React 생명주기란 ?
React의 모든 컴포넌트는 아래의 세가지 단계를 거칩니다 .
- 초기화 단계
- 업데이트 단계
- 소멸단계
각 단계에서 몇개의 메서드들이 정해진 순서대로 작동하며 각 단계 속에서 호출되는 메서드들을 생명주기 메서드 라고 합니다
리액트는 웹에서 UI데이터가 변경되면 자동으로 컴포넌트가 업데이트되며 동적으로 화면을 그려줍니다.
제대로 된 기능을 수행하려면 이런 자동으로 업데이트되는 과정에 끼어들어 API를 호출하기도 하고 데이터를 가공하기도 해야 합니다.
따라서 생명주기의 각 단계별로 필요한 순간에 필요한 작업들을 끼워넣을 수 있는 메서드들이 존재합니다.

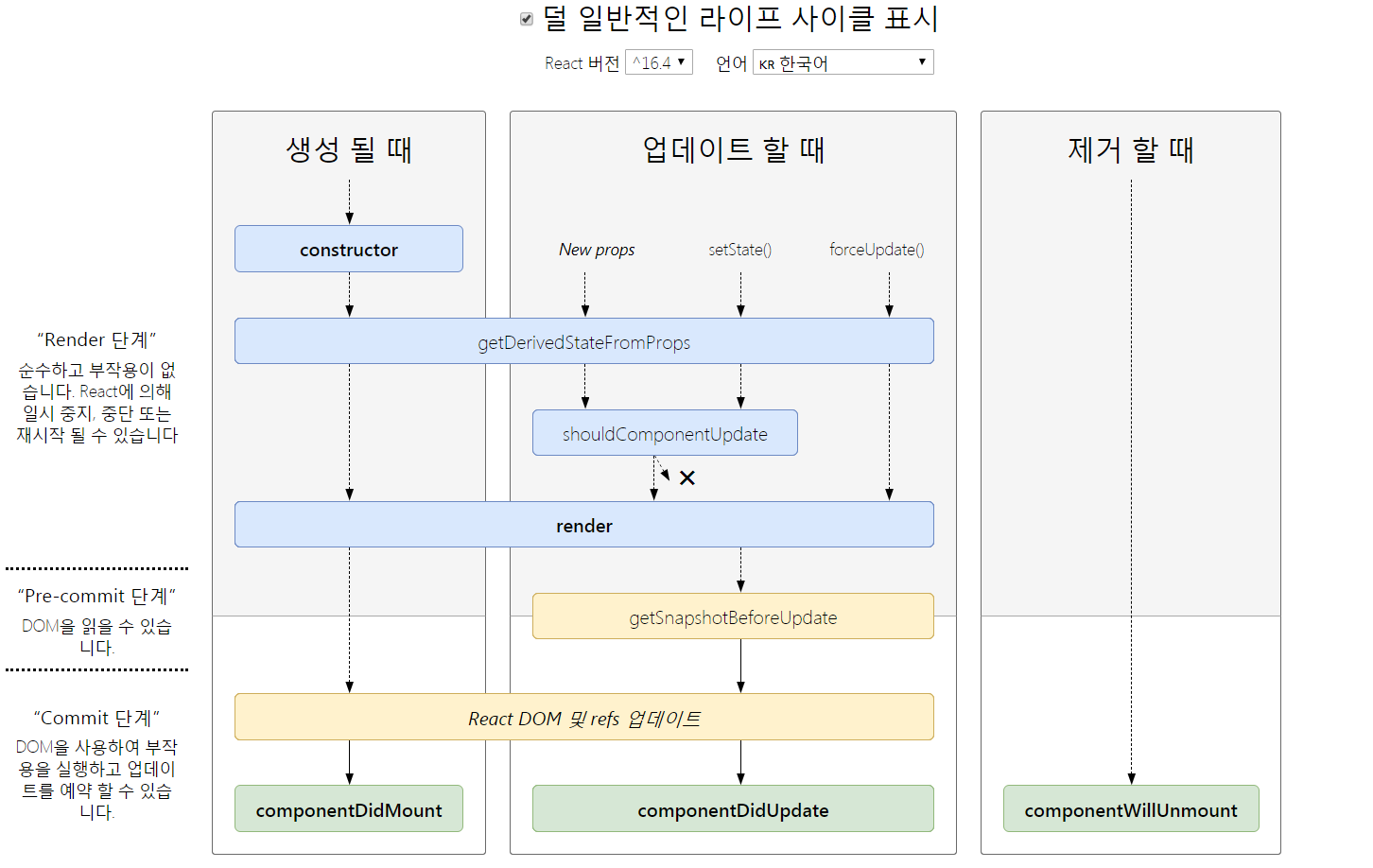
리액트에서의 생명주기 과정입니다 .
