프로젝트 진행하면서 Recoil 이라는 라이브러리를 알게되었습니다.
Redux도 같이 알아보려 하였지만, 현재의 소규모 프로젝트에서 Recoil 의 도입이 조금 더 쉽다고 생각하였기에 바로 학습 해보았습니다.
상태관리..
일반적으로 React의 상태관리는 useState 를 많이 사용합니다.

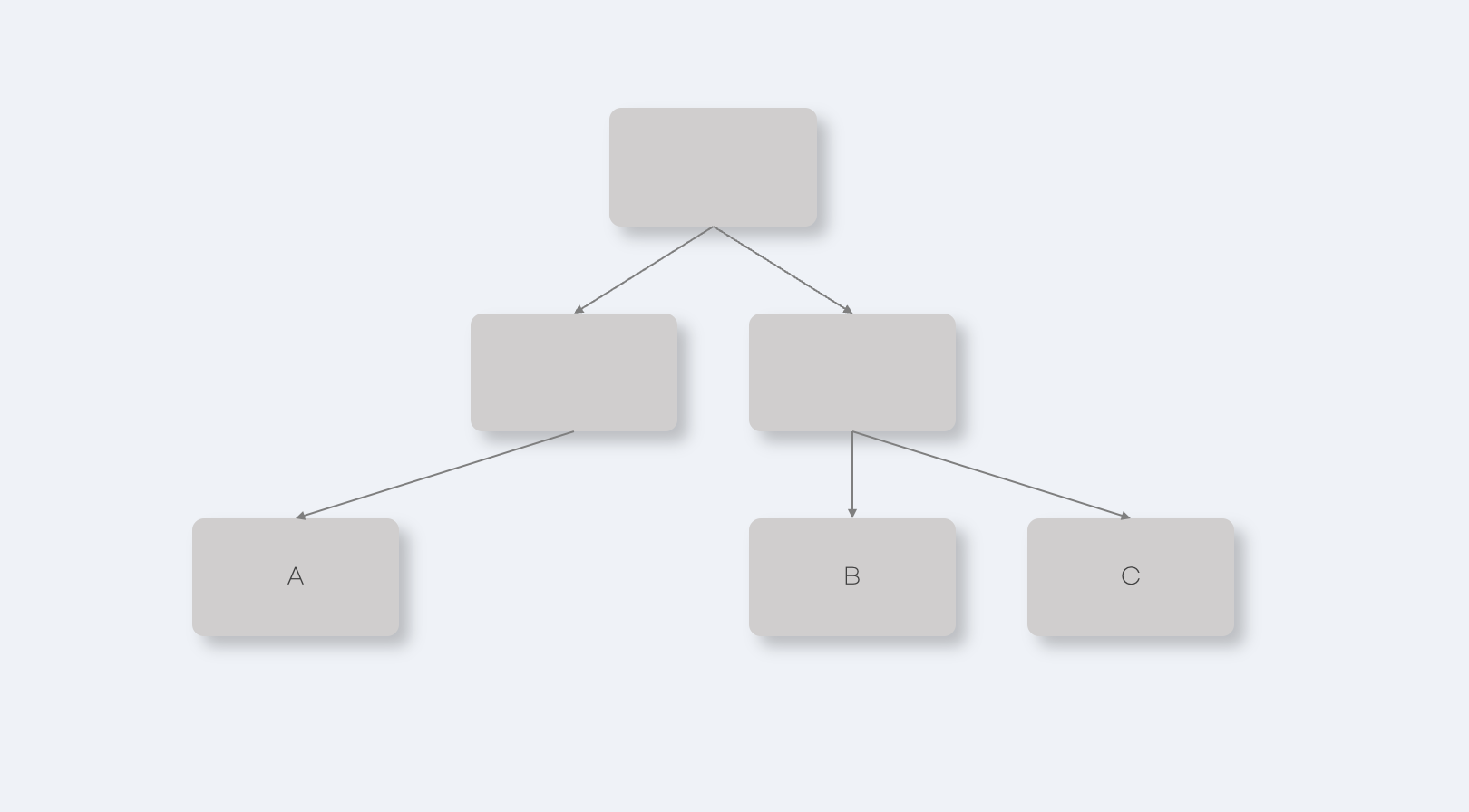
하지만 트리구조 컴포넌트의 경우 A 컴포넌트 에서 B 컴포넌트 의 상태를 가져올 수도 수정할 수도 없습니다.
만약 useState를 사용한다면,,, 공통된 root 컴포넌트에서 선언 후 상태 및 수정 함수를 인자값으로 계속 내려줬겠지요..
나쁘다는게 아니라 어느면 에서는 비효율적이다 라고 생각해요.
😎 Recoil!!
오늘 소개할
페이스북에서 만든 상태관리 라이브러리 Recoil 입니다.
사용법은 간단한데욥,
🤔 어떻게 써요
atom
import { atom } from "recoil";
const myState = atom({
//반드시 선언에서 유니크한 key를 정해야 해요
key: "myKey",
default: 10,
});사용은 컴포넌트 내에서 useState와 비슷한 방법입니다.
//단순 값만 가져쓰기
const myNum = useRecoilValue(myState);
//변수, set함수
const [myNum, setMyNum] = useRecoilState(myState);
//생략가능
const [, setMyNum] = useRecoilState(myState);
//리셋 전용 호출
const resetState = useResetRecoilState(myState);
//등등 ...기본적인 선언은 atom으로 하시면 됩니다.
하지만 atom만으로는 비동기처리가 불가합니다.
selector
selector는 단순 함수로만 사용해야 합니다.
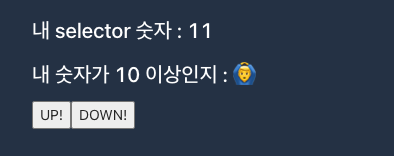
const isBigNum = selector({
key: "isBigNum",
get: ({ get }) => {
const myNum = get(myState);
if (myNum > 10) return "🙅♂️";
return "🙆♂️";
},
});atom의 값을 의존적으로 받아 사용하게 됩니다.


음... 아직 기존 useState와 어떠한 특장점이 있는진 모르겠습니다.
그래도 다른 컴포넌트에서 쉽게 조작할 수 있다는 장점이 큰 것 같습니다.
유용하게 사용해보겠습니다.