TIL 2021 - 06 - 23 📖!
- ReactStudy
- Sass 강의 part 2 까지 들어보았습니다
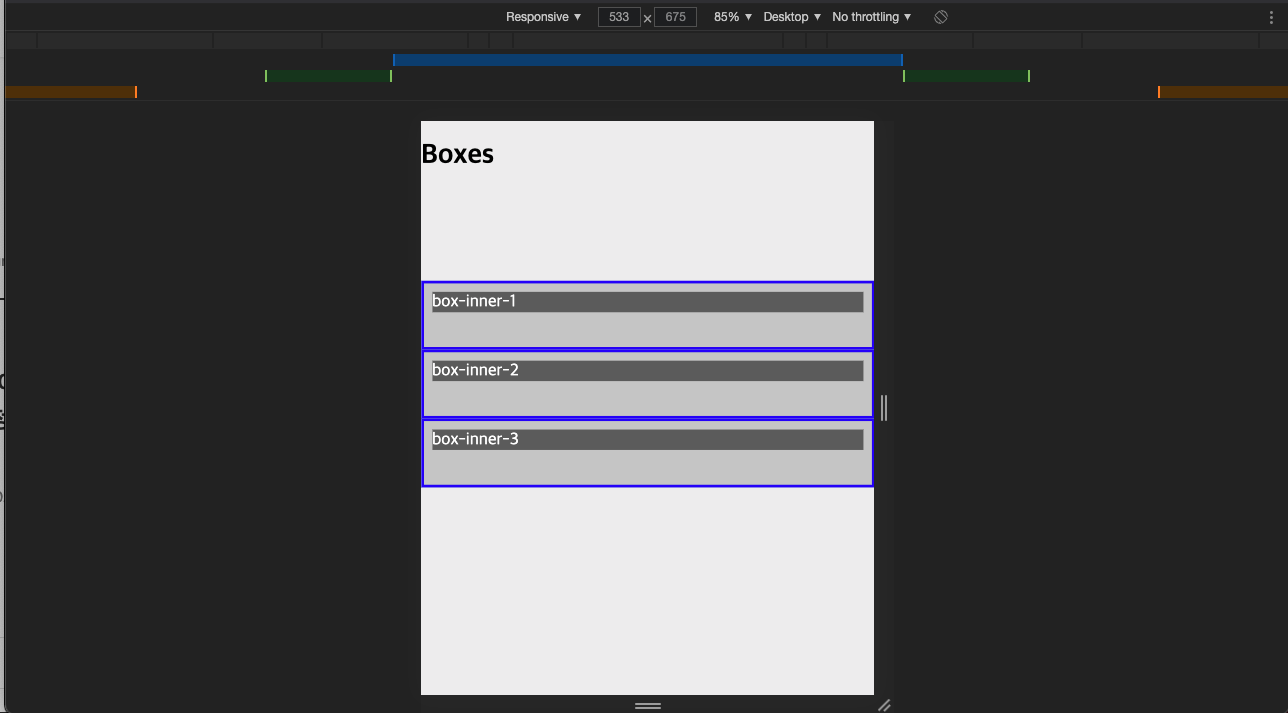
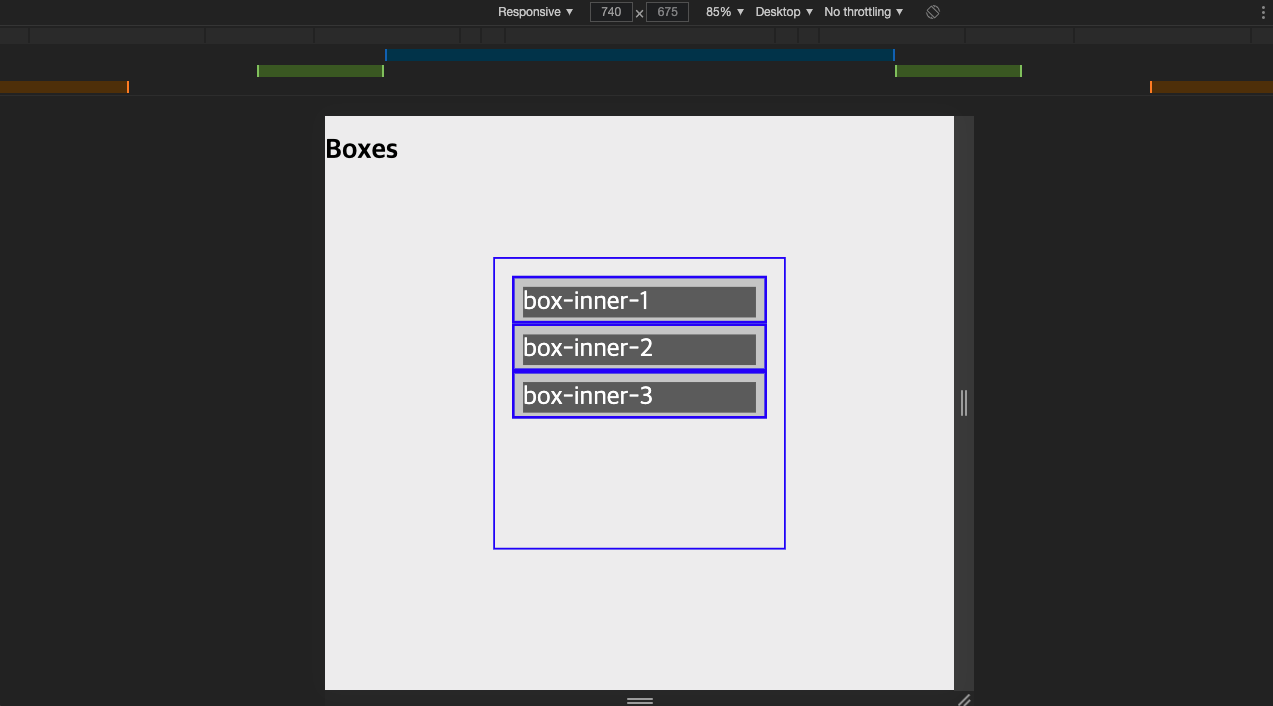
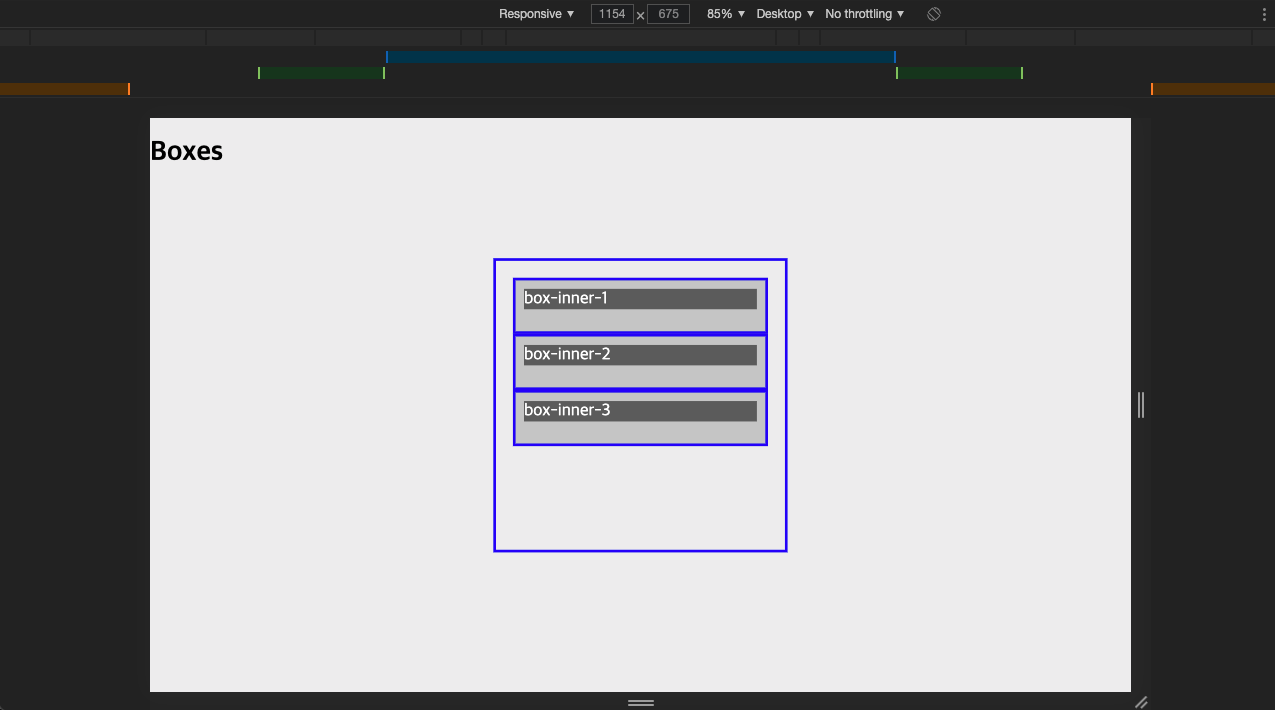
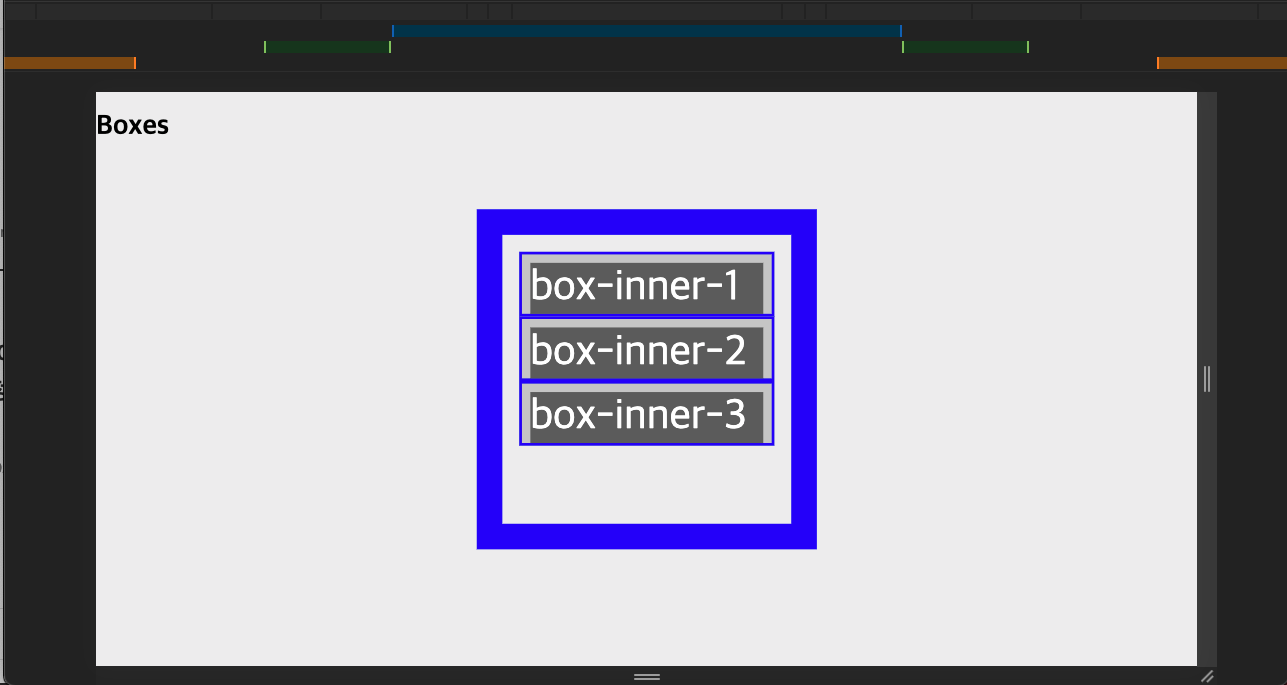
- Sass 를 사용하여 디바이스 화면 크기별로 박스 크기를 조정해주는 것을 해보았습니다




이런식으로 크기를 늘리고 줄일때마다 변화하도록 만들었고
여태까지 배운내용을 복습하며 통합해서 만들어 보았고 mixin과 Body base, extend를 각각의 폴더로 만들어 불러오는 형식으로 만들어서
코드가 훨씬 간결해보이게끔 만들어줬습니다 이과정을 partial이라 하고 sass안에서의 if문도 만들어 보았습니다
