학습내용
helbak 사이트 따라하기, 실무팁, 아이디어스 웹사이트 어제 한 부분 모바일버전 만들기
helbak 사이트 따라하기
지난 시간까지는 kidsgao 웹사이트를 적응형으로 만들었는데, 이번엔 반응형 웹사이트 만드는 것을 연습하기 위해 helbak 사이트를 따라 만들어 보았다. 이 사이트는 특이하게 미디어쿼리 밖에서 모바일 버전을 먼저 작업하고 미디어쿼리 안에서 pc버전을 작성하였다.
github소스코드-helbak
css 초기화
*: 모든 태그 선택. 레이아웃 배치 쉽게 하기 위해 margin, padding을 없애주고 box-sizing 조정해준다.body height:100%->크롬에서 body의 크기 실시간 확인 가능font-weight: 폰트 굵기. 100~900 백 단위로 올라가며 클수록 굵음<img>-vertical-align:middle: 이미지 하단 미세공백 제거<span>-display:block: 원래 inline 요소지만 여기서는 block으로 활용하기 위해 지정함
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
overflow-x: hidden;
font-family: sans-serif;
color: #585858;
}
h1, h2, h3, h4, h5, h6, p {
font-weight: 400;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
span {
display: block;
}header
<svg>: helbak 사이트의 로고가 svg 태그로 들어가있었다. 해당 코드를 붙여넣어보니 똑같은 이미지가 뜨는 것을 확인했다.svg는 백터(vector) 이미지를 표현하기 위한 포맷으로 w3c에서 만든 백터 이미지 표준입니다. (from 생활코딩)
- 이미지 y축 중앙정렬하기:
position:relative->top:50%+transform: translateY(-50%)
#header .buttons li .menu-button img {
position: relative;
height: 20px;
top: 50%;
transform: translateY(-50%);
}mobile
- 자식 태그가
float으로 3차원 속성 가지게 되면 부모 태그의 높이에 영향을 못 준다. 이때 부모 태그에overflow:hidden속성을 주어 자식 태그의 높이값을 가지게 할 수 있다.
#header .buttons ul {
overflow: hidden;
}
#header .buttons ul li {
position: relative;
float: left;
width: 33.3333%;
height: 65px;
}<ul>-<li>-<a>순서로 부모자식 관계가 형성되는데, li의 width, height값을 정하고 a태그를 그 안에 block으로 가득 채워서 버튼을 완성하였다.
#header .buttons ul li {
position: relative;
float: left;
width: 33.3333%;
height: 65px;
}
#header .buttons ul li .menu-button {
display: block;
width: 100%;
height: 100%;
text-align: center;
}pc
- 1em = 16px
- 미디어쿼리 작성 시
min-width만 사용하여 최소 넓이를 초과하는 브라우저 넓이에 대해서 pc버전으로 적용되게 함 position:absolute사용 시 width값을 자동으로 인식하기가 어려우니 width값을 직접 정해주는 것이 좋다.- 원래 두 줄인 header 내부 요소들을 한 줄로 정렬해야 했다. 여기선 특이하게 nav인
buttons요소에position:absolute를 주고 left로 일단 오른쪽으로 옮긴다음 top으로 위로 올렸다.
@media (min-width: 47em) {
#header .buttons {
position: absolute;
width: 50%;
left: 50%;
top: 0;
}
#header .buttons {
position: absolute;
width: 50%;
left: 50%;
top: 0;
}
}main
mobile
<article>사용 시 내부에<h>태그 등을 사용하여 제목을 정해주어야 한다.<img>태그를 사용할 때, 부모 태그인 공간의 크기를 내부 이미지 크기와 비슷하게 맞춰준다. 내부 이미지가 부모 공간을 가득 채우게 설정하면 브라우저 크기가 변화함에 따라 이미지도 부드럽게 리사이즈된다.
<article>
<h2 class="link-text">Product1</h2>
<img src="https://via.placeholder.com/1000x563" alt="">
</article>.main-content .product-group-link {
position: relative;
display: block;
width: 100%;
height: 56.3%;
border: solid 3px purple;
overflow: hidden;
}
.main-content .product-group-link img {
width: 100%;
height: 100%;
}pc
- pc 버전의 header는
position:fixed속성을 가지고 있어 그 아래 형제 태그인 main과 겹치게 된다. 따라서 header의 position이 변하는min-width값에 해당하는 미디어쿼리 안에padding-top을 사용해 header 크기만큼 공백을 넣어준다.
