Form Tag
form 태그는 사용자 의견이나 정보를 알기 위해 입력할 큰 틀을 만드는 데 사용되기 때문이다. form 태그는 입력된 데이터를 한 번에 서버로 전송하는 역할을 하고 있다.
로그인 페이지를 한 번이라도 만들어 봤다면 form 태그에 대해 모르는 사람이 없을 거라고 생각한다.
<form method="GET"></form> //URL에 parameter를 보여줘서 보안성이 없다
<form method="POST"></form>// URL에 parameter를 보여주지 않아서 보안성이 있다이 정도가 가장 기초라고 생각한다. 근데 전 form 태그로 서버에 정보를 보내주지 않았고 login rest api에서 FormData를 사용해 데이터를 넘겨주었다.
const login = async () => {
// 아이디 비밀번호 입력하지 않았을 경우 띄우는 모달
if(userInfo.id === '' || userInfo.pw === '' ){
DangerAlert("아이디와 비밀번호 모두 입력해주세요.")
return;
}
const formData = new FormData();
formData.append('id', userInfo.id);
formData.append('password',userInfo.pw);
try{
await httpPost("login", formData).then(
(res) => {
if( res.data.RETURN[0].RESULT === "SUCCESS"){
Cookies.set('token', res.data.RETURN[0].TOKEN, { path: '/', expires: 1});
Cookies.set('name', res.data.RETURN[0].NAME, { path: '/', expires: 1});
Cookies.set('user_id', res.data.RETURN[0].USER_ID, { path: '/', expires: 1});
Cookies.set('perm', res.data.RETURN[0].PERM, { path: '/', expires: 1});
history.push("/main");
}else{
DangerAlert("잘못된 아이디 이거나, 비밀번호가 일치하지 않습니다.")
}
});
}catch(error){
console.log(error);
}
} 이런식으로 formData를 사용해 정보를 보내줬었다. 그 후 form 태그의 onSubmit이라는 이벤트를 사용하고 싶어졌고
<form onSubmit={handleSubmit}>이 태그를 사용하니 id, password가 url에 파라미터 값으로 전달되어 에러가 발생하게 됐다...😭😭 당연히 method="post"도 넣어서 사용해봤지만 결과는 아래와 같았다.

해결한 방법은 너무나도 간단 그 자체였다😑 바로!
const handleSubmit = (e) => {
e.preventDefault();
}
<form onSubmit={handleSubmit}>e.preventDefault()를 사용해 form tag의 순 기능을 막아주면 form tag는 데이터를 서버에 전송해 주는 역할이 아닌 onSubmit의 기능만 하는 녀석으로 바뀌게 되는 것이다!

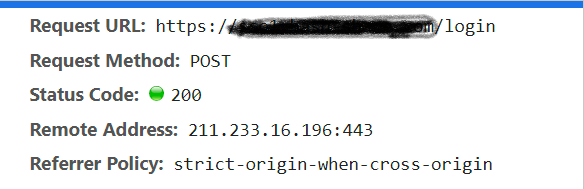
POST 방식으로 API를 아주 잘 불러와준다!🤗🙂🤗

