오늘은 open api가 무엇인지 왜 사용을 하는지, React에서는 어떠한 방식으로 사용을 할 수 있는지 확인해 보려고 합니다!👨🏻🏫
OPEN API란? 🤷🏻♂️
위키백과에 따르면 오픈API란
개발자라면 누구나 사용할 수 있도록 공개된 API를 말하며, 개발자에게 사유 응용 소프트웨어나 웹 서비스의 프로그래밍적인 권한을 제공한다. 쉽게 말해 "하나의 웹 사이트에서 자신이 가진 기능을 이용할 수 있도록 공개한 프로그래밍 인터페이스가 오픈API다" 라고 정의할 수 있습니다.
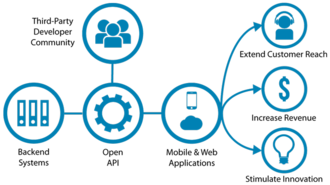
OPEN API 비지니스 차트
그럼 왜 오픈 API를 사용할까? 🤷🏻♂️
OPEN API를 사용시 개발에 들어가는 시간을 줄이고 비용을 절감할 수 있고 더욱 양질의 앱을 개발할 수 있기 때문이다.
그렇다면 API를 제공하는 이유는 무엇일까?
API를 통해 정보 및 기능을 제공함으로써 더 많은 이익을 얻을수 있기 때문이다.
업비트 Open API 사용해 보기👨🏻💻
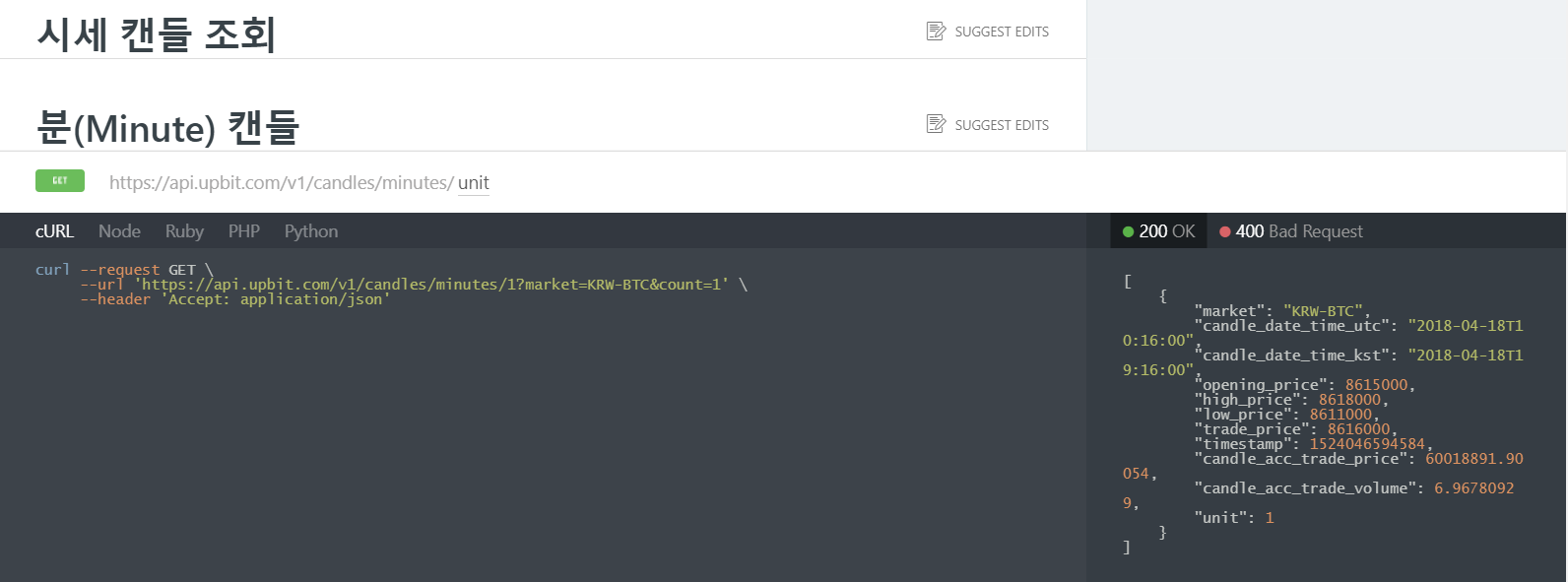
업비트 공식 홈페이지에 들어가보면 Upbit OPen API 를 어떤 방식으로 사용해야 하는지 잘 나와있다.

