
ESLint와 Prettier
javascript를 활용한 협업 개발 시 개발자 간 코딩 스타일이 많이 달라 어려움을 겪을 때가 종종 있습니다. 이를 해결하기 위해 일관된 문법의 스타일, 잘못된 패턴 등을 자동으로 검출하여 일부는 수정해주는 ESLint 는 정적 분석 도구입니다. 다른 도구로는 JSList, JSHint 등이 있지만, ESList는 확장성이 뛰어나며 커스터마이징도 간단합니다.
ESLint가 문법의 패턴 등의 오류를 잡아준다면, Prettier 는 Code Formatter로써 개발자가 작성한 코드를 정해진 일관된 스타일로 변환해주는 도구를 의미합니다. 이는 매 저장마다 포맷을 변환해주는 방식으로 작동합니다. 역시나 다른 Fomatter들이 존재하지만 여러 대기업 등 그룹에서 가장 선호하고있고 기존의 COde Formatter들과 달리 설정거리가 거의 없어 사용하기 간단하다는 장점이 있습니다.
Husky와 Lint-Staged
하지만, 협업 개발 진행 시 항상 모든 개발자가 똑같은 로컬 개발환경에서 작업하는것은 아닙니다.
이를 위해 Husky 와 Lint-Staged 를 활용하여, git에서 특정 이벤트(commit, push 등)가 발생할 때에 미리 설정한 스크립트를 실행할 수 있습니다.
조금 더 자세한 설명을 하자면, git 환경에서 commit 실행 전에 미리 설정한 git Hook 설정하는 Husky 를 사용하여 작업 프로세스를 걸 수 있습니다.(hook)
