💵 Flex 💵
레이아웃 배치 전용 기능으로 고안된 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구
📍 flex를 이용하면 레이아웃을 매우 효과적으로 표현할 수 있습니다.
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>- 부모 요소인
div.container: Flex Container(플렉스 컨테이너) - 자식 요소인
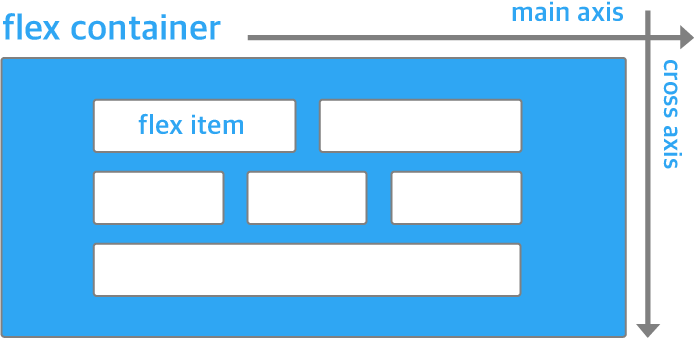
div.item: Flex Item(플렉스 아이템)컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것
.jpg)
Flex 속성
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
- 아이템들이 배치된 방향을 메인축, 메인축(main axis)과 반대인 축을 교차축(cross axis)이라고 합니다.
컨테이너에 적용하는 속성
1. display
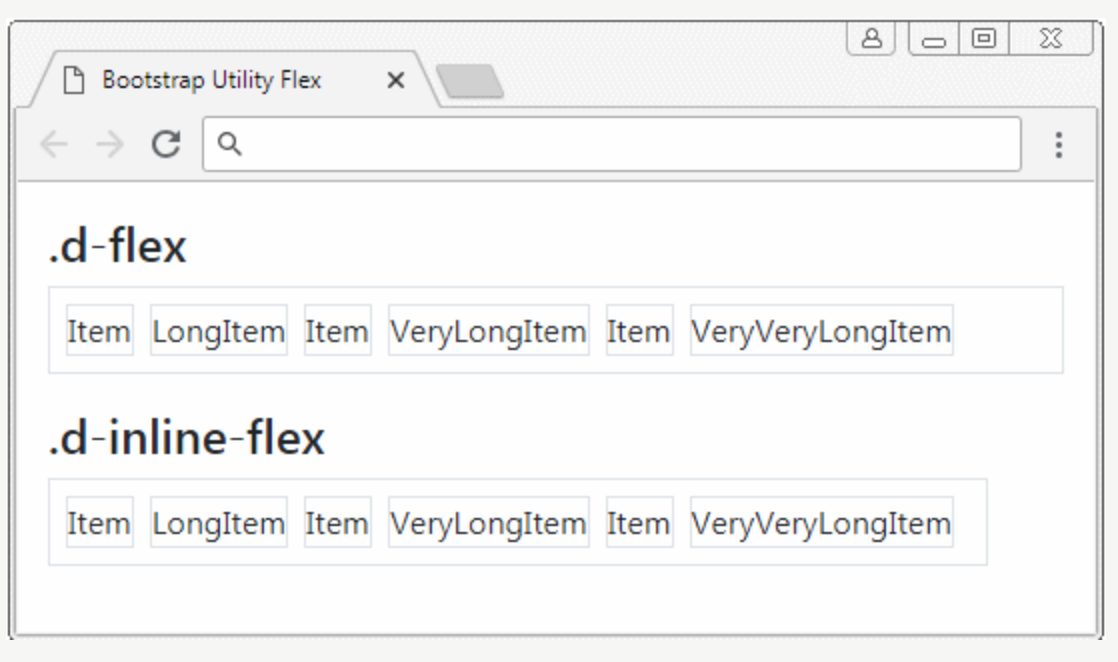
dispaly : flex를 사용하면 아이템들이 수평을 메인축으로 가로로 배치됩니다.

display : inline-flex도 있습니다.
flex와 inline-flex의 차이는 컨테이너와 아이템 관계가 아니라 컨테이너와 주변 요소들과의 관계에 관련이 있습니다.
flex는 block 속성처럼, inline-felx는 inline-flex 속성처럼 동작합니다.

