작업 시간을 줄여주는 🔥
프론트엔드 개발을 하다보면 정말 간단하고 쉽게 할 수 있는 기능이지만 조금 번거로울 때가 있습니다..
그렇게 개발에 도움되는 라이브러리들을 모아서 공유해보고자 합니다.
개발에 도움 되었으면 좋겠습니다.
모든 라이브러리들은 npm 등 간단한 패키지 관리 툴로 설치할 수 있으며, 자세한 내용은 첨부한 URL에서 확인할 수 있습니다.
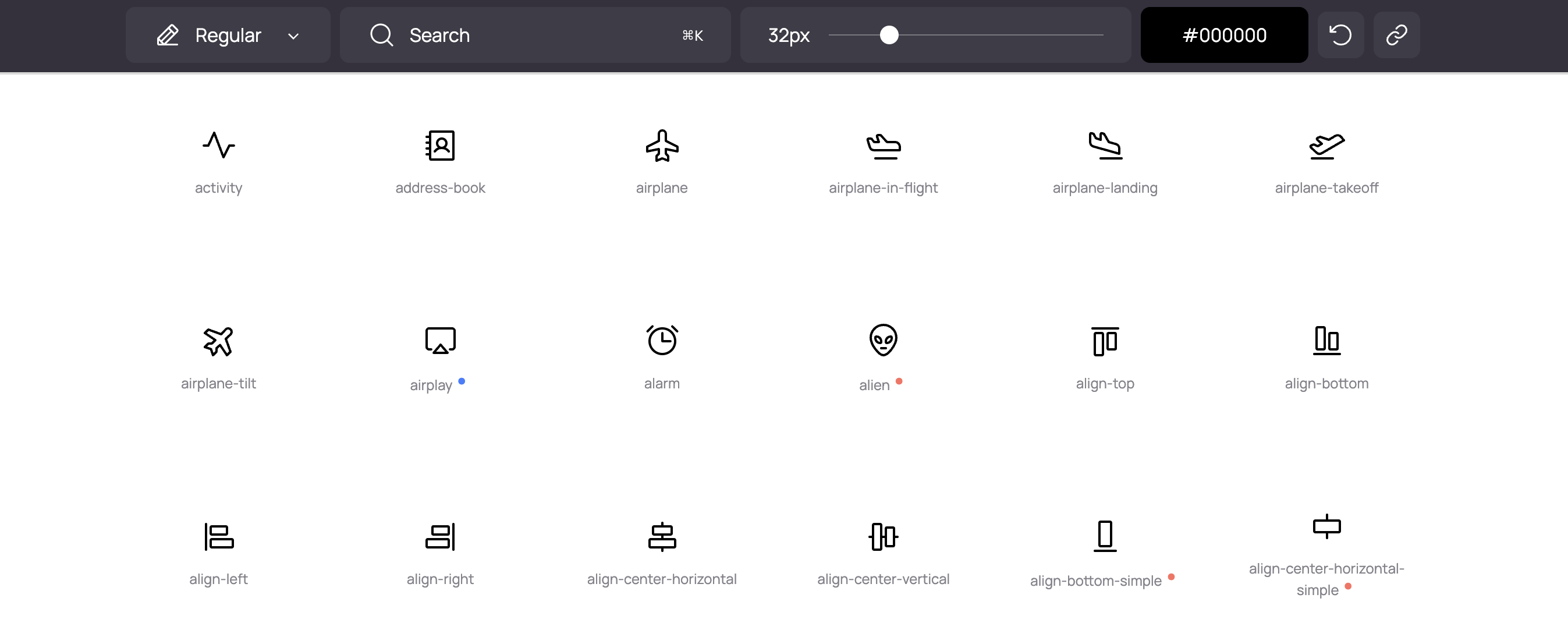
😎 Phosphoricons
아이콘 패키지입니다.

