오늘 한 일
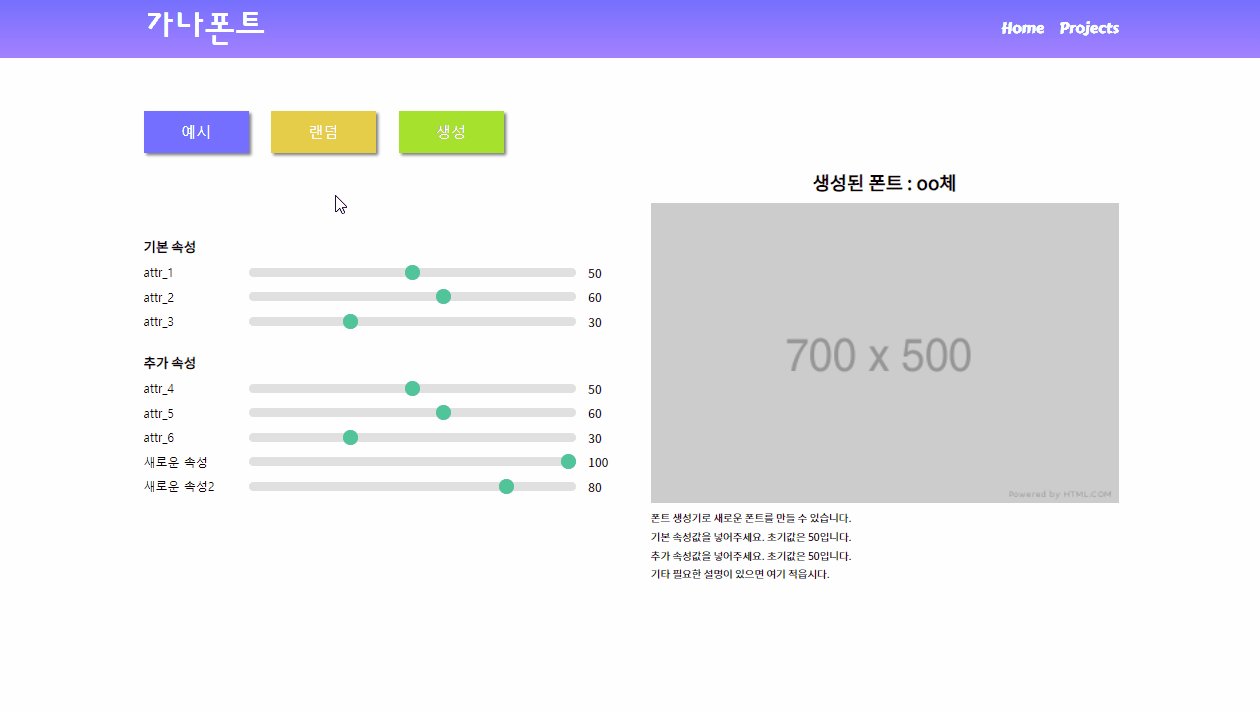
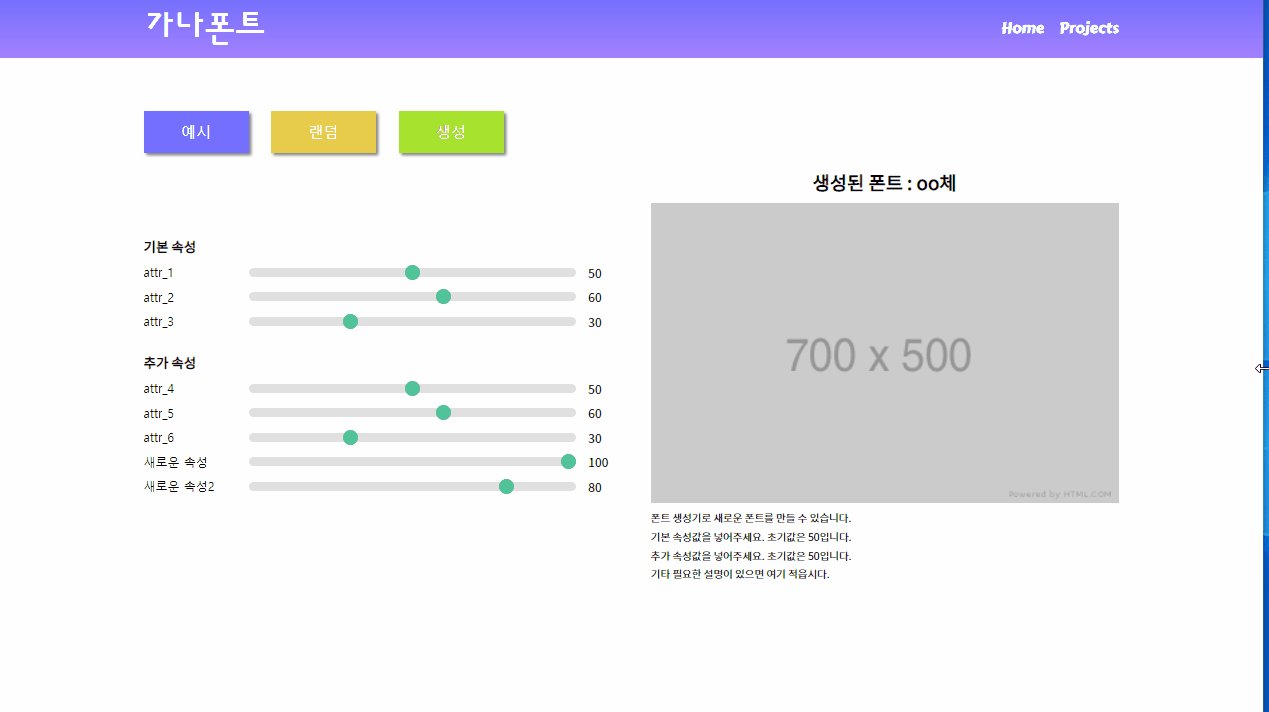
웹페이지 제작
새로운 요소 javascript로 동적 생성

window.onload = function() {
// html에서 메인속성, 서브속성 넣을 영역 지정
const $attr_main = $('#attr-main');
const $attr_sub = $('#attr-sub');
// 속성 세팅 함수: 속성정보 object, 생성할 html 요소 받기
const setAttribute = function(attr_obj, parent) {
// 목록 리셋
parent.empty();
// 속성정보 담긴 object 돌면서 html 요소 동적생성
for (const [key, value] of Object.entries(attr_obj)) {
const $li = $('<li class="flex-between"></li>');
// 속성 이름별로 label, input-range, output 생성