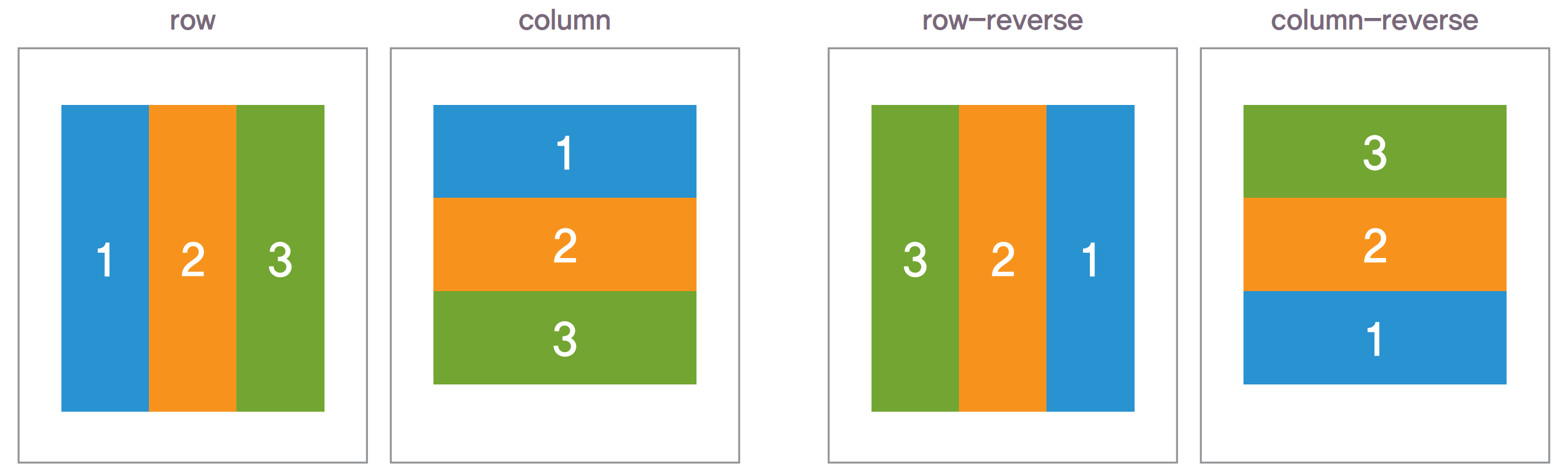
2. flex-direction : 배치 방향
아이템들이 배치되는 축의 방향을 결정하는 속성
메인축의 방향을 가로로 할 것인지 세로로 할 것인지를 정해줍니다.
flex-direction: row;
: 기본값입니다. 아이템들이 가로 방향으로 배치됩니다. 👉
flex-direction: row-reverse;
: 아이템들이 역순 가로 방향으로 배치됩니다. 👈
flex-direction: column;
: 아이템들이 세로 방향으로 배치됩니다. 👇
flex-direction: column-reverse;
: 아이템들이 여순 세로 방향으로 배치됩니다. 👆

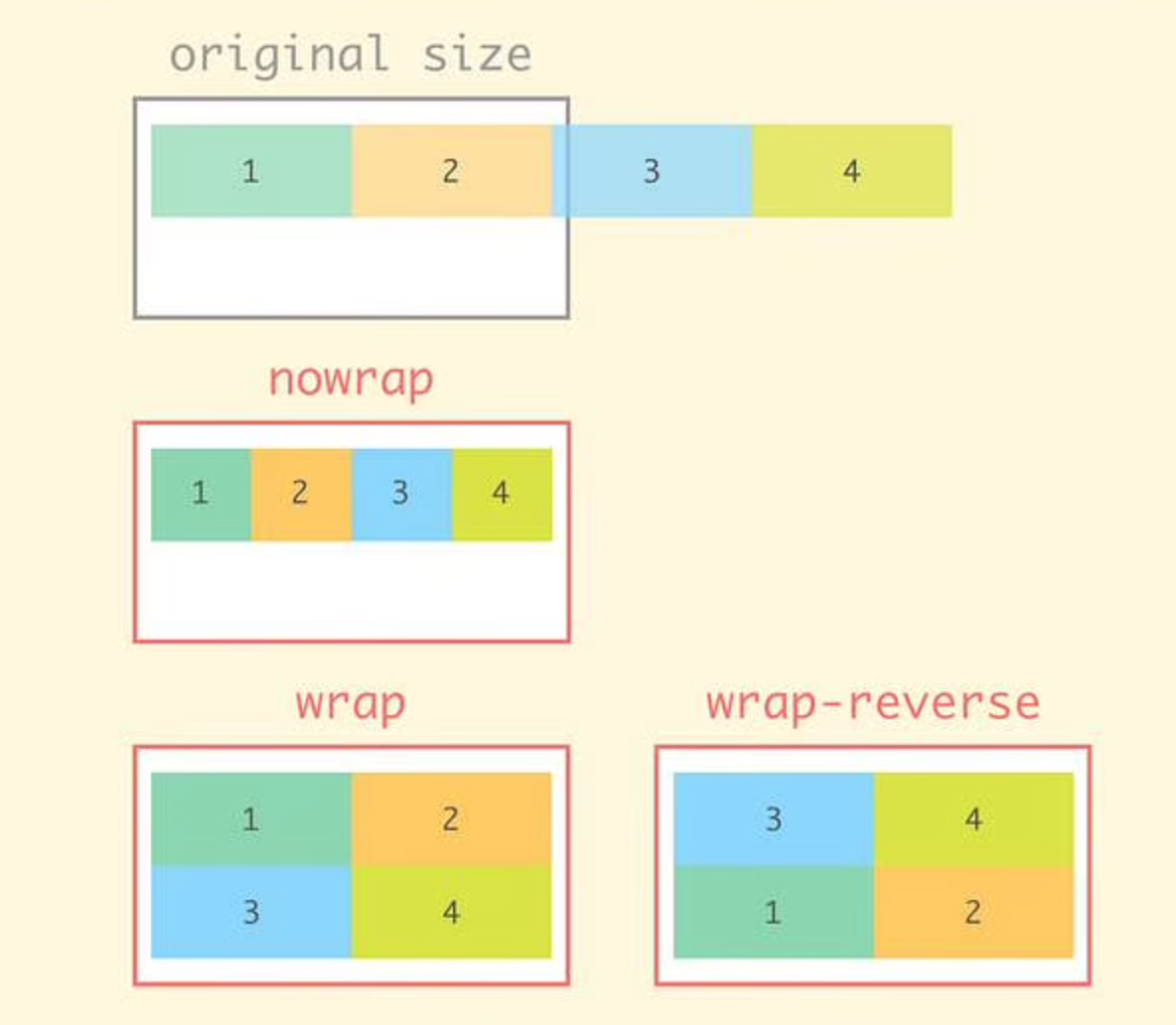
3. flex-wrap : 줄넘김