프로세스를 걸어 프로세스 실행 전 원하는 스크립트를 실행할 수 있으며, 걸린 파일을 Lint-Staged를 통해 앞써 설명한 분석도구 및 포매팅을 실행합니다. 만약 문법이 올바르지 않다면, commit은 취소될 수 있습니다.
💿 INSTALLATION
시작에 앞써 React 패키지는 현재 Esbuild를 기반으로 만들어진 빌드툴인 Vite 를 사용하고 있으며,
현재 프로젝트는 React + TypeScript + SWC 의 개발 환경이 세팅 되어 있습니다.
Esbuild는 Go로 작성된 JavaScript 빌드툴로 CRA의 WebPack보다 속도가 빠릅니다.
SWC는 빌드 시에는 esbuild를 사용하지만 개발 중에는 Babel 대신 SWC를 사용합니다. 비표준 React 확장이 필요하지 않은 대규모 프로젝트의 경우, 콜드 스타트와 Hot Module Replacement(HMR)이 훨씬 빠르게 작동할 수 있습니다.
ESLint (typescript)
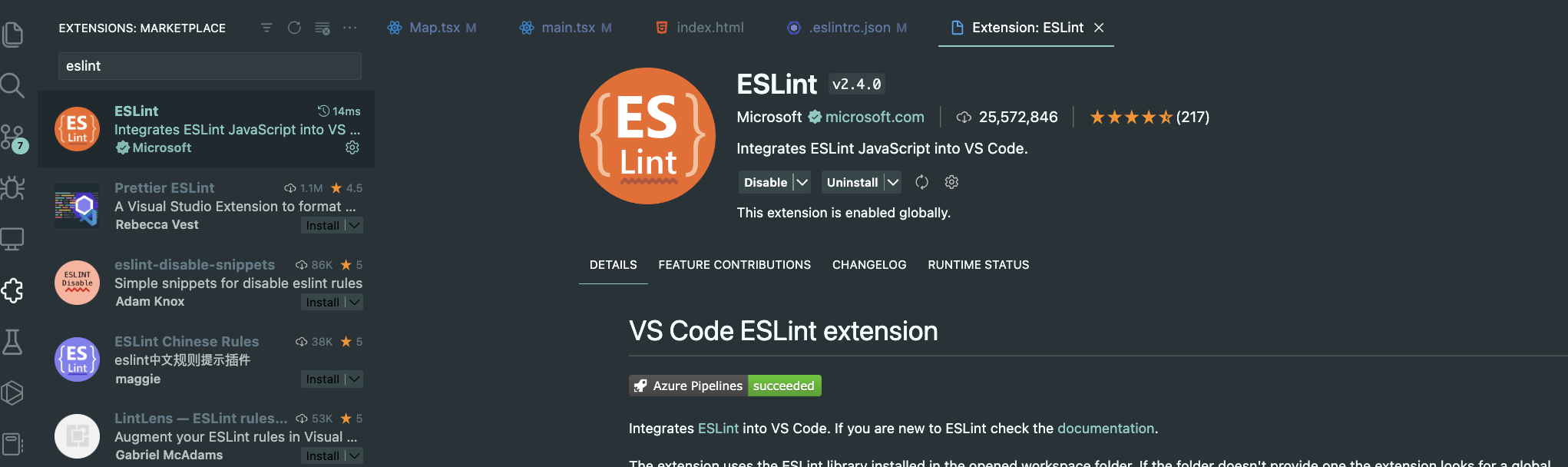
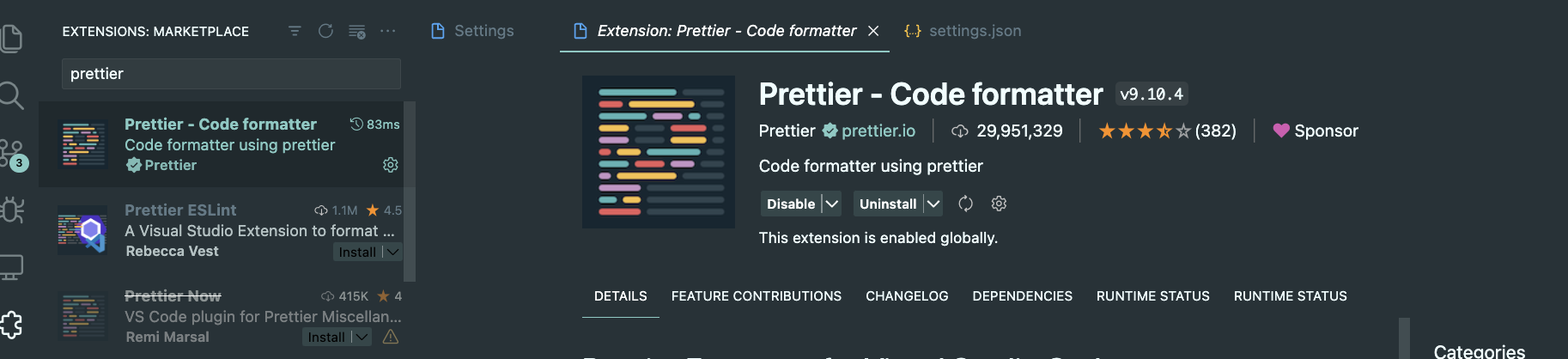
VSC의 extenstion 메뉴를 통해 ESLint와 Prettier를 설치합니다.


npm install eslint prettier --save-devEsLint와 Perttier 설정 파일을 생성합니다.