6천개 이상의 아이콘들이 존재하며, 가장 큰 장점은

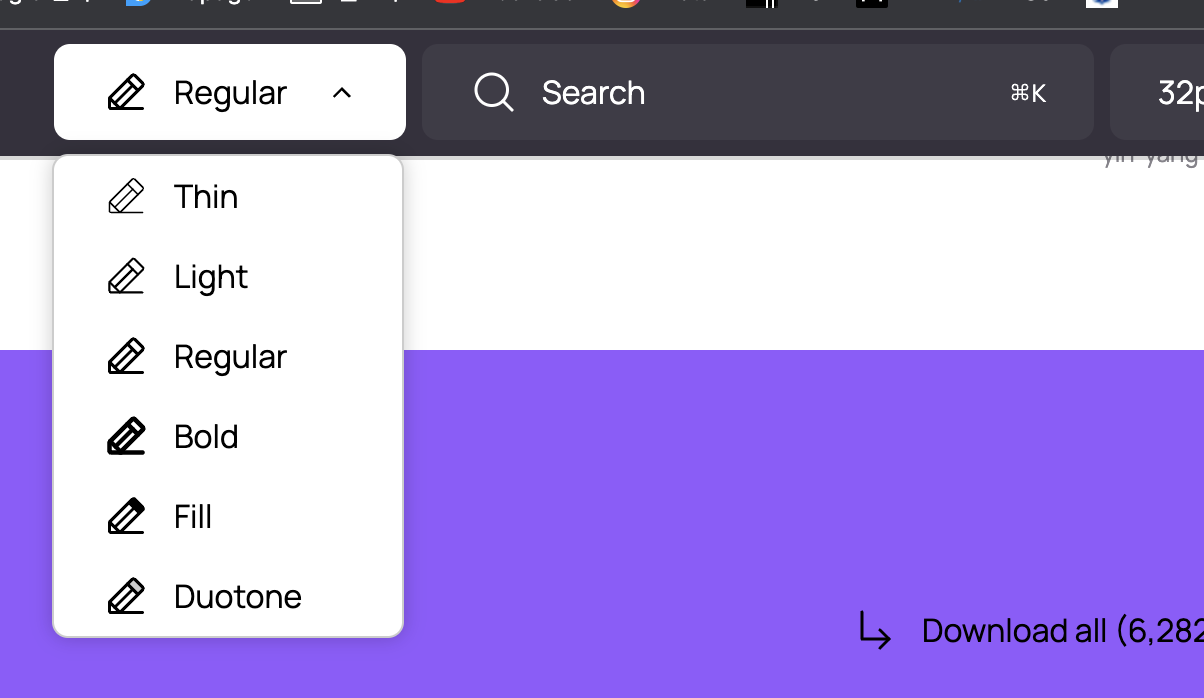
6가지나 되는 스타일이 존재합니다. 이런 디테일 들이 좀 더 나은 작업물을 만들어나가지 않을까 합니다.
