오늘 한 일
오늘은 react hooks를 이용해 컴포넌트를 만드는 방법을 공부하고 혼자 실습해본 뒤 wepback을 설치했다. 지난주 react class로 구현한 부분을 hook로 다시 만들어보니 차이점을 잘 느낄 수 있었다. 다음 강의로 넘어가기 전 연습삼아 class로 만들었던 LikeButton에 count를 추가한 버튼을 hooks로 만들어보았다. 직접 만들어보니 setCount()함수 안에선 로직이 비동기로 처리되는 것을 확실히 확인할 수 있었다.
webpack은 일단 설치만 해 두었다. 내일부터 설정하는 부분을 공부해야겠다.
정보처리기사 필기 결과는 아직 안 나오긴 했지만 바로 내일부터 실기 공부를 시작해야겠다. 사실 좀 촉박하다..
리액트 hooks
기존 class로 구현한 LikeButton
class LikeButton extends React.Component {
constructor(props) {
super(props);
// state(상태): 컴포넌트에서 변경될 수 있는 요소들 (ex 클릭 시 글자 변경)
this.state = {
liked: false
}
}
// 해당 클래스 인스턴스를 화면에 표시하는 방법
render() {
// js 안에서 html문법 사용(=JSX (js + xml))하기 위해 babel 사용
return <button type="submit" onClick={() => { this.setState({ liked: true }) }}>{this.state.liked === true ? 'Liked' : 'Like'}</button>;
}
}hooks로 바꾸기 + setCount 추가

const LikeButton = () => {
const [liked, setLiked] = React.useState(false);
const [count, setCount] = React.useState(0);
const onClick = (e) => {
setCount((prevCount) => {
return prevCount+1;
});
setLiked(liked ? false : true);
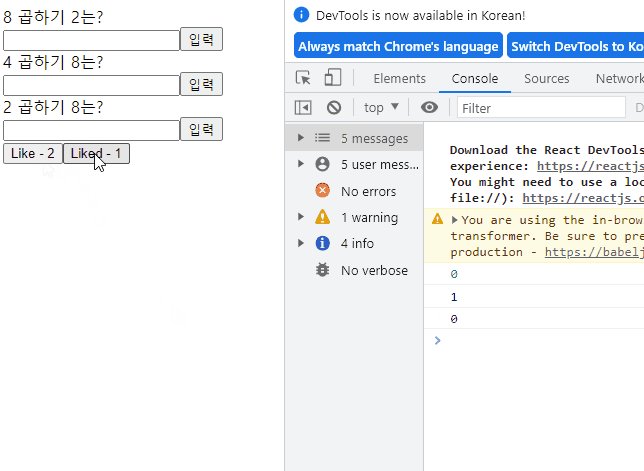
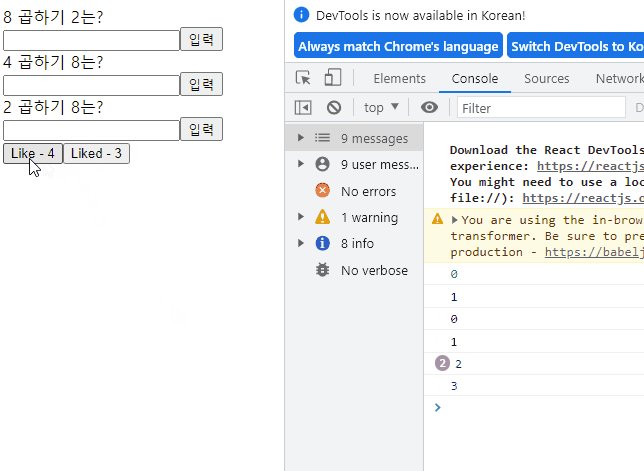
console.log(count);
// 비동기처리라 그런지 위에서 setCount로 count 증가시켜도 console.log엔 prevCount가 출력
// html 버튼에서 count값 가져올 땐 증가된 값 반영됨
};
return (
<>
<button onClick={onClick} type="button">{liked ? "Liked":"Like"} - {count}</button>
</>
);
}정보처리기사 실기 공부계획
3월
4주
- 프로그래밍, DB 부분 집중공부
- 수제비 카페 데일리문제, 기출문제 등 풀기
- 시나공 사이트 기출문제 풀기
- (3.23) 필기 결과 발표
5주
- 나머지 파트 1/2 공부 (중요한 것 위주)
- 시나공 토막강의
- 수제비 카페 데일리문제
4월
1주
- 나머지 파트 1/2 공부 (중요한 것 위주)
- 시나공 토막강의
- 수제비 카페 데일리문제
2주 ~ 3주
- 필기하면서 공부하기 (교재 전체)
- 영상강의 듣기
- 수제비 카페 데일리문제
4주
- 영상강의 배속
- 모르는 부분 추가학습
- 오답점검
- 보안파트 최신기술 학습
- 수제비 카페 데일리문제
5월
- 마무리
- (5.7) 실기 시험