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성
flex-wrap : nowrap;
: 아이템들이 줄바꿈을 하지 않고 한 줄에 입력됩니다.
flex-wrap: wrap;
: 아이템들이 자동적으로 줄바꿈을 합니다.
flex-wrap: wrap-reverse;
: 아이템들이 역순으로 줄바꿈을 합니다.

4. flex-flow
flex-direction과flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
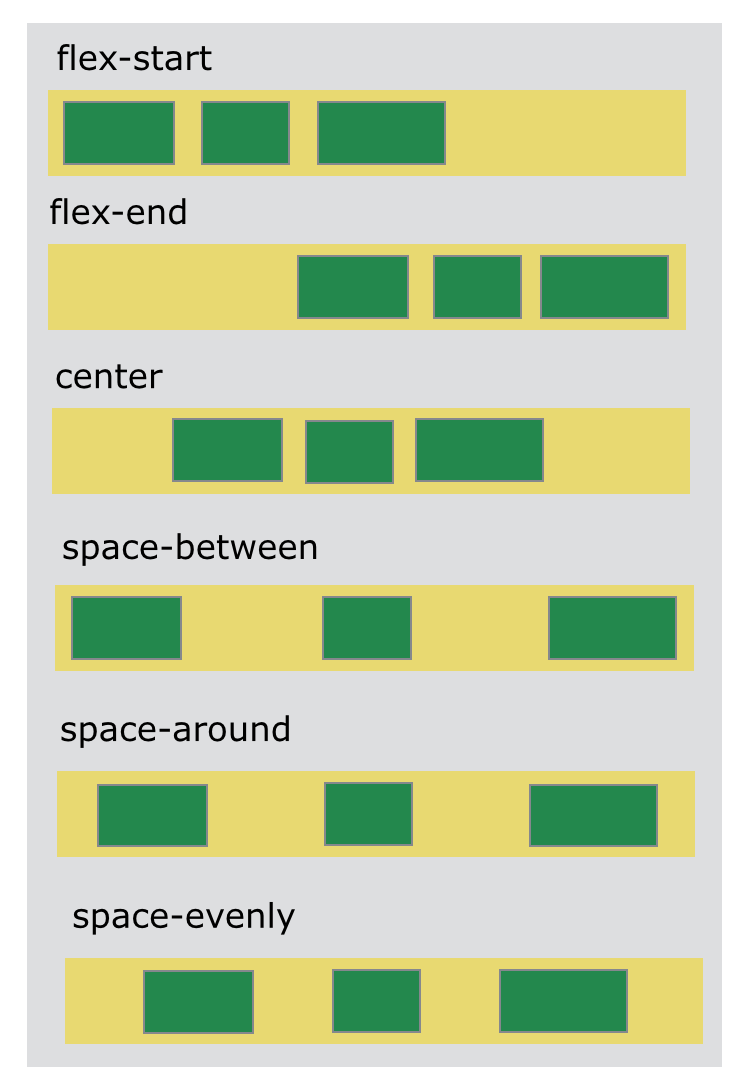
5. justify-content : 메인축 방향 정렬
메인축 방향으로 아이템을들 정렬하는 속성
justify-content: flex-start;
: 아이템들을 시작점으로 정렬합니다.