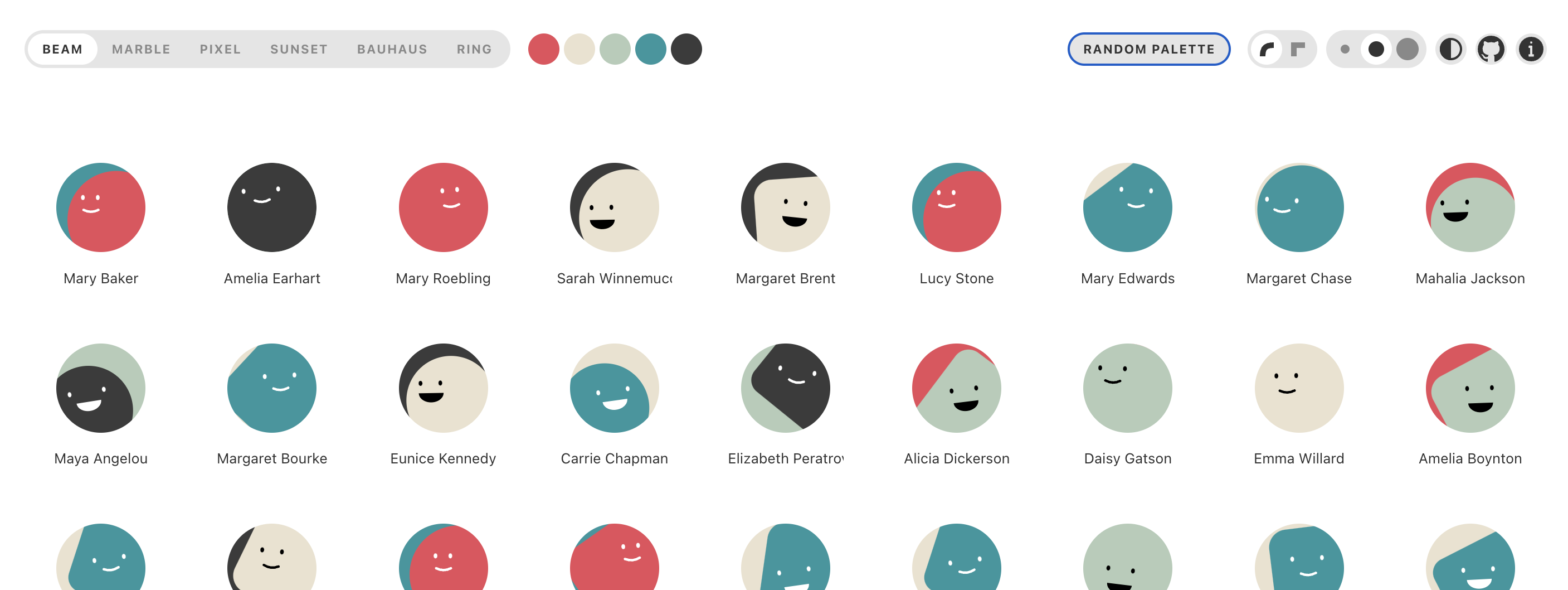
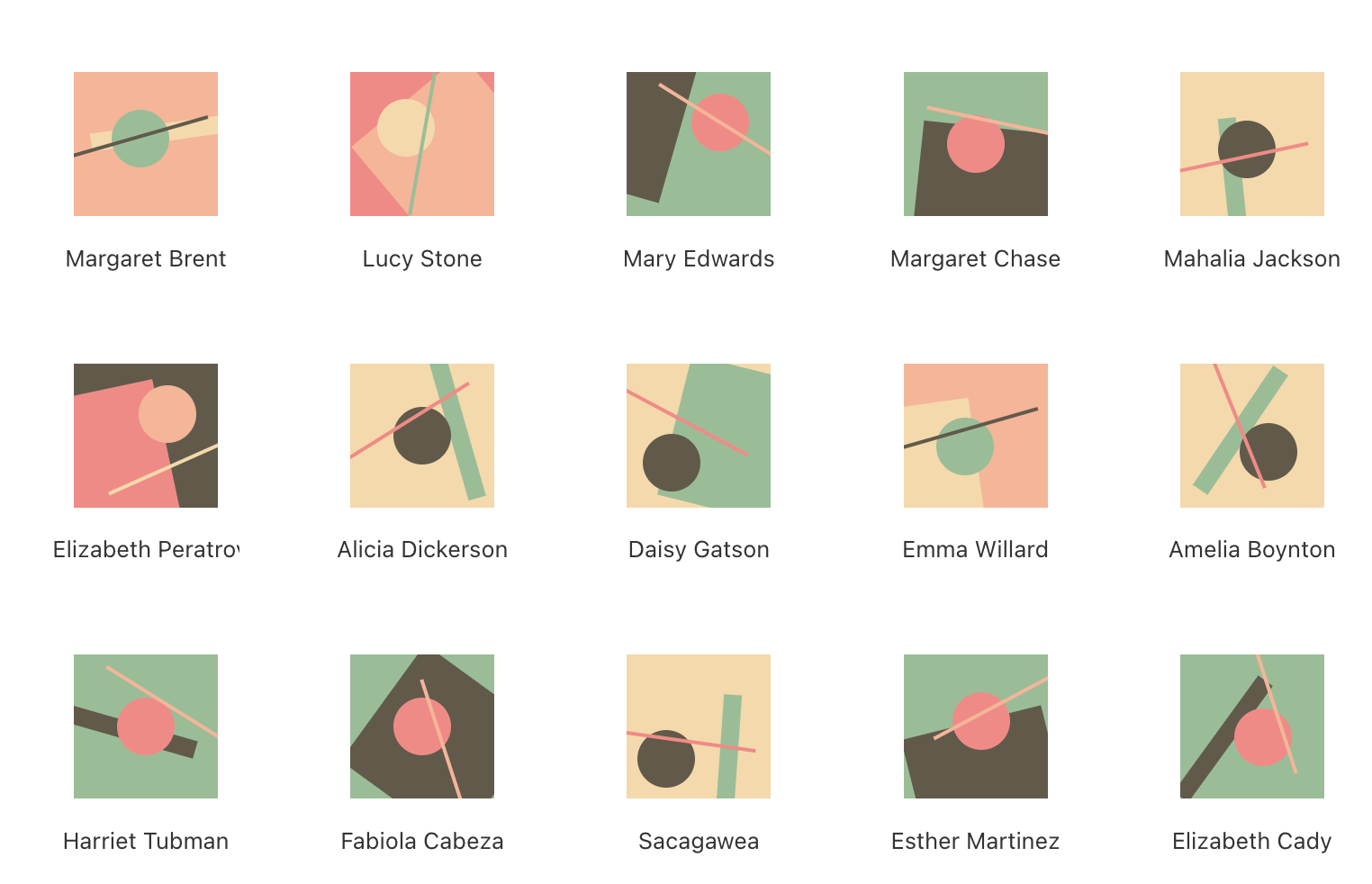
😊 Boringavatars
https://boringavatars.com
간단하고 귀여운 아바타들을 컴포넌트로 지원해주는 라이브러리입니다.
매 프로젝트마다 거의 항상 사용하는것 같습니다.

6 가지 스타일이 있으며, 색상과 모양 등 다양하게 커스텀 가능합니다.
