학습내용
kidgao 웹페이지 만들기2
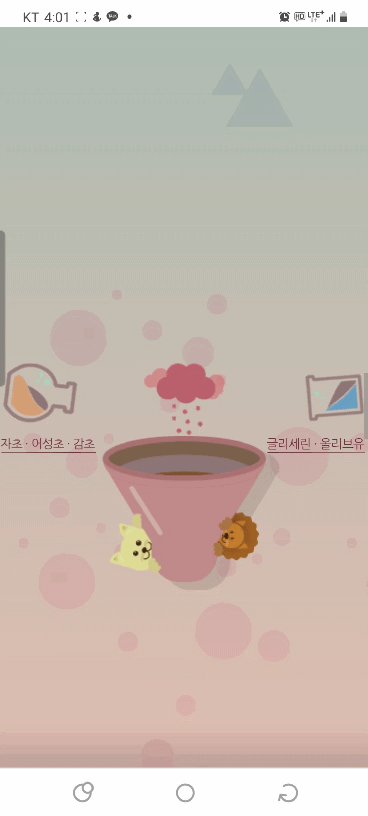
어제에 이어 웹페이지 따라 만들기를 계속 했다. 어제 배운 것과 거의 동일한 방식을 사용해서 만들고 있어서 시간은 걸리지만 어려운 것은 없었다. 그래서 오늘 새로 배운 점들을 간략하게 정리하고 실행 페이지와 소스코드 링크만 첨부하려고 한다.
github소스코드(오늘의커밋)


기억할 것
- 여러 요소를 담는 서랍장 div의 경우 제작할 때
background-color를 주면 영역 범위 알기 쉬움. - 내부 요소
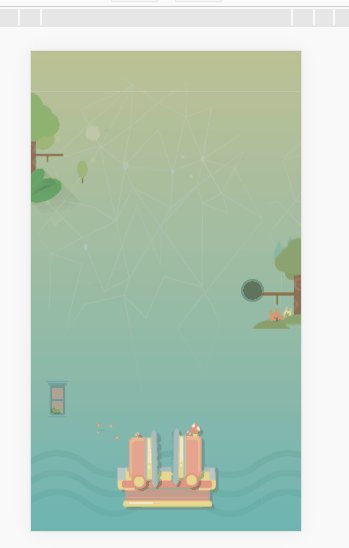
absolute로 위치 변경할 땐 부모를relative로 감싸주기 float사용 시 자식 태그들의width합이 부모태그의width값 벗어나지 않도록 조심하기. 만약 넘어가면 자동 줄바꿈 현상 나타남.- 형제관계 포지션 특징 이용해서 x축 정렬: 먼저 나온 형제 태그가 3차원이면 그 뒤의 형제태그 표지션 상관없이 겹쳐짐->좌우값 조정하면 x축 정렬됨
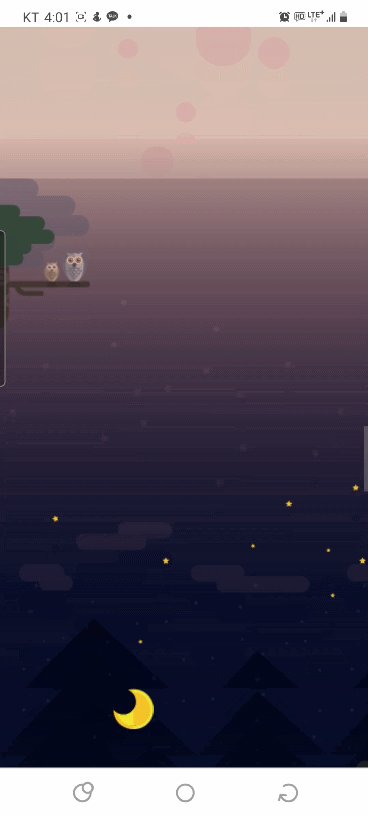
- 애니메이션: 대부분
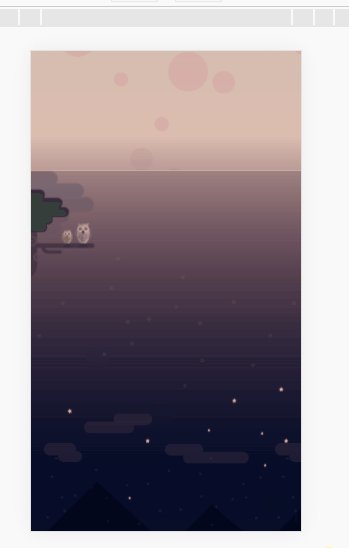
transform: rotate()사용했고night1의 별들은 커졌다 작아졌다 하는 효과를 위해transform: scale()을 사용하였다.