npx eslint --init
or
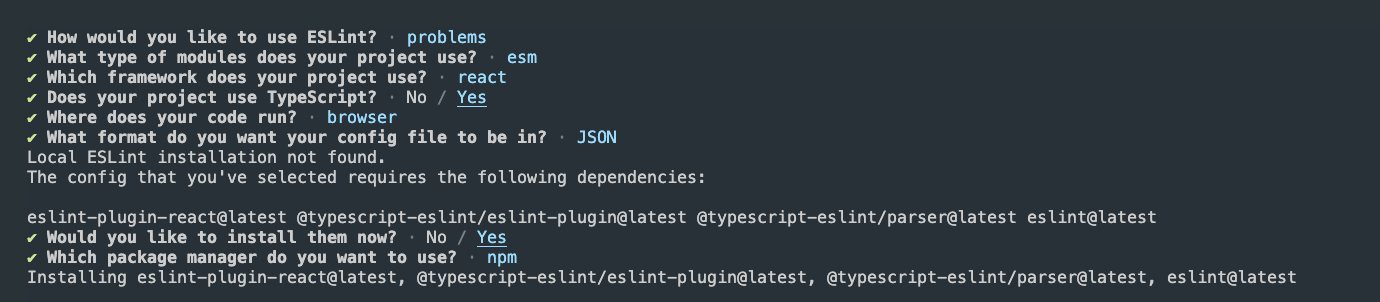
npm init @eslint/config실행을 하게되면 일부 상세설정과 관련하여 질문을 합니다.
 위와 같이 설정을 마치고...
위와 같이 설정을 마치고...
+Airbnb Style Guid
많이 쓰이는 코드 규칙으로 eslint-config-airbnb를 적용할 수 있습니다.
아래의 명령어로 설치합니다.
npx install-peerdeps --dev eslint-config-airbnb
//👇 typescript
npm install eslint-config-airbnb-typescript \
@typescript-eslint/eslint-plugin@^5.13.0 \
@typescript-eslint/parser@^5.0.0 \
--save-dev .eslintrc 에서 extends를 수정하고, parserOptions를 추가합니다.
extends: ['airbnb', 'airbnb-typescript'],
parserOptions: {
project: './tsconfig.json'
},검사를 실행해보면,,
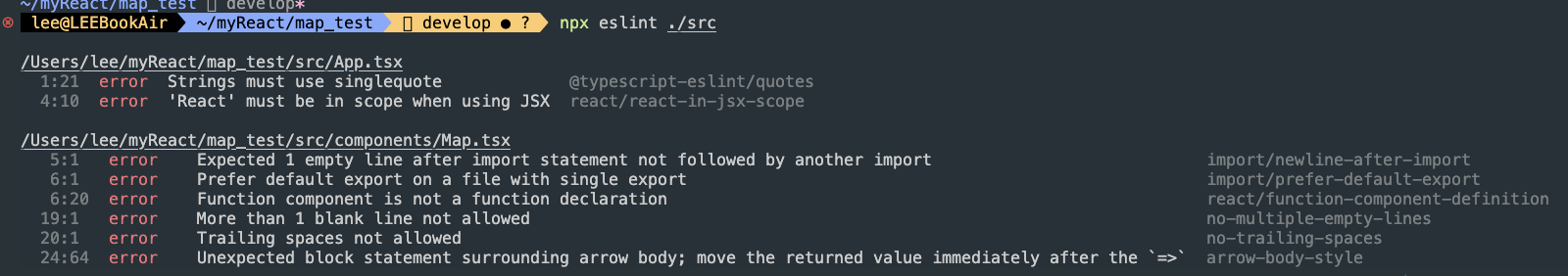
npx eslint ./src 뭔가 많네요.. ㅋㅋ
뭔가 많네요.. ㅋㅋ
하지만 너무 번거로운...
매 작업마다 커맨드 입력은 번거롭습니다.
그래서 파일 저장 때 마다 formatting이 이뤄질 수 있게 설정합니다.
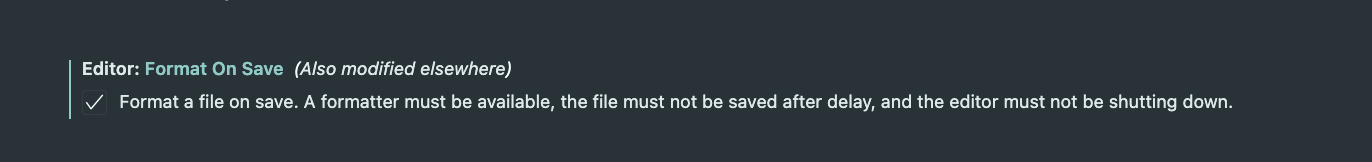
VSC의 setting에서 Format on Save 를 검색합니다.