가장 큰 장점은 컴포넌트의 name prop에 특정 문자열을 입력한다면,
36 가지 버전 중 랜덤으로 선택됩니다!

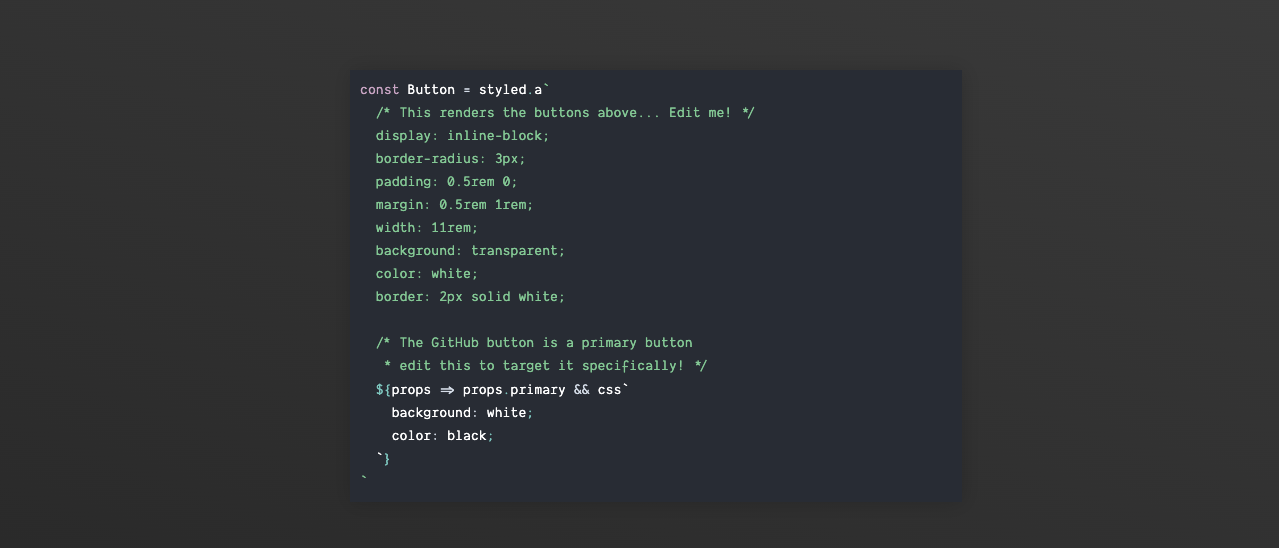
💅 Styled Components
https://styled-components.com
컴포넌트의 CSS를 아주 간단하게 적용할 수 있는 라이브러리입니다.

