CSS 방법론이란 ?
CSS의 활용도가 높아지고 대규모 프로젝트가 많아짐에 따라,
복잡한 설계의 필요성을 느끼지 못했던 CSS에도 다양한 방법론들이 생기기 시작했습니다. 따라서 CSS를 어떤 방법으로 짜면 더 효율 적으로 짤 수있는지에 대한 방법론 입니다 .
CSS 방법론의 공통적인 특징은 ?
- 코드의 재사용성을 높이기
- 쉬웁 유지보수를 위해
- 확장이 가능하게 하기
- Class명 으로만으로도 무슨 의미인지 알 수 있게 하기
방법론의 종류
- SMACSS (Scalable and Modular Archietechure for CSS)
- BEM (Block , Element, Module)
- OOCSS (Object Oriented CSS)
다양한 방법론들이 있지만 오늘은 대표적인 3가지의 방법론에 대해 알아 보겠습니다
SMACSS 란 ?
- CSS에대한 확장형 모듈식 구조 , 범주화로 패턴화 하고자 하는 방법론
- CSS의 프레임워크가 아닌 하나의 스타일 가이드 .
- base, layout, module, state, them 다섯가지 범주를 제시
사용하는 목적은 ?
- class 명을 통한 예측
- 재사용성
- 확장가능
- 유지보수
Base
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input, textarea,button,select와 같은 기본 스타일 및 스타일을 초기화 제시
Layout
- 주요 요소 (id) 와 하위 요소(class)로 구분하여 접두사를 사용
index.html
<div id = 'header'>
<div class = 'l-width'>
</div>
</div>
<div id = 'aside'>
<div class = 'l-width'>
css
/* 상위요소 */
#header {
width: 400px;
}
#aside {
width: 30px;
}
/* 하위요소 */
.l-width #header {
width: 600px;
padding: 10px;
}
.l-width #aside {
width: 100px
}위와같이 Layout을 사용 할 수 있다
Module
- 재사용이 가능한 구성 요소
ex)
.stick { ... }
.stick-name { ... }
.stick-number { ... }State
- 요소의 상태 변화를 사용 하고 접두사를 사용
ex)
.is-error { ... }
.is-hidden { ... }
.is-disabled { ... }Theme
- 사용자가 선택 가능하도록 스타일을 재선언 하여 사용
ex)
// base.css
.header {
background-color: green;
}
// theme.css
.header {
background-color: red;
}BEM 이란 ?
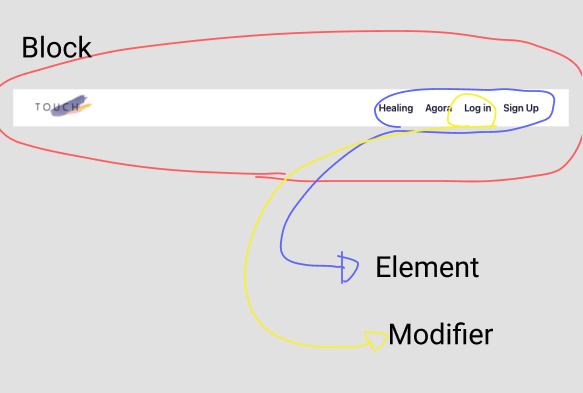
- Block(블록), Element(요소), Modifier(상태)로 구분하여 class를 작성하여 엄격한 네이밍 규칙을 가지고 id가 아닌 class만 사용한다

Block
- 재사용이 가능한 영역 (header, navigation, footer) 등등
- class명을 하나의 단어를 사용하되 길어 질 경우 하이폰 (-) 으로 나눔
ex)
class="header"Element(요소)
- 블록의 내부 구성을 표현
- 두개의 undercross(__) 로 표현
ex)
class="header__tap"Modifier
- 요소의 상태를 표현
- 두개의 하이폰(--)으로 표시
ex)
class="header__tap--hide"예시 코드
<div class="header"> //block
<div class="header__tap"> //element
<div class="header__tap--hide"> //Modifier
</div>
<div class="header__tap--on">
</div>
</div>
</div>
<div class= "header__nav"> //element
</div>
</div>
</div>CSS
/* BEM */
.header{
width: 600px;
padding: 10px;
}
.header__tap{
width: 600px;
padding: 10px;
}
.header__tap--hide{
opacity: 0;
}OOCSS란 ?
- 모듈방식으로 코딩하여 중복을 최소화 하는 기법
OOCSS 적용전 예시 코드
<div class= "btn-wrap">
<button class="twitterbtn"> </button>
<button class= "googlebtn"> </button>
</div>
CSS
.twitterbtn {
border:3px solid #000;
padding:10px 20px;
color:#fff;
border-radius:10px;
background:red;
}
.googlebtn {
border:3px solid #000;
padding:10px 20px;
color:#fff;
border-radius:10px;
background:gray;
}OOCSS 적용 후
<div class= "btn-wrap">
<button class="twitter btnbase"> </button>
<button class= "google btnbase"> </button>
</div>
CSS
.btnbase {
border:3px solid #000;
padding:10px 20px;
color:#fff;
border-radius:10px;
}
.twitter {
background:red;
}
.google {
background:gray;
}위와 같은 예시 코드로 OOCSS 방법론을 적용하면 googlebtn과 twitterbtn 중복적으로 있는 코드를 밖으로 빼내어서 공통 클래스로 넣는 방식
이렇게 하면 코드의 재사용도가 높아짐
이렇게 3가지의 방법론에 대해서 알아 보았는데 제가 주로 쓰는 방법은 BEM을 쓰고 있습니다 . 코드가 길어진다는 문제점이 있지만 직관적으로 코드를 알아볼 수 있고 class의 네이밍을 짤 때에 시간을 덜 들이는 것 같습니다