const $label = $('<label for="input_' + key + '">' + key + '</label>');
const $input = $('<input type="range" min="0" max="100" value="'+ value +'" class="slider" id="input_'+ key +'" >');
const $output = $('<span class="slider-output">'+ value + '</span>');
$li.append($label);
$li.append($input);
$li.append($output);
parent.append($li);
// 스크롤 이동 시 값 출력
$input.on('input', function() {
$output.html($(this).val());
})
}
}
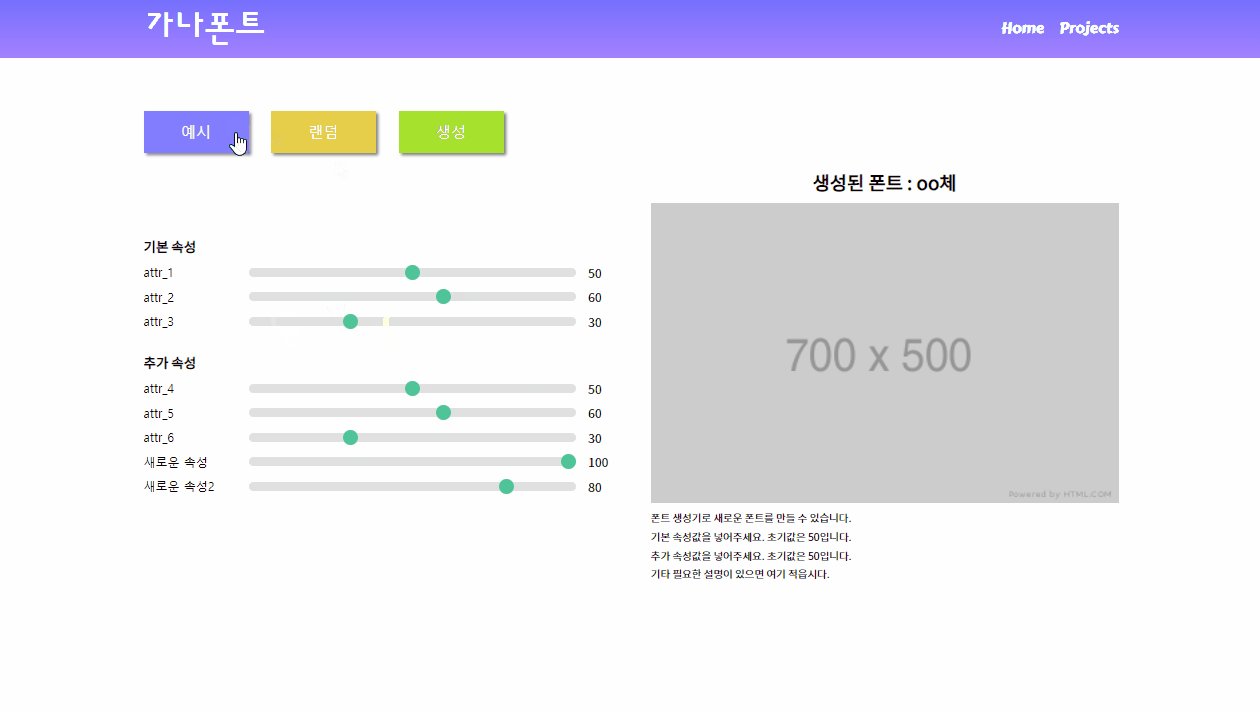
// object 별 초기 세팅
setAttribute(attr_main, $attr_main);