개발자는 React에서 css를 적용하려면 object 버전의 style을 입력해야 했지만, 기존 css 문법 그대로 컴포넌트에 적용할 수 있습니다.
모든 선택자 및 함수 및 연산자 등을 지원하여 조금 더 효율적인 작업이 될 수 있습니다.
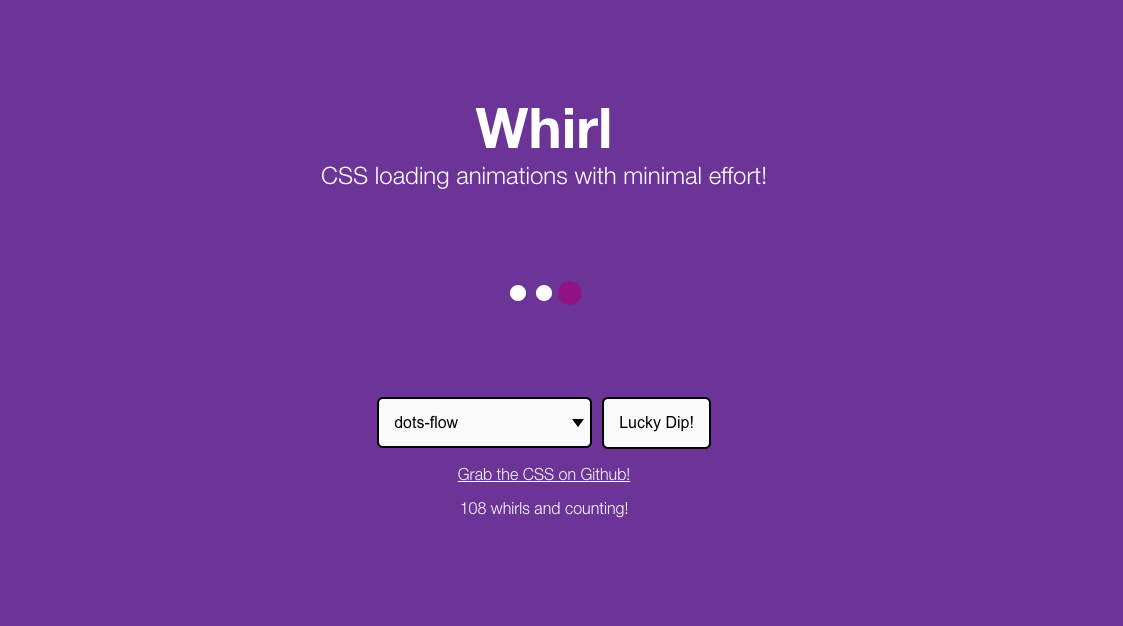
🏃 Whirl
https://whirl.netlify.app
라이브러리는 아니지만, 다양한 로딩 효과들이 있는 도구입니다.

웹에서 간단하게 CSS만으로 가져올 수 있으며, 편리하게 프로젝트에 적용할 수 있습니다.
어려운 디자인을 조금 더 쉽게 나타낼 수 있는 다양한 방법들을 공유했습니다.
화이팅 입니다.