Dom 이란 ?
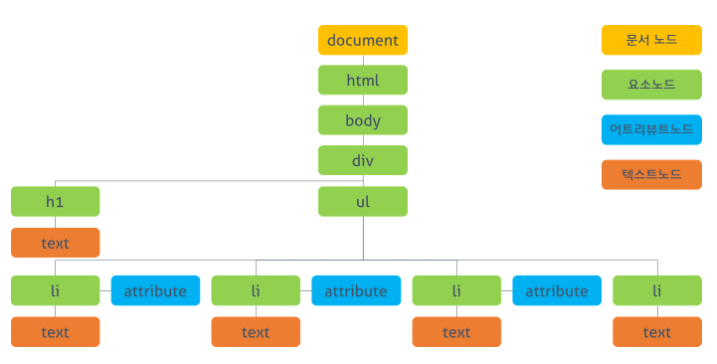
- 문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
- 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

Dom 은 Html과 script 언어 (javascript)를 서로 이어주는 역할을 해준다 .
자바스크립트는 어떻게 HTML을 조정 할 수 있을까 ?
- document라는 전역 객체를 통해 접근할 수 있다.
또한 window라는 객체는 document객체의 상위에 위치한다.
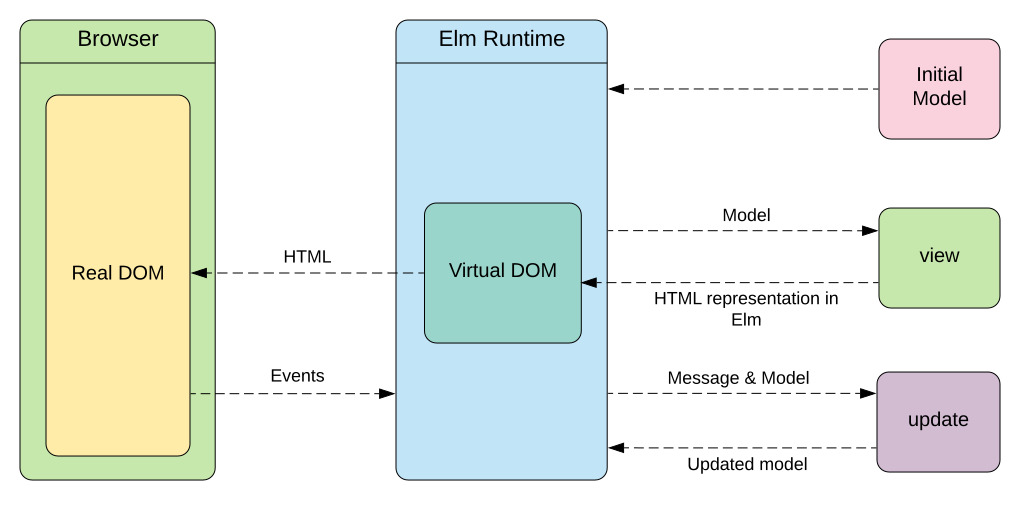
가상돔(Virtual DOM)이란 ?

- 실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.
- 실제 (무거운)돔의 가벼운 사본 같은 개념
그렇다면 가상돔(Virtual DOM)이 나오게 된 이유는 무엇 일까 ?
- Virtual Dom은 실제 DOM보다 가볍고, 빠른 Rendering이 가능하기 때문에 압도적으로 DOM의 부담을 줄여줍니다.
- 몇가지의 특수 키워드(ref, key, htmlFor)등 조금씩 다른부분이 존재하지만 실제 DOM과 Virtual Dom은 구조상 큰 차이가 없어 이해하기 편하다는 장점이 있습니다.
리액트가 가상돔을 반영하는 절차
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 변화가 일어났다. 변화된 버전을 가상돔으로 바꾸자.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 가상돔끼리 비교하자.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용하자.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다.
(ex. 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우의 레이아웃 계산이 일괄로 단 한 번만 이행)