justify-content: flex-end;
: 아이템들을 끝점으로 정렬합니다.
justify-content: center;
: 아이템들을 가운데로 정렬합니다.
justify-content: space-between;
: 아이템들의 사이에 동일한 간격을 만들어 줍니다.
justify-content: space-around;
: 이템들의 둘레에 동일한 간격을 만들어 줍니다.
justify-content: space-evenly;
: 아이템들의 사이와 양 끝에 동일한 간격을 만들어 줍니다.

❗️space-around와 space-evenly의 차이점
: space-around는 아이템에 둘레를 만들고 그 둘레에 동일한 간격을 만들어주는 것이기 때문에 중앙의 간격은 A아이템의 오른쪽 간격과 B아이템의 왼쪽 간격이 겹쳐 나오지만 끝에 있는 아이템의 끝부분은 겹치는 부분이 없어 상대적으로 간격이 좁게 보입니다. 하지만 space-evenly는 전체적으로 동일한 간격을 주기 때문에 모든 간격이 동일하게 나옵니다.
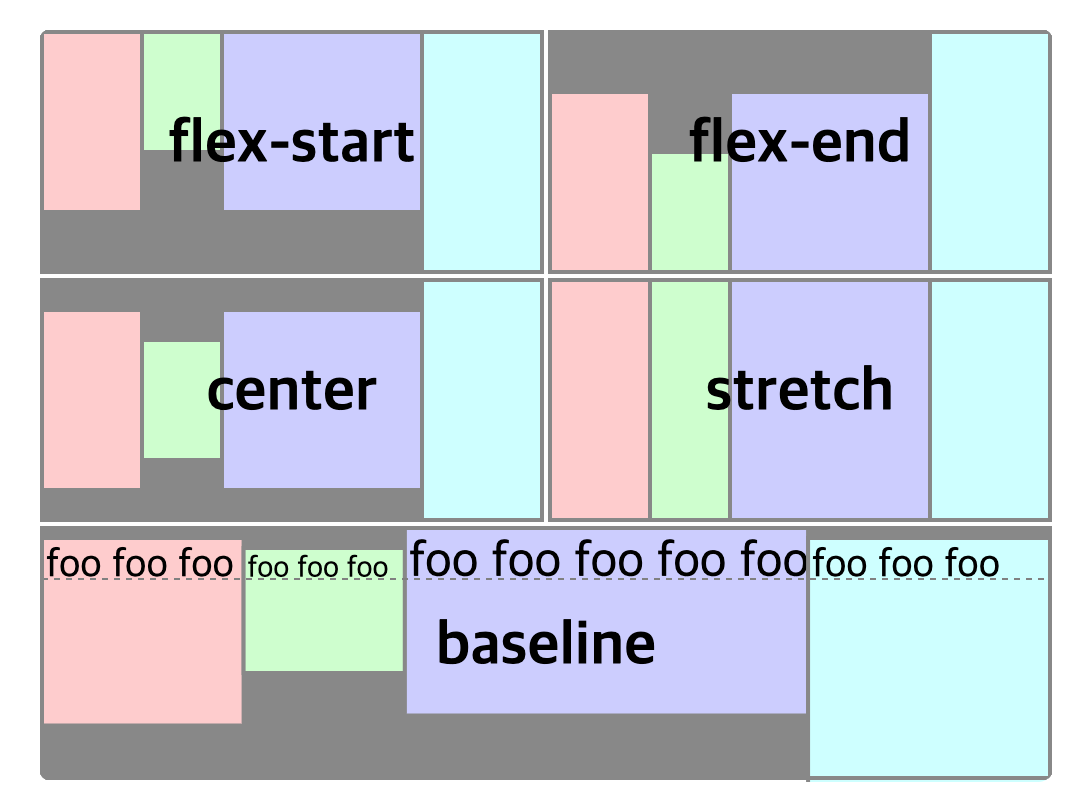
6. align-items : 수직축 방향 정렬
수직축 방향으로 아이템을들 정렬하는 속성
align-items: stretch;
: 아이템들이 수직축 방향으로 끝까지 늘어납니다.
