
현재 연습하며 작성한 JSX는 모든 데이터들의 코드가 고정되어 있는데 이는 원하는 값이 아니다.
일부 데이터야 코드가 고정될 수도 있지만 상단의 캡쳐본에 있는 date나 title, amount같은 목록은 보통 동적인 것이 되기 때문.
그렇기 때문에 어딘가에서 데이터를 받아(사용자로부터 입력된 값 같은) 동적으로 출력하는 것이 좋다.
아직 컴포넌트를 배우는 단계에서 그렇게까지 사용해보지 않고 HTML코드를 추가해서 동적인 데이터인것처럼 속이는 것을 해보자.
(리액트에 있는 컴포넌트는 단지 자바스크립트 함수이기 때문)
리액트에서 JSX코드 안에 {}의 특별한 점이 있는데 {}안에서 기본적인 자바스크립트 코드를 실행할 수 있다는 것
ex) JSX코드 안에서 {1+1} 을 입력하면 스크린에 결과 값인 2가 나옴
{}안에 변수나 상수를 쓰는 것도 가능하며 자바스크립트가 상수에 저장된 값을 추출 그 값을 html 코드 안에 삽입
이는 html코드 안에 고정한 코드가 아닌 동적인 출력(물론 아직 고정된 코드이긴 하다)
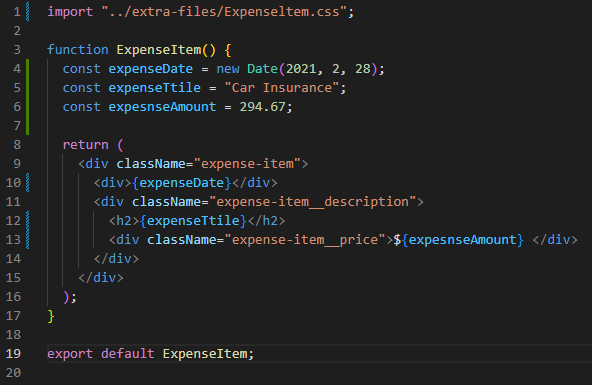
그래서 코드를

이런식으로 수정해 보았는데 실행되지 않았다.
이유는 expenseDate에 저장한 객체가 date객체이기 때문에 텍스트로 출력될 수 없다.
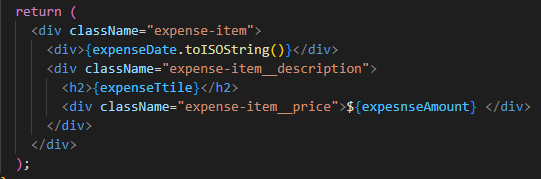
하지만 모든 date객체에 사용 가능한 toISOString()을 붙여준다면 문자열로는 출력 가능하다.

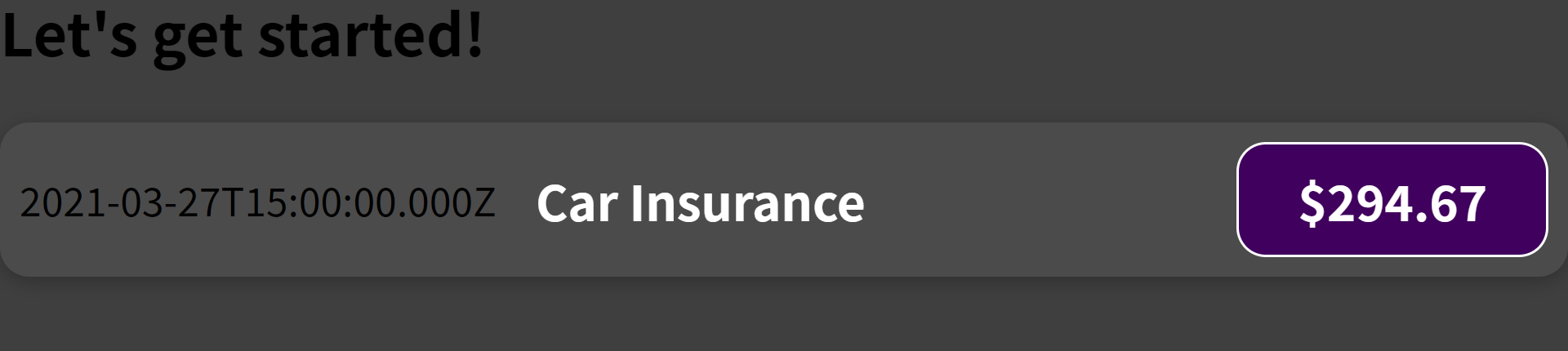
하지만 출력 값이 그렇게 가독성이 좋진 않다.

(주어진 css를 현재 적용한 상태라 추후 변경 예정-첫단계이기 때문에-)
