학습내용
kidsgao 웹페이지 만들기 전반부
github소스코드
pc버전

mobile 버전

준비 및 초기화 작업
1. 디렉토리 관리
이번에 kidgao 페이지 실습하기 전 완성된 html, css 파일 및 이미지파일 디렉토리를 받았는데, 지금까지와 다르게 파일들이 좀 더 자세하게 나누어져 있었다. 이 웹사이트는 원페이지 사이트라 html은 하나밖에 없었지만 사용된 이미지들이 여러 폴더에 세분화되어서 들어있어서 실제 제작할 때 필요한 자료를 찾기 쉬웠다.

2. html 메타태그
3개의 css파일을 미리 연결하고 미디어쿼리 사용을 위해 <meta>태그로viewport를 정의해주었다.
<head>
<meta charset="UTF-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="yesollee">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/mobile.css">
<link rel="stylesheet" href="css/animation.css">
</head>3. css초기화
overflow-x:hidden: 브라우저 창의 최대 넓이를 넘어가는 요소가 있으면 그것을 보여주기 위해 원치않는 가로스크롤이 생기기 때문에 이 속성을 이용해 넘어가는 요소는 보이지 않게 처리해준다. 웹페이지 만들 때 기본적으로 들어가는 속성이라고 한다.button: 초기 속성으로border,background-color를 가지고 있어 둘 다 안 보이게 초기화했다.clearfix: float를 초기화하는clear:both속성을 가진 class를 하나 미리 만들어주었다.
/* Default css */
html, body {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden;
}
h1, h2, h3, h4, h5, h6, p {
margin: 0;
padding: 0;
}
button {
border: none;
background-color: transparent;
}
.clearfix {
clear: both;