@media (min-width: 47em) {
.main-content {
padding-top: 80px;
}
}footer
mobile
<span>태그의 경우, 크기는 같지만 각각의 색상을 다르게 하기 위해 크기 조절용 class, 색상 조절용 class를 하나씩 만들었다.- css class 선택법
1. 공백이 있을 때: 부모자식관계- 공백 없을 때: 여러 payment-icon 중 one이라는 클래스 갖고 있는 경우를 선택. and 관계로 인식하는 듯
display:inline-block속성을 주는 것만으로도 x축 정렬 할 수 있다.- 맨 위로 가는 버튼의 위치를 지정하기 위해
position:absolute사용하였고display:block을 이용해 크기를 지정할 수 있게 변경한 후 위치를 조정해주었다.
<li><span class="payment-icon one"></span></li>
<li><span class="payment-icon two"></span></li>#footer {
position: relative;
padding-bottom: 66px;
}
#footer .right-methods li {
display: inline-block;
padding: 7px 4px;
}
#footer .right-methods .payment-icon {
display: inline-block;
width: 30px;
height: 20px;
}
#footer .right-methods .payment-icon.one {
background-color: black;
}
#footer .right-methods .payment-icon.two {
background-color: blue;
}
#footer .to-top-button {
position: absolute;
display: block;
width: 66px;
height: 66px;
background-color: coral;
bottom: 0;
left: 50%;
margin-left: -33px;
}pc
- footer에 따로 높이값을 주지 않았는데 내부 요소들은
float을 사용해 3차원 속성을 가지게 되었다. 즉 자식들의 높이값이 부모에게 영향을 주지 않고 있어서padding-bottom을 이용해 맨위로가는 버튼이 자리할 공간을 만들어주었다. 여기서 미디어쿼리 밖에 footer의 height가 아닌 padding-bottom을 조정한 이유는 모바일버전과 pc 둘 다 적용하기 위함이라고 이해했다. (모바일 버전은 내부 요소가 세로로 정렬되어 height가 더 커야 한다.)
기타 실무 팁
id의 용도: 이름이자 좌표
- 특징: 하나의 태그가 여러 개의 id를 가질 수 없고, 하나의 html에 같은 id를 여러 개 사용할 수 없다.
<a>의 href 속성값으로 #id를 전달하면 해당 태그 클릭 시 href에 적힌 id 요소의 맨 위로 이동한다.- 이렇게 좌표 역할도 하기 때문에 같은 id를 두 개 이상 써서는 안 된다. 만약 2개 이상이면 클릭 시 가장 먼저 나오는 id로 이동할 것이다.
- class는 a 태그의 좌표로 이용할 수 없다.
<ul>
<li><a href="#one">one</a></li>
<li><a href="#two">two</a></li>
<li><a href="#three">three</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
<div id="one">one</div>
<div id="two">two</div>
<div id="three">three</div>공간 크기를 넘어가는 글자 말줄임 표시하기
원래 지정된 공간 안에 그 넓이를 벗어날만큼 글자를 많이 넣으면 자동으로 줄바꿈이 일어난다. 한 줄 안을 넘어가면 말줄임 표시하는 속성 세트가 있다. 이런 속성만을 가진 별도 클래스 ellipsis를 따로 만들어서 사용하면 편리하다.
white-space: nowrap: 자동 줄바꿈을 하지 않는 속성. 영역을 벗어나는 글자들이 한 줄에 길게 입력된다.overflow:hidden: 넘어가는 내용을 안 보이게 처리한다.text-overflow: ellipsis: 글자가 넘치는 경우 말줄임 표시하는 속성값
<p class="text-box ellipsis">dkjalsfjiwefjaif</p>.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}자주 쓰는 속성들을 가진 클래스 미리 만들기
ellipsis 뿐만 아니라 clearfix:both, padding, margin등 자주 사용되는 속성들만 가진 클래스를 css에 미리 설정해놓고 html에 적용할 수 있다. 코드도 간결해지고, html의 클래스명만 봐도 해당 태그에 적용된 css 효과를 유추할 수 있다는 장점이 있다. vscode에서는 미리 만들어 둔 class를 html에 작성할 때 자동완성 기능을 지원해서 좋았다.
