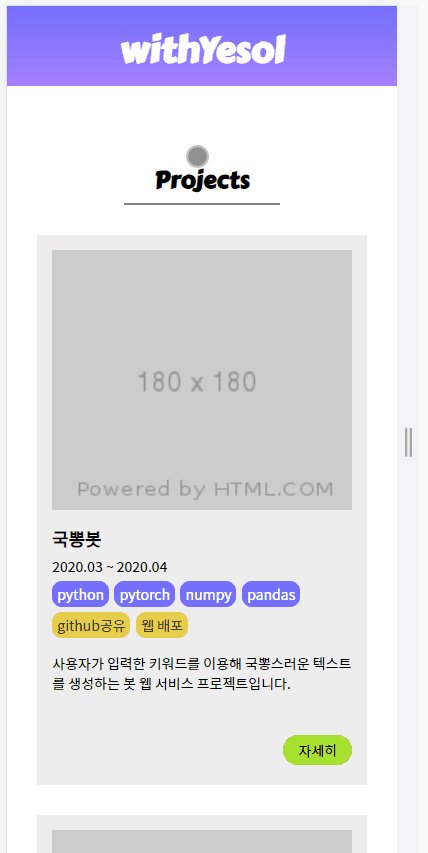
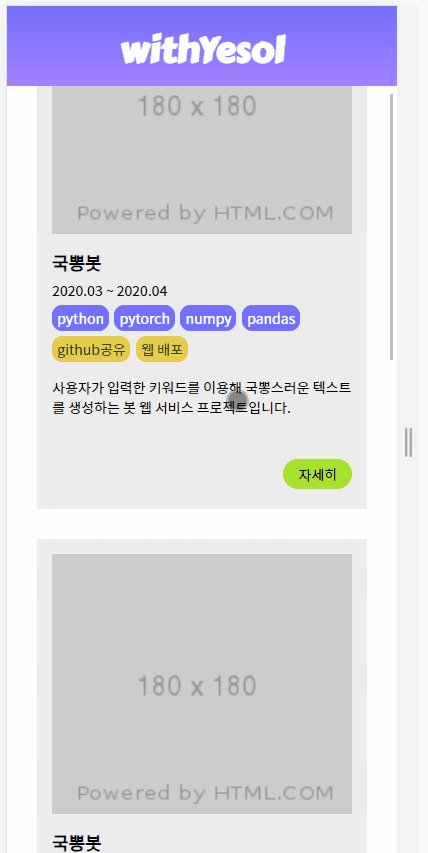
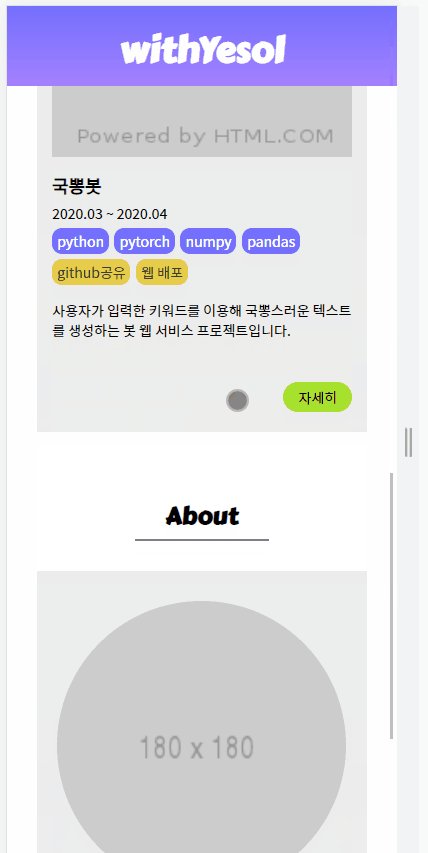
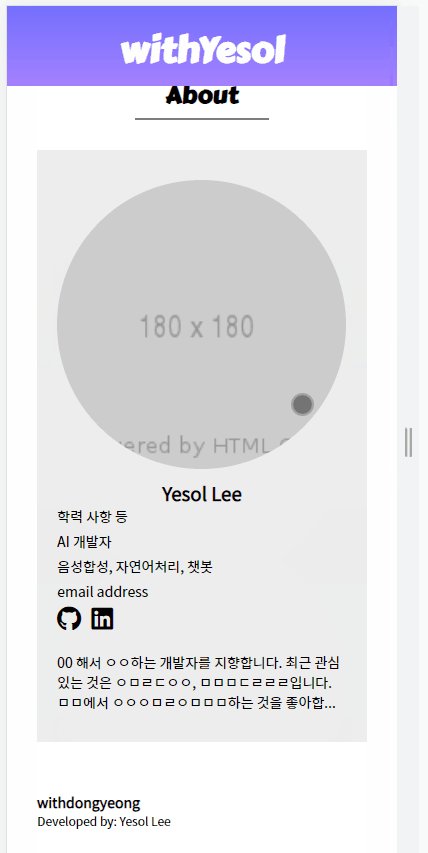
오늘 한 일
웹페이지 제작
미디어쿼리로 반응형 웹 제작

- 오늘은 예전에 만들었던 메인 포트폴리오 페이지에 모바일 반응형 부분을 추가했다
- 일부
position을 건드려 3차원으로 만들었던 요소들이 내 마음대로 배치되지 않아서 약간 헤맸다. - 메인 css 파일인
style.css에서 main태그 디자인 수정하려고 하니 다른 파일에도 영향을 미칠 것 같아서 body 바로 아래 전체를 감싸는 영역인<div id="root"></div>의 id를root-main으로 바꿔준 후 미디어쿼리를 작성했다.
@media (max-width: 767px) {
main {
padding-top: 100px;
}
#root-main .main-container {
width: 100%;
padding: 0 30px;
}
#root-main header {
width: 100%;
}
...
}정보처리기사
- 요구사항 파트 드디어 끝냄 (11~12/12)
- 데이터입출력 (3/9)