setAttribute(attr_sub, $attr_sub);javascript object의 key, value 가져오기
for (const [key, value] of Object.entries(my_object)) {
console.log(key, value);
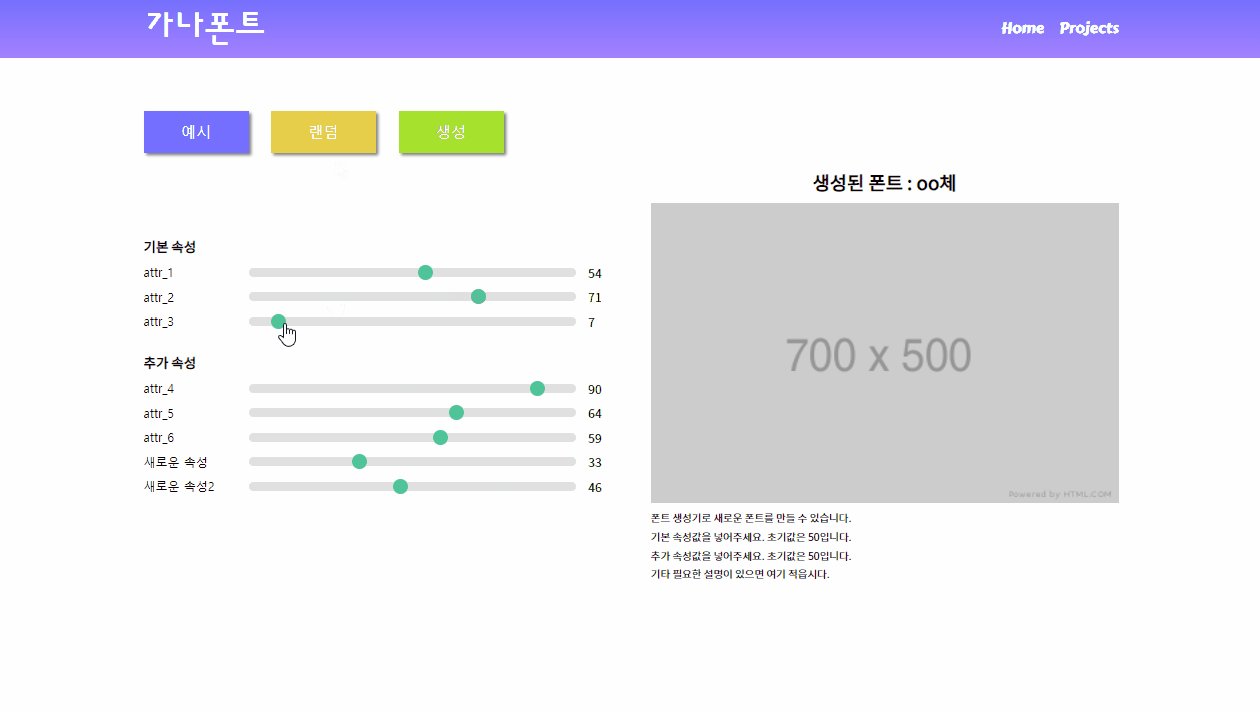
}jquery로 oninput eventListener 만들기
// 스크롤 이동 시 값 출력
$input.on('input', function() {
$output.html($(this).val());
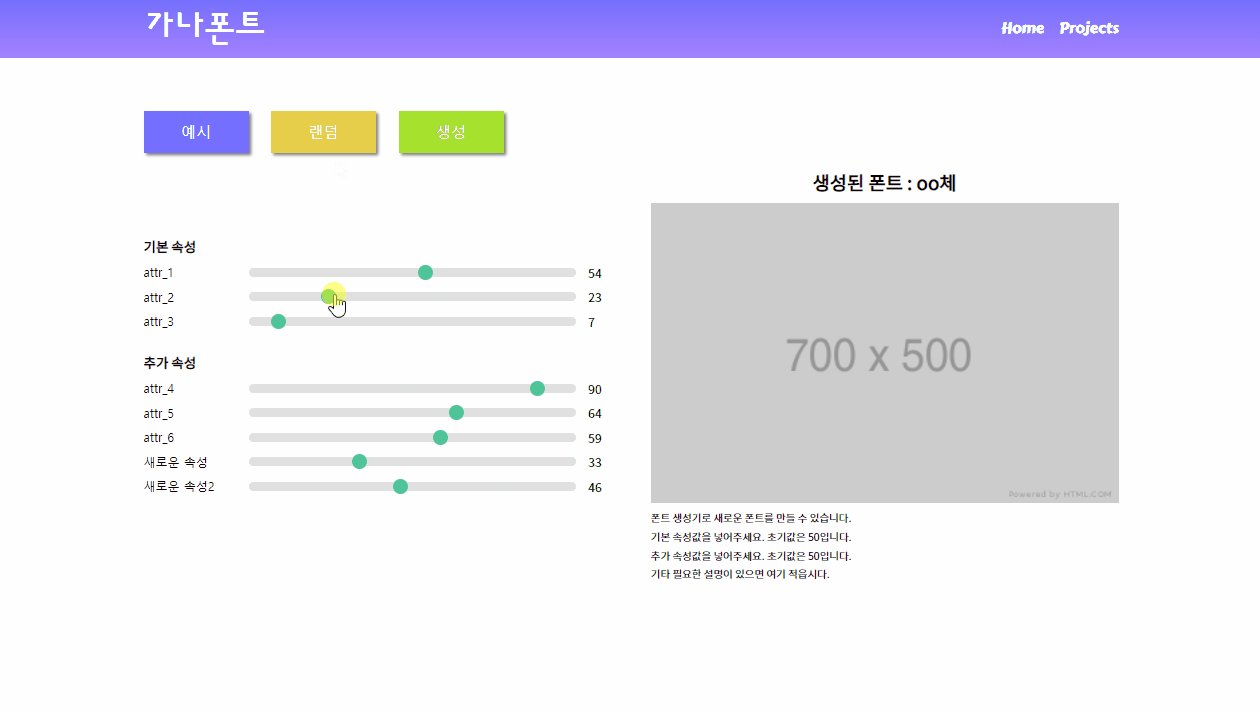
})object의 value값 변경
Object.keys(original_obj).forEach(key => {
original_obj[key] = Math.floor(Math.random() * 101); // 0~100 사이 랜덤 정수
});랜덤 정수 만들기
// 0~100 사이 랜덤 정수 출력
Math.floor(Math.random() * 101);jquery로 object 깊은 복사하기
처음에 기존 object를 인수로 받아서 내부 변수에 저장한 후 value값을 랜덤으로 변경한 후, 내부 변수의 object를 리턴하는 함수를 만들었다. 근데 분명 다른 변수에 담아서 사용했는데도 기존 object가 변하는 문제가 있었다. 찾아보니 javascript에서는 기본적으로 얕은 복사 (복사본이 원본과 같은 주소값 가짐)를 하기 때문에 원본과 독립적인 복사본을 만드려면 추가 처리가 필요했다.
보통 json으로 바꾸는 방법을 많이 사용하던데, jquery에서 깊은 복사 기능을 제공해서 그걸 사용해보았다.
const getRandom = function (obj) {
// 얕은 복사. original_obj의 value를 변경하면 인수로 들어온 원본 obj도 변함
const original_obj = obj;
// jquery를 이용한 깊은 복사
const original_obj = jQuery.extend(true, {}, obj);
...