- 본격적인 리액트는 내일부터 할 예정입낟. ㅠ_ㅠ
TIL 2021 - 06 - 23 📖!
- 스프린트
- 오늘 스프린트에서 배운 fetch URL 에서는 어제 배운 promise와 마찬가지로 fetch자체가 promise 형태이기 때문에 이해하기 쉬웠습니다.하지만
fetch는reponse.json()이라는 내장json()함수로 변환을 시켜줘야 문자열로 나오기때문에 별도의 양식같은게 있는데요
fetch(URL).then((response) => response.json()) 이와같은 양식으로 작성하였고 promise로 객체에 접근하는게 조금 헷갈리기는 했으나 그래도 별 문제 없이 스프린트를 잘 진행해 보았습니다.
- 알고리즘
제일 작은 수 제거하기
문제 설명
정수를 저장한 배열, arr 에서 가장 작은 수를 제거한 배열을 리턴하는 함수, solution을 완성해주세요. 단, 리턴하려는 배열이 빈 배열인 경우엔 배열에 -1을 채워 리턴하세요. 예를들어 arr이 [4,3,2,1]인 경우는 [4,3,2]를 리턴 하고, [10]면 [-1]을 리턴 합니다.
제한 조건
arr은 길이 1 이상인 배열입니다.
인덱스 i, j에 대해 i ≠ j이면 arr[i] ≠ arr[j] 입니다.
풀이
function solution(arr) {
arr.splice(arr.indexOf(Math.min(...arr)),1); // indexOf와 Math.min메서드로 ...arr로 들어온 배열에 가장 작은 값을 찾아서 splice로 제거해주고
if(arr.length<1)return[-1]; //배열이 1개들어올 경우 그냥 [-1]을 리턴해주었습니다
return arr;
}