초기화 단계
- 초기화 단계는 최초에 컴포넌트 객체가 생성 될 때 한번 수행되는 과정입니다
- 초기와 단계에서 실행되는 함수
- Constructor() :
- 메소드를 바인딩하거나 state(상태)를 초기화 하는 작업이 없다면 constructor(생성자)가 없어도 됩니다 .
- react 컴포넌트의 constructor(생성자)는 해당 컴포넌트가 마운트 되기 전에 호출됩니다
- 생성자를 구현하면 this.props가 생성자 내에서 정의 되도록 super(props)를 호출해야 합니다.
- state의 값을 변경하고자 한다면 , constructor() 외부에서 this.setState()를 통해 수정해야 합니다
- render()
- Class 컴포넌트에서 반드시 구현되어야 하는 유일한 메소드 입니다
- 이메소드가 호출되면 this.props와 this.state의 값을 활영하여 값을 변환합니다 .
- render()함수는 컴포넌트의 state를 변경하지 않고 호출 될 때마다 동일한 결과를 반환하며 브라우저와 직접적인 상호작용을 하지 않습니다
- componentDidMount()
- 컴포넌트가 마운트 된 직후에 호출됩니다
- DOM 노드가 있어야 하는 초기화 작업이 이루어지면 좋습니다 .
- 외부에서 데이터를 불러와야 한다면 네트워크 요청을 보내기 좋은 위치입니다
- Constructor() :
업데이트 단계
- 업데이트 단계는 컴포넌트가 마운트 된 이후 컴포넌트의 속성값(props) , 상태값 (state)이 변경되면 업데이트 단계가 실행 됩니다 .
- 업데이트 단계에서 실행되는 함수
- componentDidUpdate()
- render가 일어난 직후에 호출되며 최초 랜더링에서는 호출 되지 않습니다
- componentDidUpdate()
소멸단계
- 소멸단계에서는 컴포넌트가 소멸 할 때의 과정입니다
- 소멸단계에서의 함수
- componentWillUnmount()
- 컴포넌트가 마운트 해제되어 제거되기 직전에 호출 됩니다
- 타이머 제거, 네트워크 요청 취소, componentDidMount()에서 생성된 작업 등을 정리할때 사용됩니다 .
- 실행직후 컴포넌트는 랜더링 되지 않으므로 setState() 호출을 하면 안됩니다 .
- componentWillUnmount()
Class형과 함수형의 생명주기 차이점
- React에서는 클래스형과 함수형으로 컴포넌트를 생성 할 수 있는데, 요새는 주로 함수형 컴포넌트가 많이 사용됩니다
왜 ?
함수형 컴포넌트의 가장 큰 장점으로는 간단하게 함축적인 프로그래밍이 가능 하기 때문입니다 .
| 클래스형 컴포넌트 | 함수형 컴포넌트 | |
|---|---|---|
| 특징 | render() 메소드와 Component 상속 필수 | 간편한 컴포넌트 선언 및 프로그래밍 가능 React Hook사용 |
| 단점 | state, props 사용 불편 많은 메모리 사용 | state와 생명주기 메소드를 별도로 구현해야함 ex) useStatem useEffect 사용 |
useEffect
: React Hook에서 라이프사이클 구현에 사용되는 함수
useEffect 쓰는법
useEffect(() => {
//코드 적는곳
})=> 2번째 파라미터를 주지 않으면 모든 컴포넌트가 리렌더링될 때마다 실행(메모리 과다 사용)
- componentDidMount() 대신 쓸 때에
: 렌더링이 완료된 후 호출되는 메소드
useEffect(() => {
// 코드 적는곳
}, []) //빈배열을 줌으로써 마운트 이후 1회만 실행=> 마운트 이후 1회만 실행
- componentDidUpdate() & getDerivedStateFromProps()
: 컴포넌트 업데이트 작업 완료 후 실행되는 메소드
위 함수 대신에 쓸 때에
useEffect(() => {
// 코드 적는곳
}, [props명, state명, ...])
=> 2번째 파라미터 배열에 명시한 변수가 변경될 때만 실행
- componentWillUnmount() : 컴포넌트가 DOM에서 제거될 때 호출되는 메소드
대신에 쓸 때에
useEffect(() => {
// 코드 적는 곳
return () => {
// unmount나 unsubscribe 코드
}
}, [props명, state명, ...])
=> effect(함수 혹은 변수 등)가 필요없어지면 return 함수 실행하여 메모리 반환 (언마운트 혹은 구독 취소 시에 사용)
이렇게 오늘은 react의 생명 주기와
class형과 함수형의 생명주기의 차이점을 작성해 보았습니다