 cURL에 method는 GET 방식으로 API를 요청하고 end point는 https://api.upbit.com/v1/candles/minutes/1 인것을 알 수있고,
cURL에 method는 GET 방식으로 API를 요청하고 end point는 https://api.upbit.com/v1/candles/minutes/1 인것을 알 수있고,
Response도 이런식으로 잘 나와있다. 이것을 토대로 필요한 정보를 가져와 보겠습니다.
const [xrpInfo, setXrpInfo] = useState([]);
useEffect(() => {
//Upbit API
const getApi = async() =>{
await axios.get('https://api.upbit.com/v1/candles/minutes/1?market=KRW-XRP&count=4').then((res) =>{
for(let i = 0; i < res.data.length; i++){
if(res.data[i].market != null){
setXrpInfo(prev => {return [...prev, res.data[i]]})
}else{
alert("error");
}
}
})
}
getApi();
}, [])
return(
<div>
<table>
<thead>
<tr style={{backgroundColor: "black", color: "white"}}>
<th scope="col" style={{ textAlign: "center" }}>
market
</th>
<th scope="col" style={{ textAlign: "center" }}>
candle_date_time_kst
</th>
<th scope="col" style={{ textAlign: "center" }}>
opening_price
</th>
<th scope="col" style={{ textAlign: "center" }}>
high_price
</th>
<th scope="col" style={{ textAlign: "center" }}>
low_price
</th>
<th scope="col" style={{ textAlign: "center" }}>
trade_price
</th>
<th scope="col" style={{ textAlign: "center" }}>
candle_acc_trade_price
</th>
</tr>
</thead>
{xrpInfo.length > 0 &&
<tbody>
{xrpInfo.map((infor, idx) => {
return(
<tr key={idx} style={{backgroundColor: "black", textAlign: "center" ,color: "white"}}>
<td>{infor.market}</td>
<td>{infor.candle_date_time_kst}</td>
<td>{infor.opening_price}</td>
<td>{infor.high_price}</td>
<td>{infor.low_price}</td>
<td>{infor.trade_price}</td>
<td>{infor.candle_acc_trade_price}</td>
</tr>
)
})
}
</tbody>
}
</table>
</div>
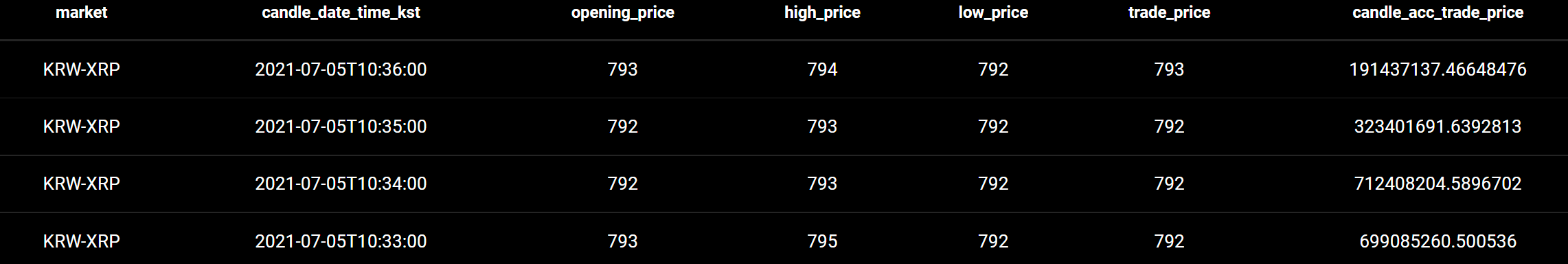
) 이런식으로 자기가 원하는 값만 뽑아서 쓰면 원하는 값만 사용 할 수 있습니다!
이런식으로 자기가 원하는 값만 뽑아서 쓰면 원하는 값만 사용 할 수 있습니다!