함수형 프로그래밍을 알아보는데에 있어 먼저 알아야 할 것이 프로그래밍의 패러다임에 대해서 알아 보아야 한다
그 이유는 ? 전에 알아보았던 객체지향 프로그래밍과 이번에 알아볼 함수형 프로그래밍 모두 프로그래밍 패러다임의 한 종류 이기 때문이다
프로그래밍 패러다임(Programming Paradigm)
- 프로그래밍 패러다임(Programming Paradigm)은 프로그래머에게 프로그래밍의 관점을 갖게 하고 코드를 어떻게 작성할 지 결정하는 역할을 한다. 새로운 프로그래밍 패러다임을 통해서는 새로운 방식으로 생각하는 법을 배우게 되고, 이를 바탕으로 코드를 작성하게 된다.
-
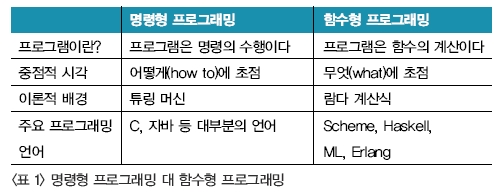
명령형 프로그래밍: 무엇(What)을 할 것인지 나타내기보다 어떻게(How) 할 건지를 설명하는 방식
- 절차지향 프로그래밍: 수행되어야 할 순차적인 처리 과정을 포함하는 방식 (C, C++)
- 객체지향 프로그래밍: 객체들의 집합으로 프로그램의 상호작용을 표현 (C++, Java, C#)
-
선언형 프로그래밍: 어떻게 할건지(How)를 나타내기보다 무엇(What)을 할 건지를 설명하는 방식
- 함수형 프로그래밍: 순수 함수를 조합하고 소프트웨어를 만드는 방식 (클로저, 하스켈, 리스프)
-
선언형 프로그래밍 예제
const newArr = [];
for (let i = 0; i < arr.length; i++) {
if (arr[i].length !== 0) {
newArr.push(
arr[i].charAt(0).toUpperCase() + arr[i].substring(1)
);
}
}- 함수형 프로그래밍 예제
function convert (s) { return s.charAt(0).toUpperCase() + s.substring(1); } const newArr2 = arr .filter(v => v.length !== 0) .map(v => convert(v));
함수형 프로그래밍

-
명령형 프로그래밍은 어떻게 할 것인가(How)를 표현하고, 선언형 프로그래밍은 무엇을 할 것인가(What) 표현합니다.
-
함수형 프로그래밍은 프로그래밍 언어나 방식을 배우는것이 아니라 함수로 프로그래밍하는 사고를 배우는것이라고 할 수 있습니다.
즉, 새로운 계산방법을 배우는 것처럼 사고의 전환을 필요로 합니다. 다양한 사고방식으로 프로그래밍을 바라보면 더욱 유연한 문제해결이 가능해집니다. -
명령형 프로그래밍과의 비교

함수형 프로그래밍은 계산을 수학적 함수의 조합으로 생각하는 방식을 말합니다. 이것은 일반적인 프로그래밍 언어에서 함수가 특정 동작을 수행하는 역할을 담당하는 것과는 반대되는 개념으로, 함수를 수행해도 함수 외부의 값이 변경될 수 없습니다.
함수형 프로그래밍에 필요한 개념
- 1급 객체
- 고차함수
- 불변성
- 순수 함수
- 데이터 변환 방법
- 합성함수
1급객체
- 1급 객체(First class object)란 다음과 같은 조건을 만족하는 객체
- 변수나 데이터 구조안에 담을 수 있다.
- 파라미터로 전달 할 수 있다.
- 반환값(return value)으로 사용할 수 있다.
- 할당에 사용된 이름과 관계없이 고유한 구별이 가능하다.
- 동적으로 프로퍼티 할당이 가능하다.
자바스크립트에서 함수(Function)은 객체(Object)이므로 1급 함수로 불린다.고차 함수 (High-Order Function)
- 람다 계산법에서 만들어진 용어로 아래 조건을 만족하는 함수
- 함수에 함수를 파라미터로 전달할 수 있다.
- 함수의 반환값으로 함수를 사용할 수 있다.
고차 함수는 1급 함수의 부분 집합(Subset)이다.
리액트의 고차 컴포넌트(HOC)는 컴포넌트를 사용하여 위의 조건을 만족하는 컴포넌트를 말한다.불변성
- 함수형 프로그래밍에서는 데이터가 변할 수 없는데, 이를 불변성 데이터라고 한다. (자바스크립트는 가능하지만 불가능한 언어들이 있다)
- 데이터 변경이 필요한 경우, 원본 데이터 구조를 변경하지 않고 그 데이터를 복사본을 만들어 그 일부를 변경하고, 변경한 복사본을 사용해 작업을 진행한다.
const 키워드와 불변은 구분해야 한다. const는 Object로 사용되는 경우 변경 가능하다.순수함수
- 순수 함수란 함수형 프로그래밍에 필요한 개념으로 아래 조건을 만족하는 함수를 뜻한다.
