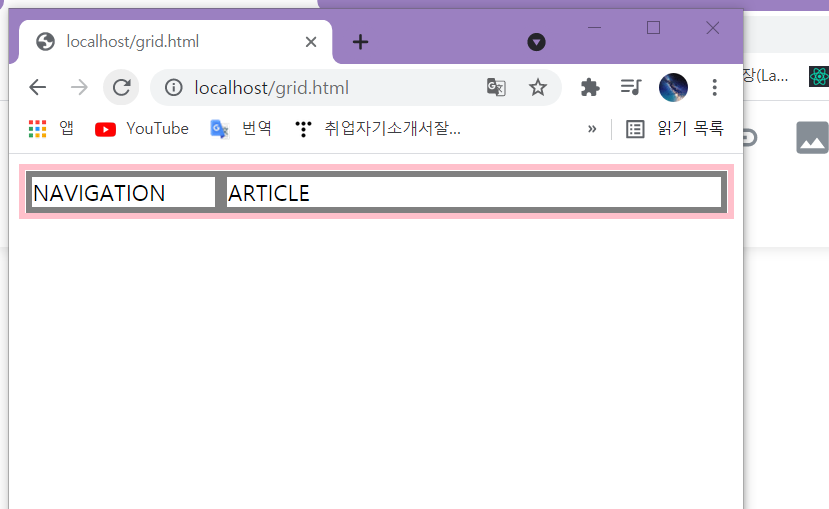
<div id="agrid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>🤔 의문점 🤔
- 부모요소 말고 자식요소에 grid~속성을 입력해도 잘 작동된다.
- 그러나 다른 예시(w3schools)를 보면 다 부모태그에 해놓는다.
- 위와 같은 간단하지 않고 복잡할 땐 자식태그에 해당 속성은 작동하지 않는 것인가?
🌟 주의점 🌟
- 아직은 잘 모르니, 자식요소(div.item) 말고 부모요소(div. container)로 묶고 부모태그에 해당 속성을 넣자!!**
- display: grid; 잊지 말기 !!
- Grid Container : 2번을 적용하는 Grid의 전체 영역
- Grid Item : 컨테이너의 안의 자식 요소들. Grid의 규칙의 영향을 받는다.

창을 조절한 만큼 크기가 변한다!

별거없는 팁들
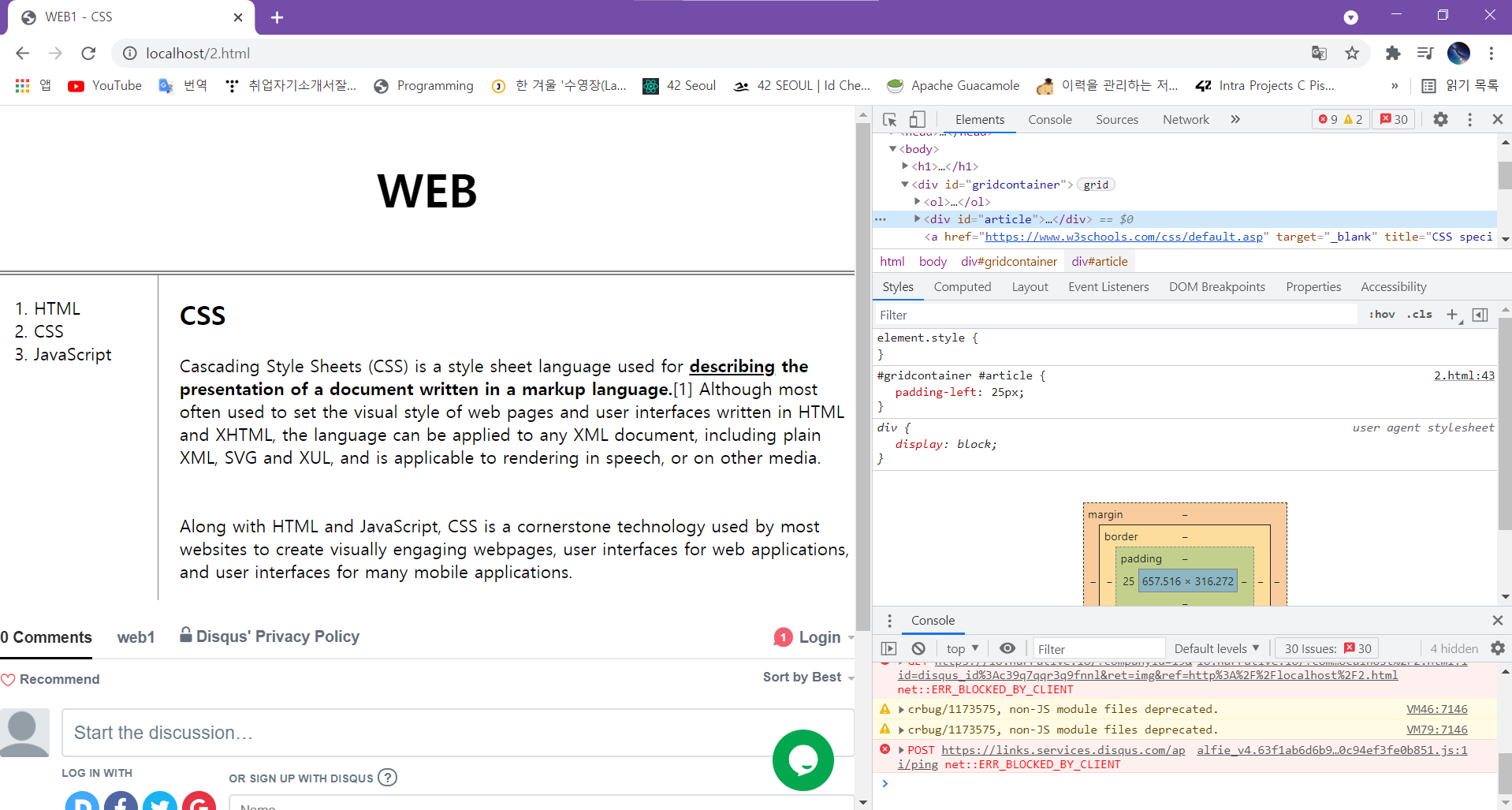
- 웹페이지의 검사를 통해 margin, width, padding 등을 방향키로 임의로 조정하면서 적정한 크기?를 알아가기
- body태그도 margin:0 을 할 수 있다!!
- 🌟🌟 div.container 안에 있는 div.item 들의 스타일을 만들 때, 아래와 같이 하면 좋다. 배타성 확보 효과?
<head>
<style>
body{
margin: 0;
}
a {
color: black;
text-decoration: none;
}
h1 {
font-size: 45px;
text-align: center;
border-bottom: 5px double grey;
padding: 50px;
margin: 0;
}
ol {
border-right: 1px solid grey;