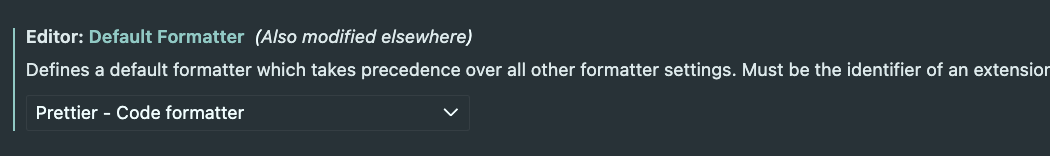
+혹시나 formatting이 되지 않는다면,
Default Formatter에서 Prettier를 선택해 줍니다.
Prettier
이전 ESLint의 설치에서 Prettier도 같이 설치하여 커맨드로 설치할 필요가 없습니다. 곧 바로 설정법을 살펴보겠습니다.
.prettierrc.json 파일을 root 위치에 생성하였습니다.
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"quoteProps": "consistent",
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "always",
"endOfLine": "lf"
}또 다른 패키지를 설치합니다.
npm install --save-dev eslint-plugin-prettier eslint-config-prettier
그리고 es lint 설정 파일에 추가합니다.
"extends": [
"airbnb",
"airbnb-typescript",
"eslint:recommended",
"plugin:prettier/recommended"
// 가장 아래의 항목이 우선순위가 높아요.
],
"plugins": [
"prettier"
],
"rules": {
"prettier/prettier": "error"
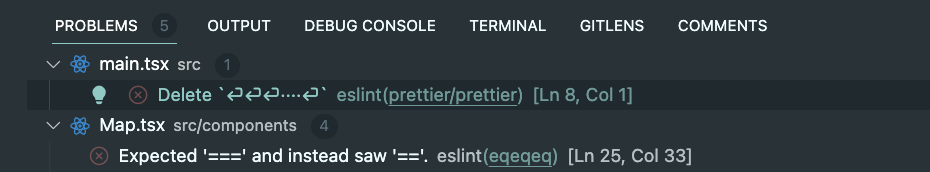
},rules는 생략..이제 예를 들어 이와같이 스타일에 맞지 않은 에러들은,

저장으로 고칠 수 있지만,
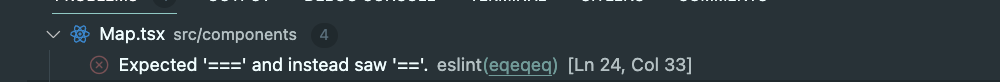
문법상의 실수는 고칠 수 없습니다.

문법의 에러는 직접 수정해야 겠어요. 🥲
그래도 다 알려주니 편하네요.
Husky & LintStaged
npx mrm lint-stagedmrm은 애플리케이션에서 사용하는 여러 도구를 자동으로 구성하는 작업을 수행할 수 있으며, 프로젝트에서 일관성을 유지하고 표준화된 구성을 쉽게 유지할 수 있도록 도와주는 JavaScript 도구입니다.
Lint-Staged
package.json의 lint-staged에 .ts, .tsx 파일이 포함되도록 수정합니다.
"lint-staged": {
"*.{ts,tsx}": [
"prettier --write",
"eslint --fix"
]
}Husky
Husky의 설정은 mrm 덕부에 자동으로 세팅되었습니다.
루트 내의 husky / pre-commit 을 본다면,
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged이와 같은 파일을 확인할 수 있습니다.