- 동일한 입력에는 항상 같은 값을 반환해야 한다.
- 함수의 실행은 프로그램의 실행에 영향을 미치지 않아야 한다. (Side effect 가 없어야 한다
예를 들어, 함수 내부에서 인자의 값을 변경하거나 프로그램 상태를 변경하는 것
순수 함수를 호출하면 프로그램의 어떠한 변화도 없고, 입력 값에 대한 결과를 예상할수 있어서 테스트하기가 쉽다.데이터 변환방법
- 함수형 프로그래밍은 데이터 변경이 불가능하기 때문에 기존 데이터의 복사본을 만들어 주는 도구들이 필요하다.
- 자바스크립트에는 이미 Array.map, Array.reduce등 데이터 복사본을 만들기 위한 함수들을 제공하고 있다.
합성함수
- 합성 함수란 새로운 함수를 만들어거나 계산하기 위해 둘 이상의 함수를 조합하는 과정을 말한다. 함수형 프로그램은 여러 작은 순수 함수들로 이루어져있기 때문에 이 함수들을 연쇄적으로 또는 병렬로 호출해서 더 큰 함수를 만드는 과정으로 전체 프로그램을 구축해야 한다.
- 메서드 체이닝 방식의 합성함수
함수형 프로그래밍을 왜 쓰는가 ?
- 장점
- 높은 수준의 추상화를 제공한다
- 함수 단위의 코드 재사용이 수월하다
- 불변성을 지향하기 때문에 프로그램의 동작을 예측하기 쉬워진다
John Hughes 는 1990년에 쓴 "Why Functional Programming Matters" 에서 다음과 같이 설명하였다.
함수형 프로그램은 대입문이 없어 변수에 값이 할당되면 그 이후 절대 변하지 않는다.
좀 더 일반적으로 말하자면, 함수형 프로그램은 부수 효과(side effect)가 전혀 없다. 함수 호출은 그 함수의 결과를 계산하는 것 외에 다른 효과는 없기 때문에, 버그의 주요 원인을 제거할 수 있고, 함수의 실행 순서는 중요하지 않게 된다.
표현식(expression: 이는 함수들의 조합이라 생각할 수 있다.)의 결과를 바꿀 수 있는 부수 효과가 없기 때문에 그 표현식은 아무때나 실행될 수 있다. 이것은 흐름의 제어를 지정해야 하는 프로그래머의 짐을 덜어준다.
표현식은 아무때나 실행될 수 있기 때문에 변수를 그 표현식의 값으로 대체할 수 있고, 반대로 값을 그 표현식으로도 대체할 수도 있다. 이러한 프로그램을 두고 "참조 투명성을 가졌다"라고 한다. 이러한 특성은 함수형 프로그램이 기존의 다른 프로그램보다 더 수학적으로 다루기 쉽게 한다.
출처 http://ruaa.me/why-functional-matters/
함수형 프로그래밍 Method
-
arr.forEach(callback)
전달인자 : 반복실행 할 함수
배열의 길이만큼 반복 실행한다.
return 값 없음
callback함수의 파라미터 순서:순서대로 현재 엘리먼트(value),인덱스(index), 원본 배열(array) -
arr.map(callback)
전달인자 : 반복 실행할 함수
callback 함수에는 리턴값이 필요하며, 해당 내용이 새로운 배열의 element가 됨
callback함수의 파라미터 순서:순서대로 현재 엘리먼트(value),인덱스(index), 원본 배열(array) -
arr.filter(callback)
전달인자 : 반복 실행할 함수
callback 함수에는 리턴값이 필요하며,true일 경우 필터 조건에 통과하며 그 element들은 새로운 배열의 element들이 된다.
callback함수의 파라미터 순서:순서대로 현재 엘리먼트(value),인덱스(index), 원본 배열(array) -
arr.reduce(reducer,[initialValue])
reduce의 작동원리에는 배열 축소에 있다.즉 여러개의 값이 담긴 배열이 줄어서 최종적으로 하나의 값으로 만드는 과정이다. 이때 배열을 하나의 값으로 만드는 함수를 reducer라고 한다.
전달인자: 리듀서, 초기값
reducer함수에는 리턴값이 필요하며, 다음번 리듀서 호출 시, 첫 번째 파라미터로 전달된다.
reducer함수의 파라미터 순서: 순서대로 누적값(accumulator), 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)
