저번 주부터 시작한 이사가 드디어 끝났다.
꽤 오래 걸렸는데 컴퓨터 등 옮기고 부모님 오셔서 좀 보고 하는게 시간이 많이 걸렸다.
한 일주일 코드 공부를 못했는데 내일 부터 혼자 모든 시간을 사용할 수 있으니 정해진 스케줄 대로 공부랑 취업 준비를 본격적으로 진행해야겠다
- 미뤄진 프로젝트 완료하기
- 웹 퍼블리싱 강의 수료
- Next.js 강의 수료하기
- 나만의 위젯 프로젝트 완료하기
정도인데 사이사이 대학 수업등이 껴있어서 정말 한달정도는 시간을 많이 써야할 것 같다.
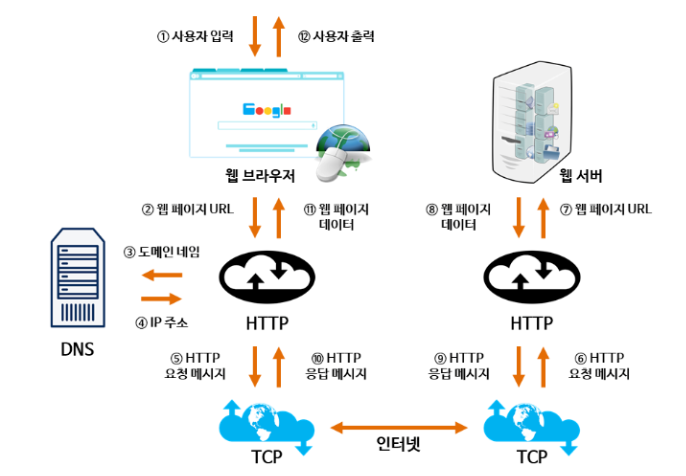
브라우저 주소창에 주소를 입력하면 어떤일이 일어날까?
용어를 먼저 정리하자면
-
DNS(Domain Name System Servers)
'도메인 이름 시스템 서버'는 URL들의 이름과 IP 주소를 저장 하고 잇는 데이터 베이스로 웹사이트를 위한 주소록이다.
숫자로 된 IP주소 대신 사용자가 사용하기 편리하도록 주소를 배핑해주는 역할 -
TCP/IP(Transmission Control Protocol / Internet Protocol)
'전송제어규약'과 '인터넷규약'은 데이터가 어떻게 웹을 건너 여행하는지 정의하는 통신 규약
이를 사용하는 것은 IP주소 체계를 따르며 TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미. 즉 송신자가 수신자에게 IP주소를 사용해서 데이터를 전달하고 그 데이터가 제대로 갔는지에 대해 이야기하는 것 -
HTTP(Hypertext Transfer Protocol)
클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의 하는 어플리케이션 규약으로 요청과 응답으로 이루어져있어 "~데이터 주세요"라고 요청하면, "~데이터 줄게요"라고 응답하는 것이라 볼 수 있다.
주로 HTML 문서를 주고받는데 사용

예시)
- 사용자가
www.google.com을 입력 - 웹 브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인주소와 대응하는 IP주소를 확인
이 단계에서 캐싱된 기록에 없을 경우, 다음 단계로 넘어간다. - 웹 브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
- DNS가 웹 브라우저에게 찾는 사이트의 IP주소를 응답
ISP의 DNS서버가 호스팅 하고 있는 서버의 IP주소를 찾기 위해 DNS query를 날린다.
- DNS query의 목적
DNS 서버들을 검색해서 해당 사이트의 IP주소를 찾는데 있다
IP주소를 찾을 때 까지 DNS서버에서 다른 DNS서버를 오가며 에러가 날 때까지 반복 검색 =recursive search
'www.google.com' 주소에 대해 검색할 때,
1. DNS recursor가 root name server에 연락
2. .com 도메인 name server로 리다이렉트
3. google.com name server로 리다이렉트
4. 최종적으로 DNS기록에서 'www.google.com' 에 매칭되는 IP주소 찾기
5. 찾은 주소를 DNS recursor로 보내기
이 모든 요청들과 DNS recursor, IP주소는 작은 데이터 패킷을 통해 보내지고
원하는 DNS기록을 가진 DNS서버에 도달할 때까지
클라이언트 ↔️ 서버를 여러번 오가는 과정을 거치게 된다.
- 웹 브라우저가 웹 서버에게 IP주소를 이용하여 html문서를 요청
TCP로 연결이 되면, 브라우저는 GET요청을 통해 서버에게 www.google.com의 웹페이지를 요구 - 웹 어플리케이션서버(WAS)와 데이터베이스에서 우선 웹페이지 작업을 처리
웹 서버 혼자 모든 로직을 수행하고 데이터를 관리하면 쉽겠지만 그럴경우 서버에 과부하가 일어난다.
그렇기 때문에 서버의 일을 돕는 조력자 역할을 하는 것이 웹 어플리케이션 서버(Web Application Server)
WAS는 사용자의 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어
브라우저로부터 요청을 받으면, 웹 서버는 페이지의 로직이나 DB의 연동을 위해 WAS에게 이들의 처리를 요청
그러면 WAS는 이 요청을 받아 동적인 페이지 처리를 담당하고, DB에서 필요한 데이터 정보를 받아 파일을 생성한다.
웹서버와 웹어플리케이션서버(WAS)의 차이점
- 웹서버 : 정적인 컨텐츠(HTML, CSS, IMAGE 등)를 요청받아 처리
- WAS : 동적인 컨텐츠(JSP, ASP, PHP 등)를 요청받아 처리
=> DB서버에 대한 접속 정보가 있기 때문에 외부에 노출 될 경우 보안상의 문제를 이유로 웹서버와의 연결을 통해 요청을 전달받음
- 위의 작업처리 결과를 웹서버로 전송
- 웹 서버는 웹 브라우저에게 html문서결과를 응답
response는 status code로 서버 요청에 따른 상태를 보낸다.
총 5가지의 종류가 있는데,
- 1xx -> 정보만 담긴 메세지
- 2xx -> response 성공
- 3xx -> 클라이언트를 다른 URL로 리다이렉트
- 4xx -> 클라이언트 측에서 에러 발생
- 5xx -> 서버 측에서 에러 발생
마지막으로
9. 웹 브라우저는 화면에 웹페이지 내용물 출력
서버 요청 응답 이렇게 단순화 해서 생각했던 일이 속으로는 엄청 많은 일이 일어난다는 게 아직 용어들이 익숙하지 않아 부분적으로 이해되지만 계속 진행하며 같이 보면 될 것 같다.