💾 TEST

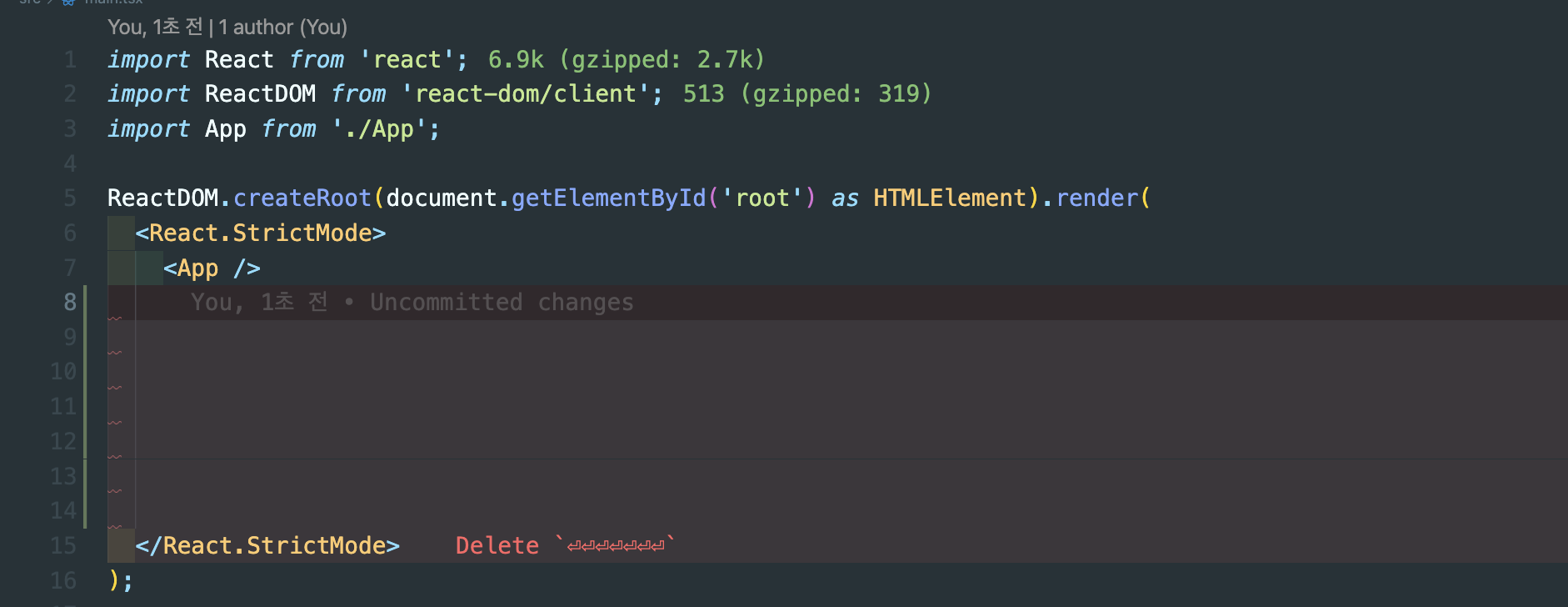
에러가 날 만한 파일과 다른 수정사항을 저장한 후 commit 실행 해봤습니다.
(vsc로는 자동 교정되니, vim으로 수정함)

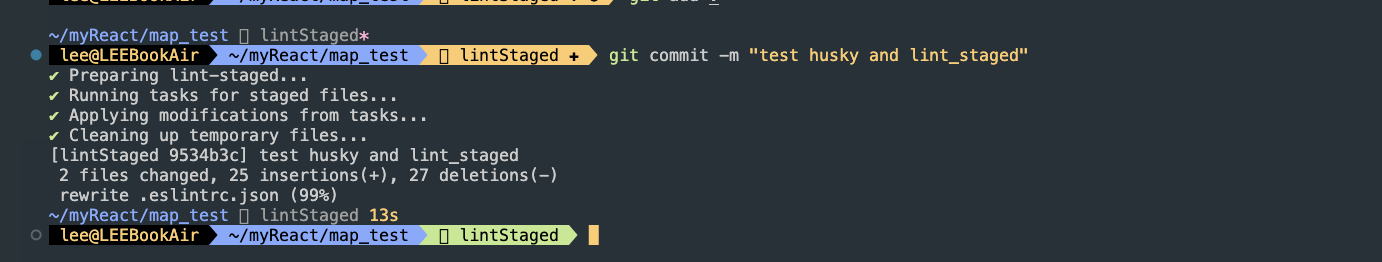
 ✅ 완료되었어요!