}header 부분
style
이미지 처리 관련
- 사용할 이미지 먼저 확인하고 작업하기: 어떤 요소를 앞으로 가져올지, 먼저 쓸지 등을 파악하기 위해 사용할 이미지를 먼저 확인한다.
- 실무에서 직접 디자인하는 경우 이미지를 제작할 때 크기를 5로 떨어지거나 짝수로 만들기
- 이미지 크기에 딱 맞게 공간의 크기를 조정:
background-image는 주어진 공간 전체를 이미지로 채우려는 속성이 있다.background-repeat:no-repeat를 하면 공간의 남은 부분이 공백이 되는 문제가 있으니 공간 크기를 이미지에 맞춰주는게 좋다.
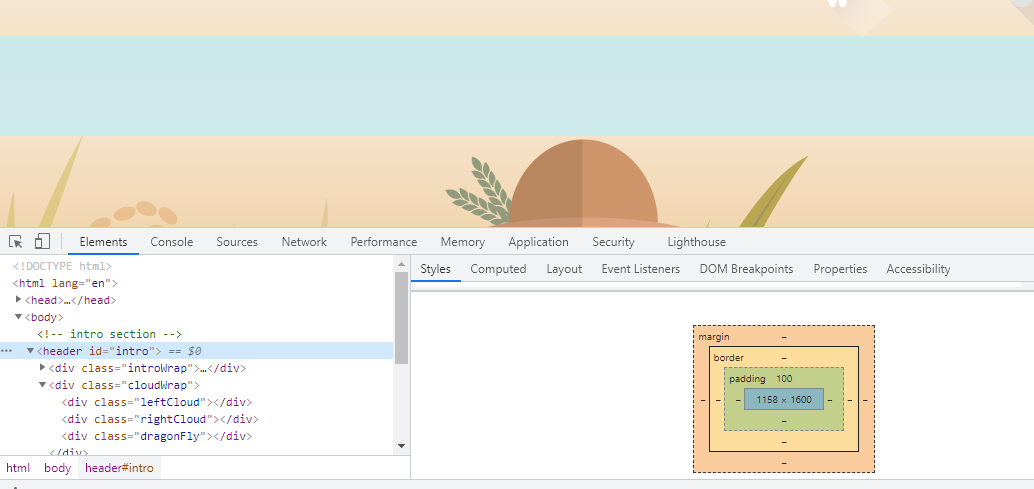
#intro {
width: 100%;
height: 1600px;
background-image: url(../img/intro/intro_bg.png);
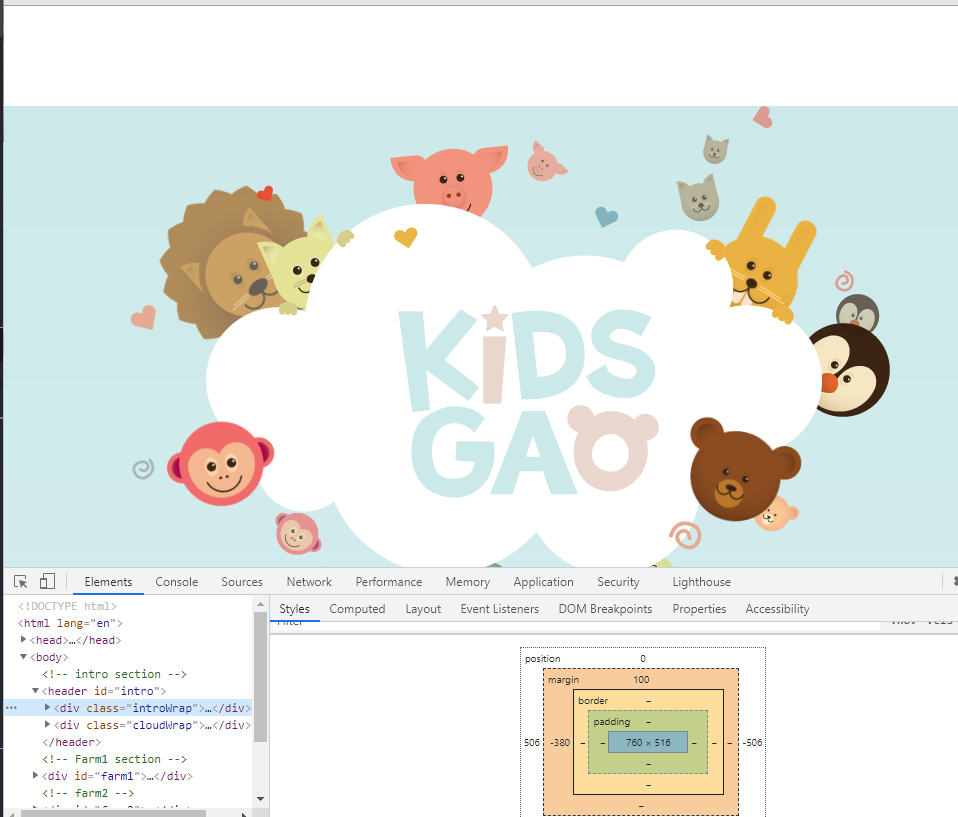
}introWrap의 position이 relative인 이유 3가지
- 중앙정렬 하기 위해 :
left:50%+margin: (1/2 width) absolute속성을 가진 3차원 자식들의 위치를 조정할 때 부모를 기준으로 조정하기 위해: 부모 포지션 상태에 따라 3차원 자식의 top, left 등의 속성의 기준점이 달라진다. (2차원: 브라우저기준, 3차원: 부모기준)- 로고 부분을 top를 이용해 내리기 위해: 전체 intro에 padding이나 margin을 적용해서 내리려고 하면 intro의 아래 모든 요소들이 그만큼 같이 이동하게 되어 레이아웃이 틀어지게 된다. introWrap을 relative로 하면 형제들이 겹쳐서 보이게 되고, 나중에 작성된 introWrap의 z-index가 더 높아서 자연스럽게 앞에 오게 되어 레이아웃이 틀어지지 않는다.
intro padding-top의 결과: intro 전체 길이가 길어져서 레이아웃 틀어짐이 일어남. intro에 box-sizing:border-box를 적용했더니 틀어짐이 사라졌다. 의외로 모바일 버전에서도 문제는 없어보였다.

