Next.js도 웹 퍼블리싱과 함께 시작했다.
Next.js 시작
- 일단 나는 node.js가 설치되어 있기 때문에 넘어가보자.
node.js는 18버전 이상으로 해야 에러날 확률이 적다!

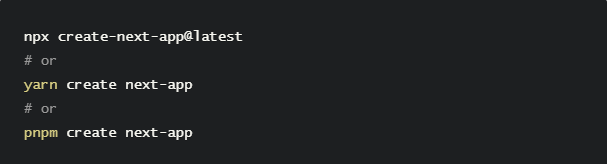
폴더에 터미널을 열고 입력하면 Typescript를 사용할 것인지 ESlint를 사용할 것인지
tailwindCSS를 사용할 것인지 나오는데 자신의 환경에 맞춰서 설치하면 될 것 같다.
이후 패키지 버전을 잘 맞추고 터미널에서 npm install을 입력하면 설치 완료
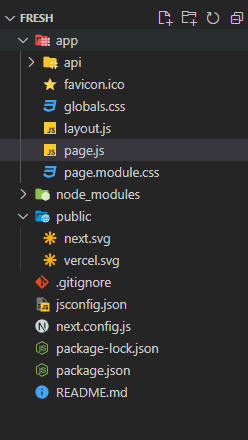
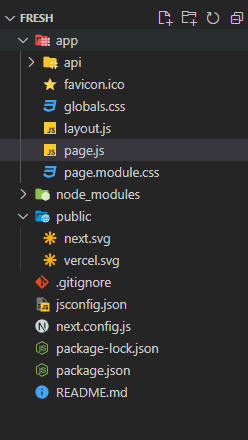
폴더는

이렇게 구성되어 있다.
개발 환경을 실행시키려면 터미널에 npm run dev를 입력하자.
폴더 구조 설명

- page.js
- 메인페이지
- layout.js
- page.js를 감싸는 파일 / Next.js는 원래 layout.js안에 page.js를 집어넣어 페이지를 구성하는 것이기 때문 EX) head태그나 페이지별로 공유하고 싶은 UI들(상단바 등)
- globals.css
- 모든 페이지에 css적용
- xxx.module.css
- 특정페이지에 적용 가능(주로 사용하더 css모듈인데 이미 사용하고 있던거라 반갑다)
- api폴더
- 서버 기능 만드는 곳
- node_modules
- 라이브러리 설치 파일들
- public
- 이미지, 폰트 파일등 소스코드 외 파일들
- package.json
- 라이브러리 기록용 파일