✅ 완료되었어요!
+hooked
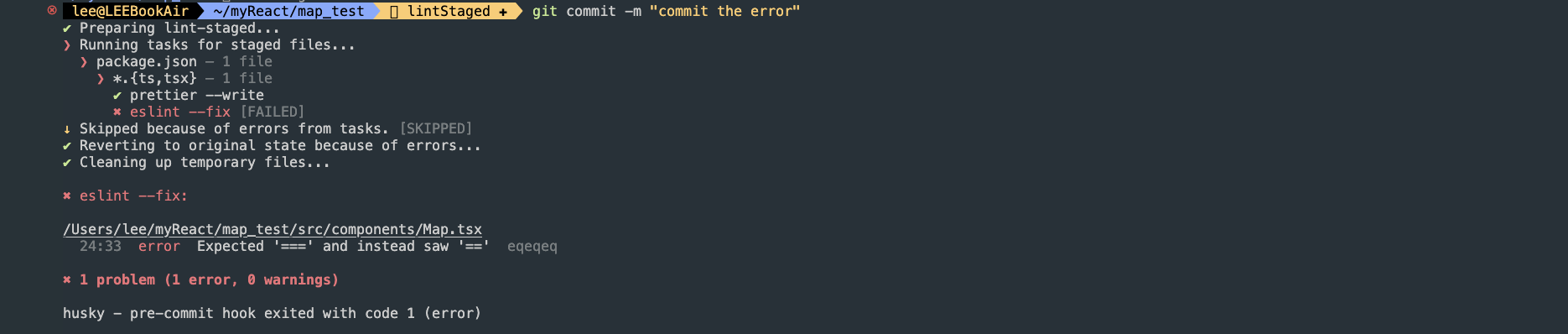
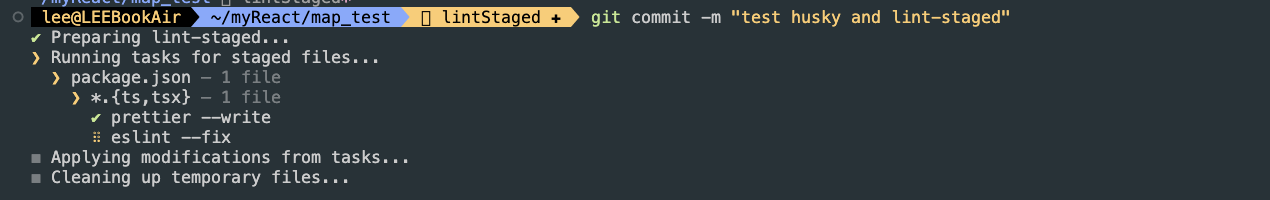
문법적 에러를 저장하여 commit 해보았습니다.
husky에 의해 hooked 당해버렸습니다. ㅋㅋ
잘 걸린 commit들은 수정 후 다시 올리면 되겠습니다.
이제 vsc가 아닌 환경에서도 자동으로 styling을 맞춰 협업 개발에 도움이 될 것 같습니다. 🥳

구시에영여기까지 ESLint, Prettier 세팅과 Husky, Lint-Staged 사용법을 알아보았습니다.
개인 정리 느낌을 작성하여 다소 난잡하고 혼란스러운 점 죄송합니당 ㅎ..
Doc
Vite, ESLint, Prettier, Husky, Lint-Staged
Ref
@_jouz_ryul/ESLint-Prettier-Airbnb-Style-Guide
@do_dadu/husky-lint-staged를-사용하자-sub-ESLint-자동화하기