introWrap margin-top의 결과: 부모까지 따라 내려와버리는 margin 병합 현상이 일어났다.

introWrap 안 요소들이 absolute인 이유 2가지
- 각 요소의 깊이
z-index를 사용하기 위해: float을 사용해 위치를 조정할 경우 브라우저 크기가 바뀌면 줄바꿈 현상이 일어난다. - relative인 부모 기준으로 위치 이동하기 위해: 자식 요소가 absolute+부모 요소가 relative인 조합을 자주 사용함
#intro .introWrap .logo {
position: absolute;
width: 760px;
height: 516px;
background-image: url(../img/intro/logo.png);
z-index: 100;
}
...
#intro .introWrap .bear {
position: absolute;
background-image: url(../img/intro/bear.png);
width: 112px;
height: 105px;
margin: 310px 0 0 560px;
z-index: 200;
}animation
동물들이 고개를 갸웃하는 animation
#intro .introWrap .lion {
animation: spinLion 1500ms linear infinite alternate;
}
@keyframes spinLion {
from {
transform: rotate(-10deg);
}
to {
transform: rotate(10deg);
}
}잠자리가 브라우저 왼쪽 끝에서 오른쪽 끝으로 이동해서 나가는 animation
시작은 이미지 너비만큼 left로 땡겨서 보이지 않게 했다. 끝 지점의 경우 브라우저 크기에 따라 끝이 바뀔 수 있어서 고정 픽셀값을 넣기가 애매했다. left속성의 경우 요소의 왼쪽 끝을 기준으로 움직이기 때문에 100%값을 넣어주니 브라우저 크기가 변해도 오른쪽 끝으로 완전히 사라졌다.
#intro .cloudWrap .dragonFly {
animation: flyDragonfly 7s linear infinite;
}
@keyframes flyDragonfly {
from {
left: -366px;
}
to {
left: 100%;
}
}mobile
지난 연습들과 다르게 모바일 버전을 위해 미디어쿼리만 작성하는 별도의 css파일을 생성했다. 또한 모바일 버전을 위한 별도 이미지도 준비되어 있었다. max-width:767px로 하여 767px이하는 모바일 버전으로 표시되도록 하였다. 공간의 크기, 배경이미지, 위치를 변경하고 필요없는 부분은 display:none으로 감추어 주었다.
/* 모바일버전 이미지 별도 준비 */
@media (max-width: 767px) {
#intro {
height: 1150px;
background-image: url(../img/mobile/intro/mobile_intro_bg.png);
}
#intro .introWrap {
width: 189px;
height: 129px;
margin-left: -94.5px;
top: 230px;
}
#intro .introWrap .logo {
width: 189px;
height: 129px;
background-image: url(../img/mobile/intro/mobile_logo.png);
}
/* 필요없는 부분 감추기 */
#intro .introWrap .lion,
#intro .introWrap .rabbit,
#intro .introWrap .bear,
#intro .introWrap .monkey,
#intro .cloudWrap .dragonFly {
display: none;
}
#intro .cloudWrap {
height: 350px;
top: 280px;
}
#intro .cloudWrap .leftCloud {
width: 267px;
height: 314px;
background-image: url(../img/mobile/intro/mobile_cloud1.png);
}
#intro .cloudWrap .rightCloud {
width: 237px;
height: 309px;
background-image: url(../img/mobile/intro/mobile_cloud2.png);
}farm1 부분
style
intro 부분과 마찬가지로 공간의 크기, position:absolute및 배경 이미지를 설정하고 위치를 조정해주었다. 여기서 특이한 점은 설명문이 이미지와 겹쳐져 있는 부분이다. 설명문 이전의 형제 태그들이 전부 absolute로 3차원이기 때문에 그 다음에 나온 설명문 요소는 차원에 상관없이 레이어가 겹치게 된다. 이 요소가 3차원이 된 후에도 가장 나중에 사용된 설명문 부분이 가장 앞에 배치되어 자연스럽게 이미지 위에 글자가 위치하게 되었다.
#farm1 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/farm/farm1/farm1_bg.png);
}
#farm1 .leftRice1 {
position: absolute;
width: 390px;
height: 670px;
background-image: url(../img/farm/farm1/leftrice.png);
left: 0;
}
...
#farm1 .farmSpeechWrap {
position: relative;
top: 250px;
left: 150px;
#farm1 .farmSpeechWrap .farmSpeech {
color: #895C2F;
font-size: 18px;
line-height: 27px;
}mobile
farmSpeech가 이미지와 겹치지 않고 이미지 아래에 중앙정렬되어있다. left, margin-left로 전체 farmSpeechWrap을 브라우저 중앙에 정렬했고, text-align: center를 이용해 inline 요소인 img(inline-block)와 p를 중앙정렬했다.
#farm1 .farmSpeechWrap {
width: 300px;
text-align: center;
left: 50%;
margin-left: -150px
}farm2 부분
farm1과 거의 동일한 방법으로 제작됨 (공간 크기 지정->배경이미지 지정->위치 지정->모바일 버전 조정)
farm3
style
전체 기계 그림이 있고, 그 중 움직이는 부분의 그림이 따로 있었다. 움직일 때 그림자도 같이 돌아가면 어색하므로 그림자 부분도 따로 있었다. z-index를 적극 활용해 요소들 사이 앞에 나올 우선 순위를 정해주었다.
animation
방향은 다르지만 360도 회전한다는 애니메이션은 똑같아서 하나의 애니메이션을 만들고 animation-direction:reverse를 적용해주었다.
/* farm3 */
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .timer {
animation: spinSaw linear 9s infinite;
}
#farm3 .machineWrap .saw2 {
animation: spinSaw linear 9s infinite reverse;
}
@keyframes spinSaw {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}mobile
이전과 같이 공간 크기, 배경이미지, 위치, display여부 등을 수정해주었다.
어려웠던 내용
- 오늘은 요소 위치를 조정하기 위해 3차원 position 속성을 이용한 이동이 많았다. 그래서 왜 지금 이런 position을 사용하는지 약간 헷갈렸다.
해결방법
- 강의에서도 자세히 설명해주시기도 했고, 예전에 공부할 때 썼던 개발일지를 다시 찾아가서 복습했다.
소감
강의를 처음 듣기 시작했을 때 보고 정말 신기하다고 생각했던 웹페이지를 직접 구현할 수 있게 된 것이 기쁘다. 웹페이지의 여러 파트를 나누어 작업했는데, 처음엔 복잡했지만 비슷한 구조가 반복되고 있어 여러 번 연습하니 처음만큼 어렵게 느껴지지는 않았다.