어려웠던 내용
- 코드가 동일한 것 같았는데
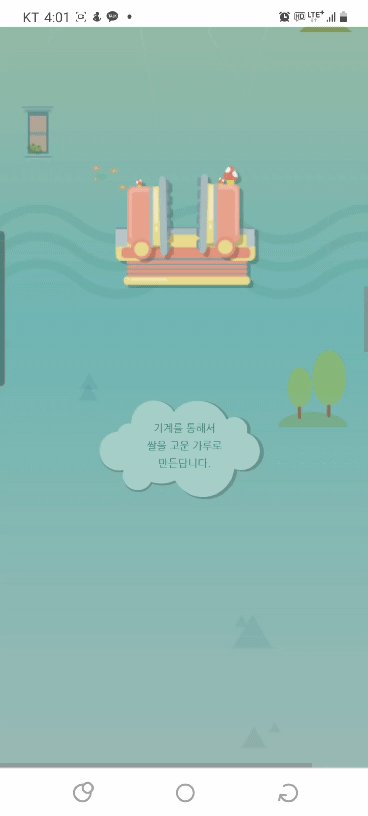
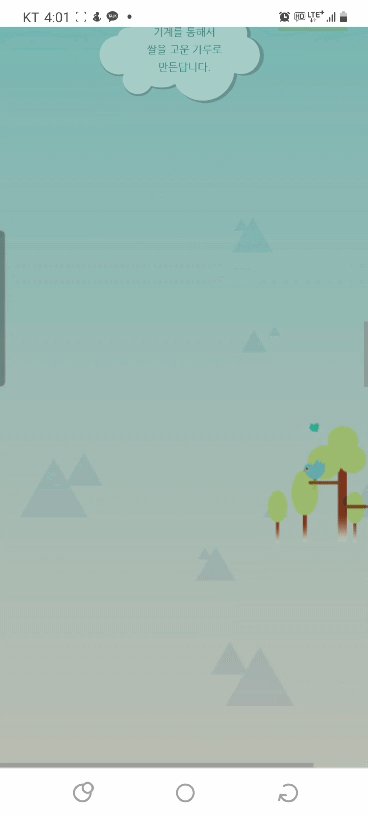
forest2의machineBottom의 위치가 이상했다. night1의<starWrap>에서position:relative를 적지 않으면 위치가 바꼈다.- 현재 크롬브라우저에서 모바일 기기로 보았을 때 background들 사이 약간의 틈이 있는 문제가 있다. 그런데 그냥 브라우저 창 크기를 줄여서 미디어쿼리 버전으로 보이게 하면 틈이 없다. 혹시나 해서 영상을 다시 확인해보고 완성본 파일을 확인해보았는데 역시 크롬 브라우저 모바일 화면에서만 틈이 보인다.
해결방법
- margin값에 px단위 빠뜨려서 일어난 일이었다. 브라우저 검사를 이용해 해결하였다.
- position 값 적지 않으면 기본값인 static인데 그럴 경우 top을 사용하지 못하기 때문에 위치가 다른 것이었다. 역시 브라우저 검사를 이용해 position, top 값을 각각 제거해보며 해결하였다.
- 실제 모바일 기기에서 어떻게 보이는지 알기 위해 dothome서버를 이용해 휴대폰에서 확인해보았더니 배경 사이 틈이 없었다. 크롬 브라우저 모바일 화면이 실제와 완전히 같지 않을 수도 있는 것 같다.

소감
어제에 이어서 코드를 보고 따라 치는 연습을 하고 있다. 어렵고 복잡한 것도 반복 연습하니 점점 손에 익어가는 느낌이다.