margin: 0;
padding: 20px;
width: 100px;
}
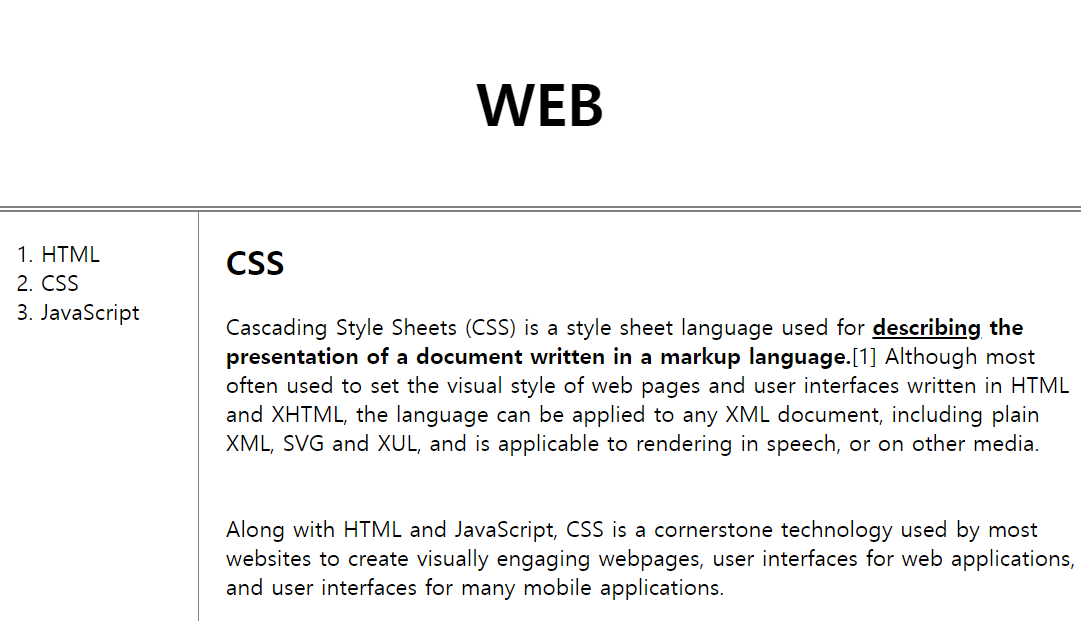
#gridcontainer{
display: grid;
grid-template-columns: 150px 1fr;
}
#gridcontainer ol {
padding-left: 33px;
}
#gridcontainer #article{
padding-left: 25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="gridcontainer">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p style="margin-bottom:45px;"><a href="https://www.w3schools.com/css/default.asp" target="_blank" title="CSS specification">Cascading Style Sheets (CSS) is a style sheet language
used for <strong><u>describing</u> the presentation of a document written in a markup language.</strong>[1]
Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML,
the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media.
</p>
<p>Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications,
and user interfaces for many mobile applications.</p>
</div>
</div>
</body>