@Output : 자식 컴포넌트 프로퍼티 중 부모 컴포넌트로 데이터를 보내는 프로퍼티를 지정하는 데코레이터

부모컴포넌트는 app.component.ts
자식컴포넌트는 cockpit.component.ts
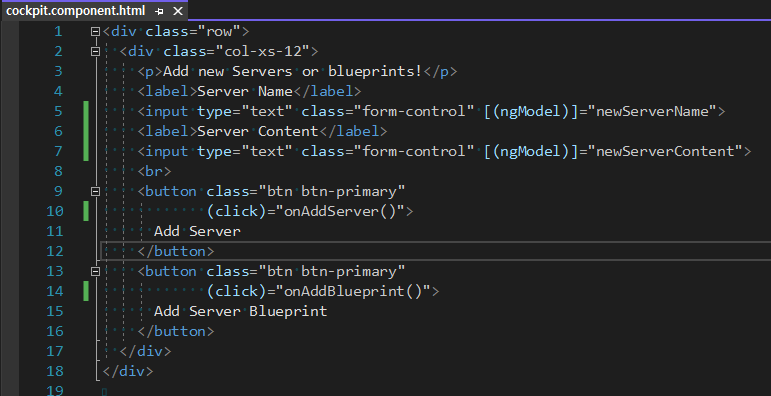
cockpit.component.html에서 input 태그에 입력한 문자열을 버튼 클릭을 통해 이벤트를 발생시킨다.
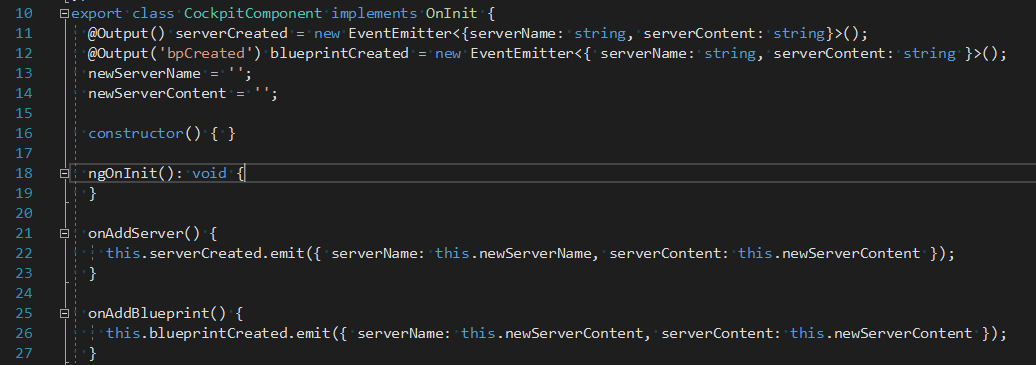
cockpit.component.ts에서 EventEmitter를 이용해서 발생 시킨 이벤트를 부모 컴포넌트로 전달한다.
@Output() 프로퍼티 = new EventEmitter<타입>()으로 이벤트를 전달하는 이벤트 이미터 인스턴스를 생성한다.
클릭하면 작동하는 함수 내에 프로퍼티.emit(전달 값);으로 부모에게 전달한다.
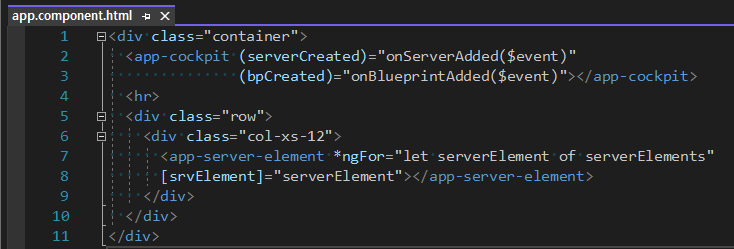
자식컴포넌트 태그에 (프로퍼티)="함수($event)"로 이벤트를 받는다.
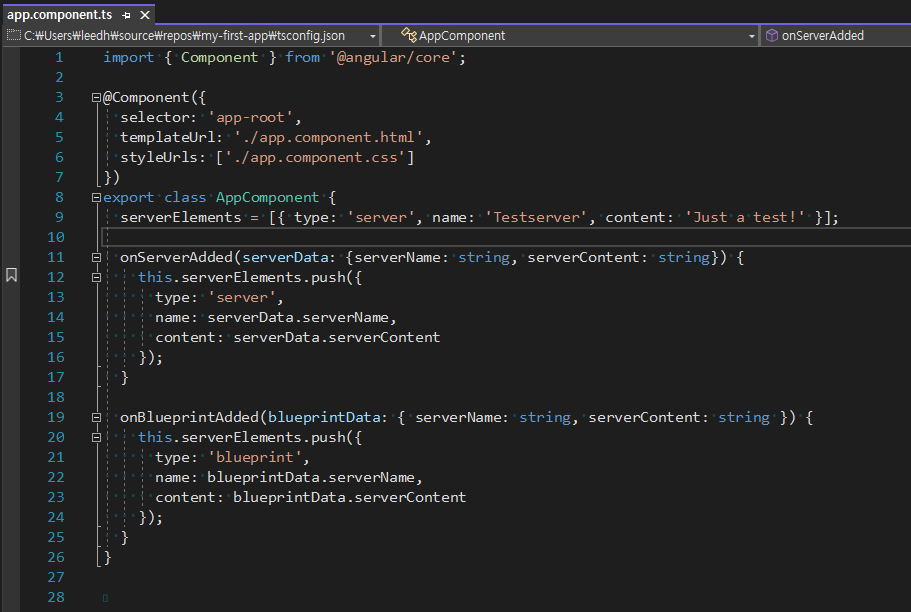
함수 내에 전달 받은 이벤트를 serverElements 배열에 추가하는 내용을 추가한다.
3줄요약
1. 자식에게서 생성된 이벤트 데이터를 부모에게 보내고 싶다면 @Output을 사용
2. 부모가 받아야할 값은 부모의 html 파일에서 보내고 싶은 자식컴포넌트 셀렉트 태그 내에 (Output프로퍼티)="함수($event)"를 추가한다.
3. 부모컴포넌트에서는 @Output 프로퍼티로 받은 값을 함수로 받아서 사용한다.