당분간 대학 중간고사 기간이라 중간고사 공부를 하면서 진행하다보니 진도 속도는 느릴수도 있을 것 같다.
하지만 하루 약속치는 어지간하면 최대한 도달하도록 노력하자
Publishing
상세 디자인을 위한 CSS 박스모델(border)
-
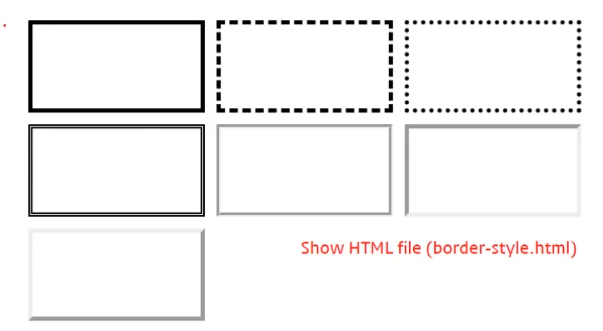
border-style : 테두리 스타일 지정
- value : solid dashed dotted double groove inset outset

- value : solid dashed dotted double groove inset outset
-
border-width : 테두리 두께 지정
- value : px % thin medium thick
-
border-color : 테두리 색상 지정
- value : color
한 번에 여러 테두리 속성 할당 ex)border : 2px solid blue (width, style, color)텍스트
border를 한줄로 쓸 때 순서는 상관없지만 웬만하면 지켜주자
- border-(bottom,top,left,right) 로 속성을 적으면 정해진 위치만 가능하다 일반 border를 사용할 경우 상하좌우 모두 테두리
- 한 쪽만 없에고 싶다면 border를 사용한후 이후 위의 상단 border-방향 을 이용해서 그 면만 없에거나 스타일등을 바꿀 수 있다.
CSS 박스 모델 (border-radius)
- border-radius : 엘리먼트 코너 둥글게 하기
- value : px %
엘리먼트 코너 개별적으로 둥글게 하기
- border-(방향)-(방향)-radius : px % / 방향은 top-right, bottom-left 이런식으로 사용
코너 별로 더 쉽게 넣을 수 있는법
- border-radius : ㅁ ㅁ ㅁ ㅁ (왼쪽 상단부터 시계방향으로 1~4개)
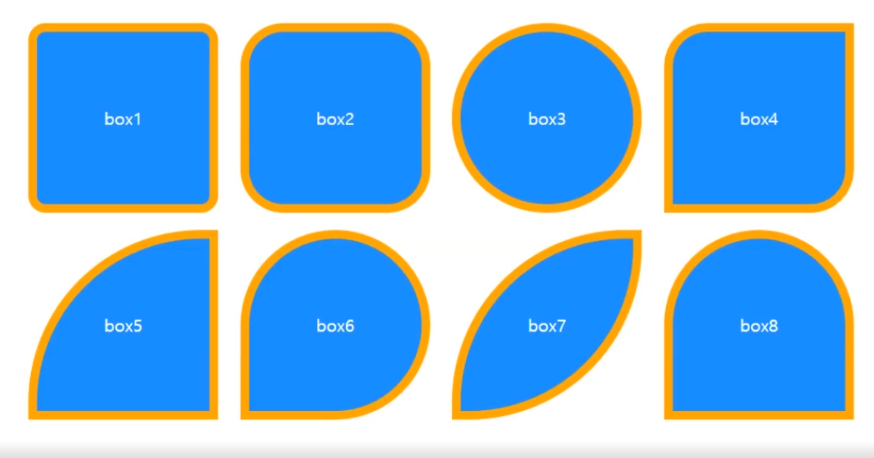
EX)
div {
width: 200px;
height: 200px;
background-color: dodgerblue;
border: 10px solid orange;
margin: 10px;
float: left;
}
.box1 {
border-radius: 20px;
}
.box2 {
border-radius: 50px;
}
.box3 {
border-radius: 100%;
}
.box4 {
border-radius: 50px 0 50px 0;
}
.box5 {
border-radius: 200px 0 0 0 ;
}
.box6 {
border-radius: 100% 100% 100% 0;
}
.box7 {
border-radius: 100% 0 100% 0;
}
.box8 {
border-radius: 100px 100px 0 0;
}상세 디자인을 위한 CSS 박스모델(width,height,padding,margin)
하나의 div 영역을 감싸고 있는 border와 내부 내용인 content가 있다면
margin = 영역의 border 바깥의 공간
padding = 영역 border의 안쪽 공간(border와 content 사이)
- 크기 값을 사용하는 경우 : 상하좌우
- margin : 30px;
- 두 개의 크기 값 사용 : 좌우, 상하
- margin : 30px 5px
- 3 개의 값 : 상 좌우 하
- margin : 10xp 20px 5px
- 4가지 크기 값 사용 : 위부터 시계방향
- margin : 10px 20px 30px 40px
상세 디자인을 위한 CSS 박스모델 (box-sizing)
정말 몰랐을 때 엄청 애먹었던 css 중 하나이다. 실제 width는 500px이라고 가정했을 때 padding과 border로 인한 css 범람이... 이걸 몰랐을 땐 프로젝트 중 항상 골칫거리였다.
- box-sizing : border-box;
초기 너비 값에 추가 된 패딩 값과 경계 값을 모두 포함(처음 정한 너비값을 패딩이나 보더를 추가하더라도 변하지 말아라)
상세 디자인을 위한 CSS 박스모델 (box-shadow,text-shadow)
- box-shadow: inset offset-x offset-y blur color
- offset-x : 수평 그림자 값
- offset-y : 수직 그림자 값
- blur : 그림자 가장자리를 부드럽게 처리하는 정도(기본값 0)
- color : 색상지정
- inset : 안쪽 그림자
CSS에서 +값은 항상 왼쪽에서 오른쪽, 위에서 아래 - 는 오른쪽에서 왼쪽 , 아래에서 위
, 를 사용해서 중첩해서 가능
text-shadow는 해당 텍스트에만 그림자를 주는 것 ( inset을 사용할 순 없다)
- text-shadow : offset-x offset-y blur-radius color
- value는 box-shadow와 동일하다