return original_obj;
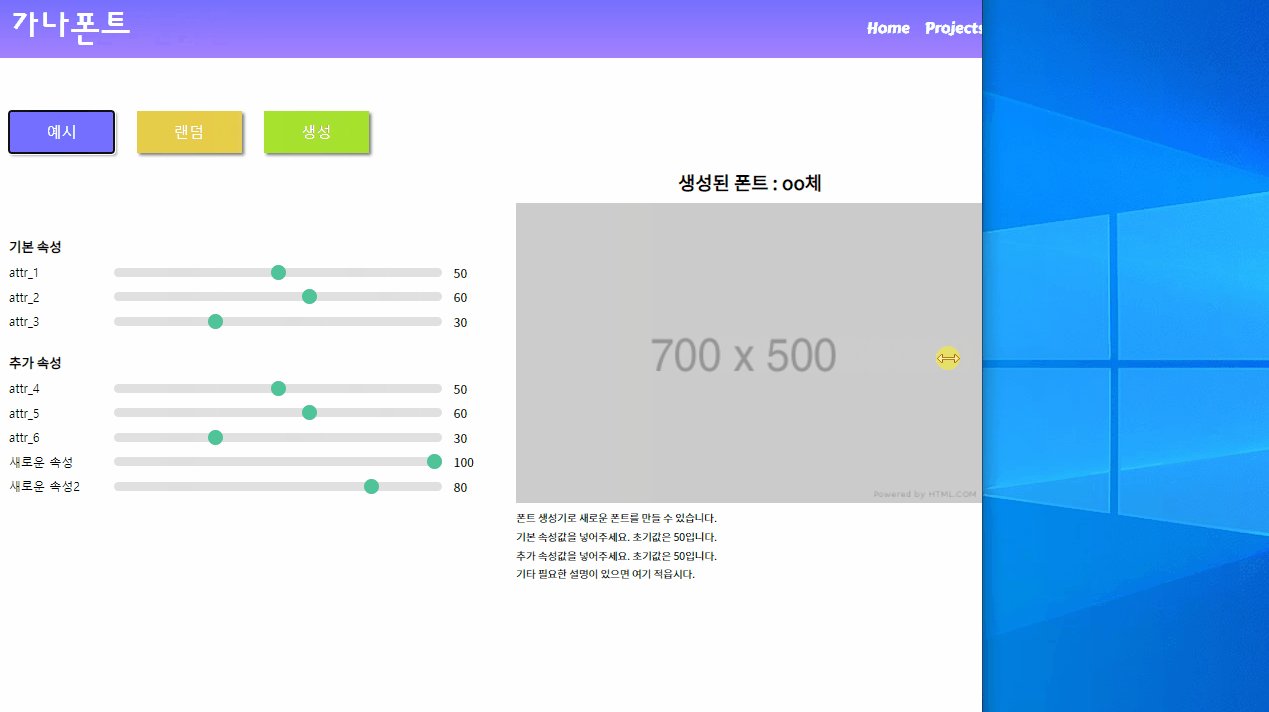
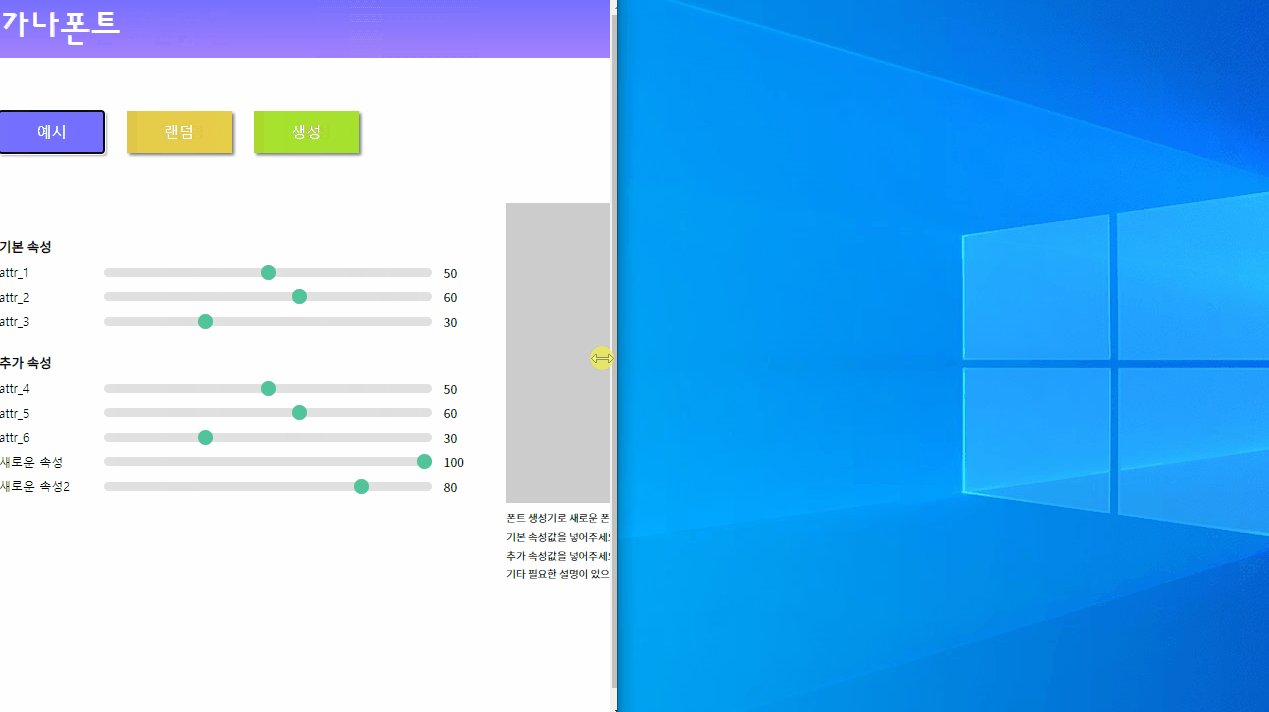
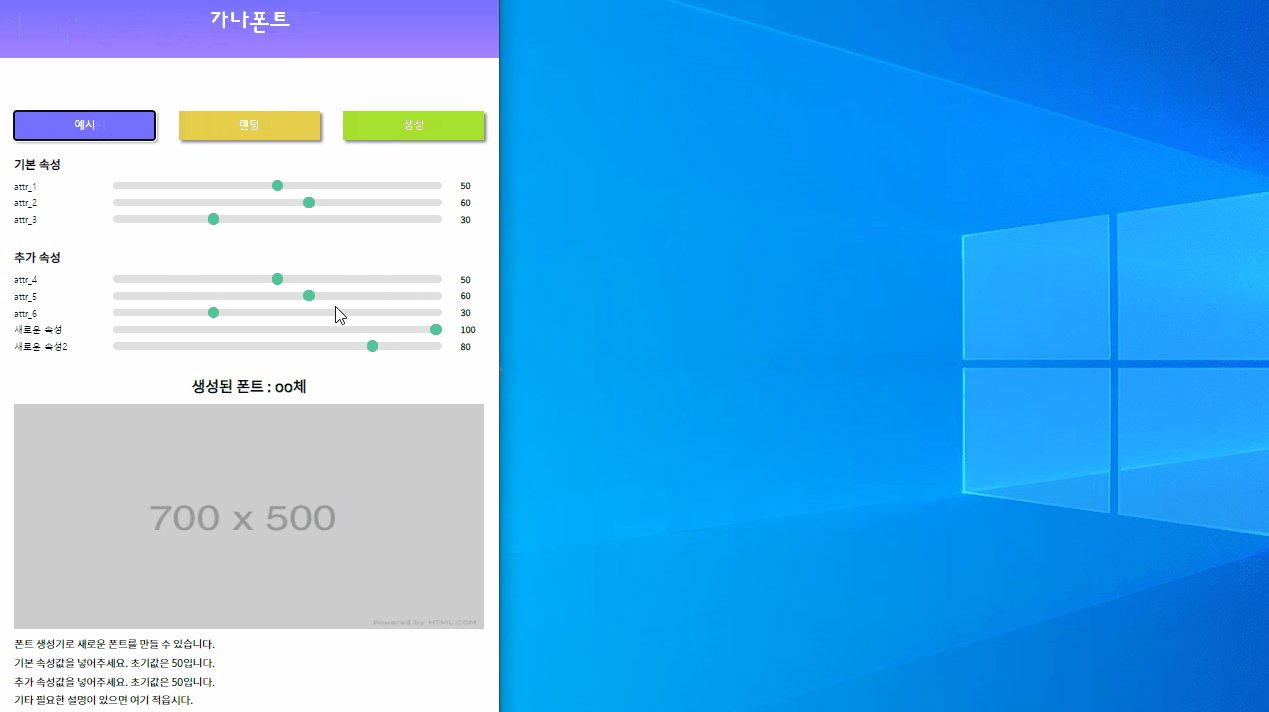
}미디어쿼리로 모바일 반응형 화면 구성

/* 모바일 버전 */
@media (max-width: 767px) {
.fm-container {
width: 100%;
padding: 0 20px;
}
...
}제안서 관련
- 2차 검토 분배받아 오후에 검토함
- 내일 스토리보드 불필요한 행 삭제 & 내용 수정 필요