align-items: flex-start;
: 아이템들을 시작점으로 정렬합니다.
align-items: flex-end;
: 아이템들을 끝으로 정렬합니다.
align-items: center;
: 아이템들을 가운데로 정렬합니다.
align-items: baseline;
: 아이템들을 텍스트 베이스라인 기준으로 정렬합니다.

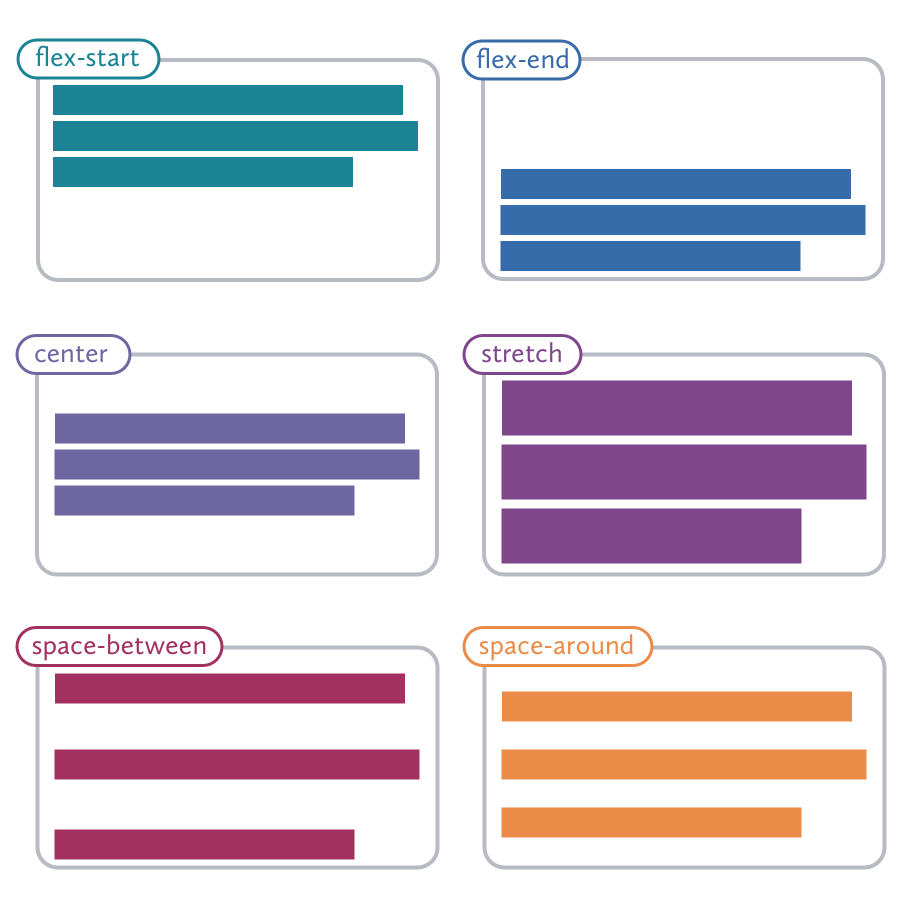
7. align-content : 여러 행 정렬
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
align-content: stretch;
: 두 줄의 아이템들이 수직축 방향으로 끝까지 늘어납니다.
align-content: flex-start;
: 두 줄의 아이템들을 시작점으로 정렬합니다.
align-content: flex-end;
: 두 줄의 아이템들을 끝으로 정렬합니다.
align-content: center;
: 두 줄의 아이템들을 가운데로 정렬합니다.
align-content: space-between;
: 두 줄의 아이템들에 동일한 간격을 만들어 줍니다.
align-content: space-around;
: 두 줄의 아이템들의 둘레에 동일한 간격을 만들어 줍니다.
align-content: space-evenly;
: 두 줄의 아이템들의 사이와 양 끝에 동일한 간격을 만들어 줍니다.

✔️ 다음 시간에는 Flex 아이템에 적용하는 속성들에 대해 알아보겠습니다 !

