@Input : 자식 컴포넌트에 있는 특정 프로퍼티가 부모 컴포넌트에서 값을 받는다는 것을 지정하는 데코레이터

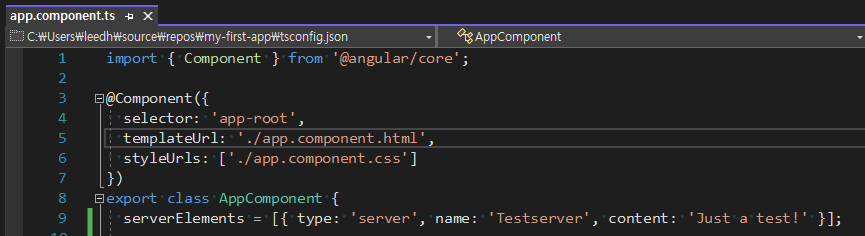
부모컴포넌트는 app.component.ts
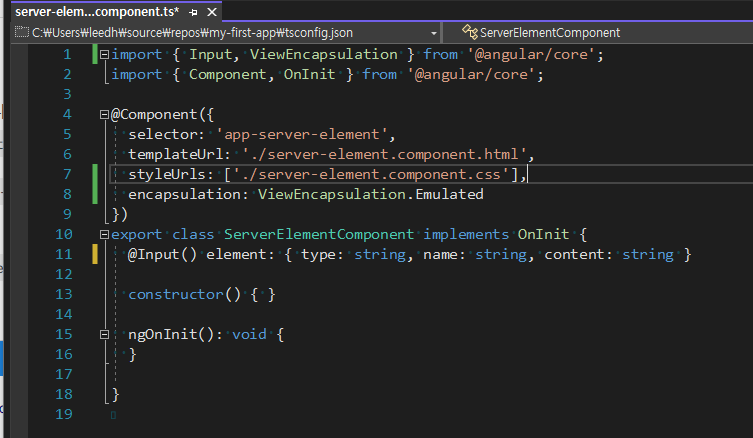
자식컴포넌트는 server-element.component.ts
app.component.ts의 serverElements 배열 데이터를 자식컴포넌트인 server-element.component.ts로 보낸다.
app.component에서 배열 생성하고 샘플 데이터를 생성한다.
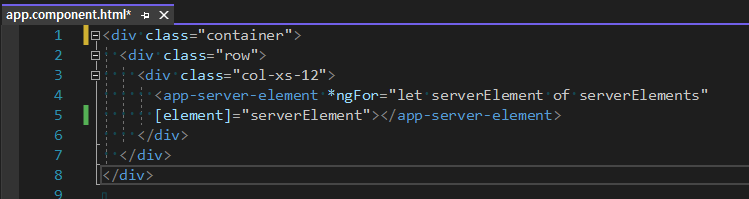
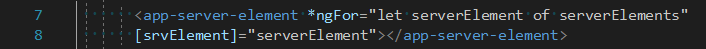
element라는 이름으로 자식컴포넌트 <app-server-element / >에게 serverElement값을 보낸다.
serverElement는 app.component.ts에 있는 serverElements값을 *ngFor로 하나씩 출력한 값인 serverElement이다.
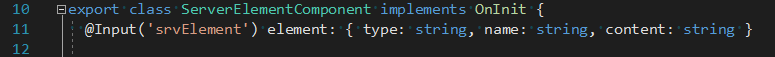
자식컴포넌트에서는 @Input() 프로퍼티명: {속성 값과 타입을 정의}
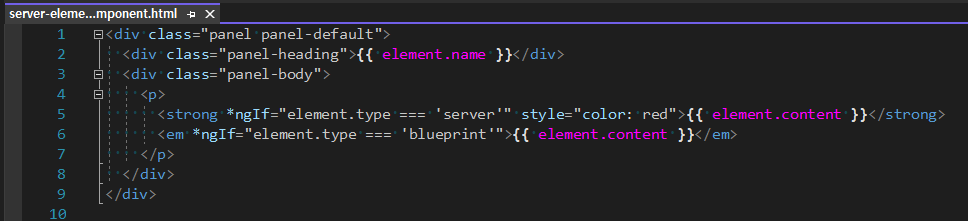
자식컴포넌트 html파일에서 지정한 프로퍼티명을 사용하여서 데이터를 불러올 수 있다.
값에 별칭을 주어서 보낼 수도 있다.
3줄요약
1. 부모의 데이터를 자식에게 주고 싶으면 자식 컴포넌트에서 @Input을 사용
2. 보내야할 값은 부모의 html 파일에서 보내고 싶은 자식컴포넌트 셀렉트 태그 내에 [자식컴포넌트의 프로퍼티]="부모에서 보낼 프로퍼티"를 추가한다.
3. 자식컴포넌트에서는 @Input 프로퍼티로 받은 값을 html에서 프로퍼티.값 으로 사용하면 된다.