CSS파일 연결해보기
먼저 전체 구축 프로세스가 CSS파일을 인식하도록 선언!
-> 그래야 css code가 검토되고 완성된 응용프로그램에 삽입

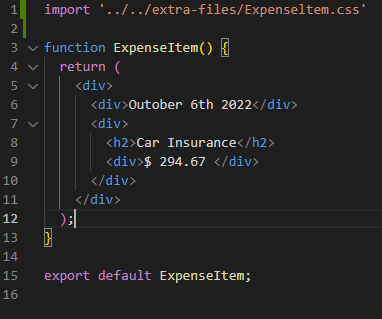
이런식으로 css파일을 임포트 시켰다.
이제 css파일을 적용하기 위해 JSX를 바꿔야 하는데 직접 html에서 하는 것처럼 class를 입력하지 않고 className=""을 입력한다.
이는 html코드처럼 보이지만 html 코드가 아니라 리액트에서 만든 JSX로 결국 javascript이기 때문이다.(class는 자바스크립트에서 예약된 단어이기 때문)
그래서 대부분의 속성들은 같지만 모두 똑같지는 않은 것!