<p class="text-box ellipsis">hello world</p>
<div class="clearfix"></div>
<h1 class="ellipsis m-b-10">hello world</h1>.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.m-b-10 {
margin-bottom: 10px;
}
.clearfix {
clear: both;
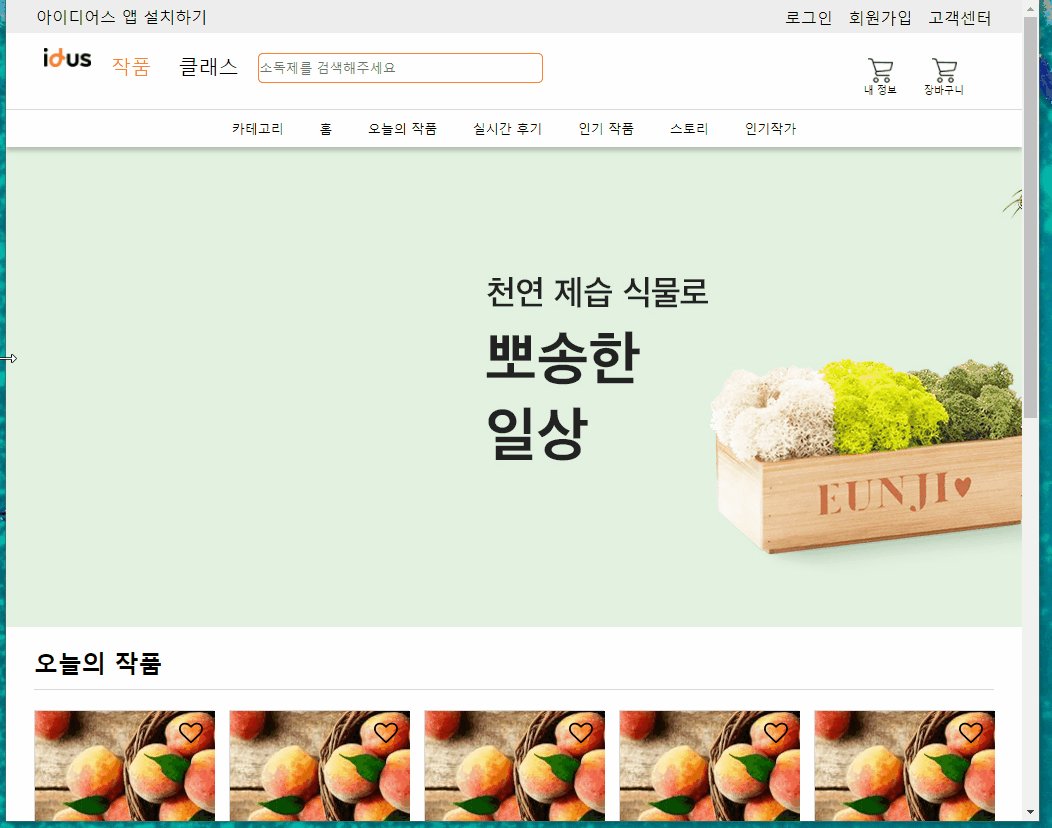
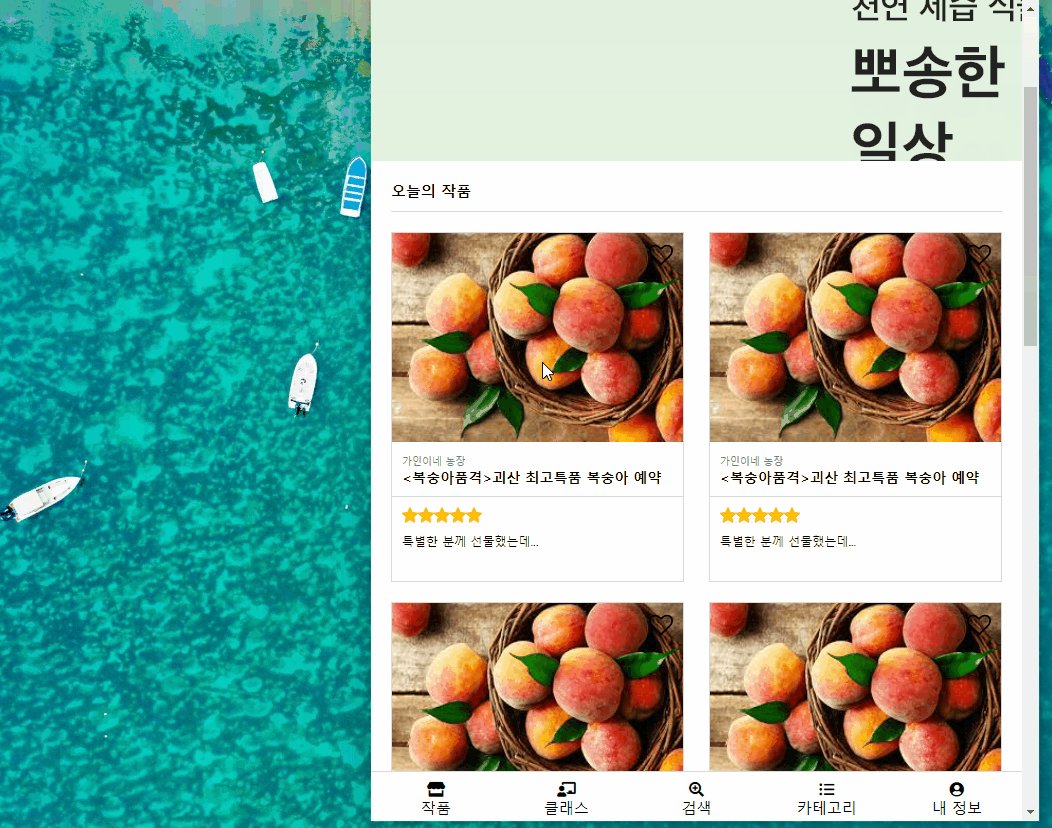
}아이디어스 웹페이지-모바일버전
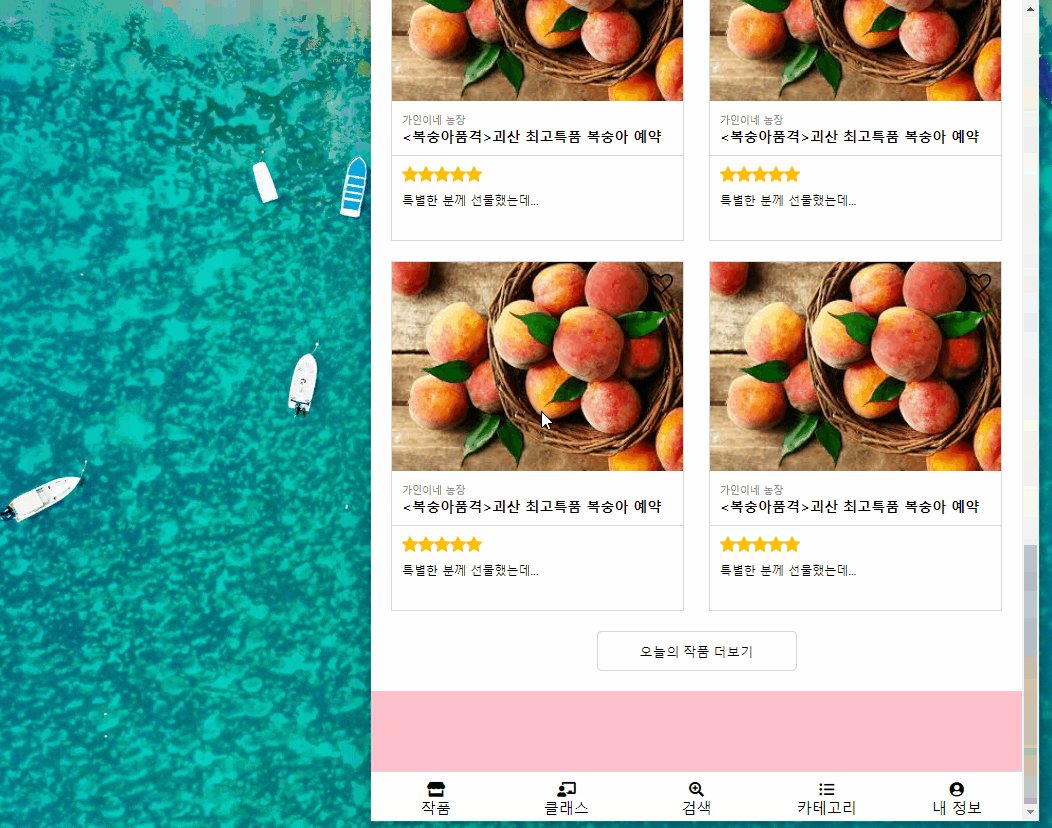
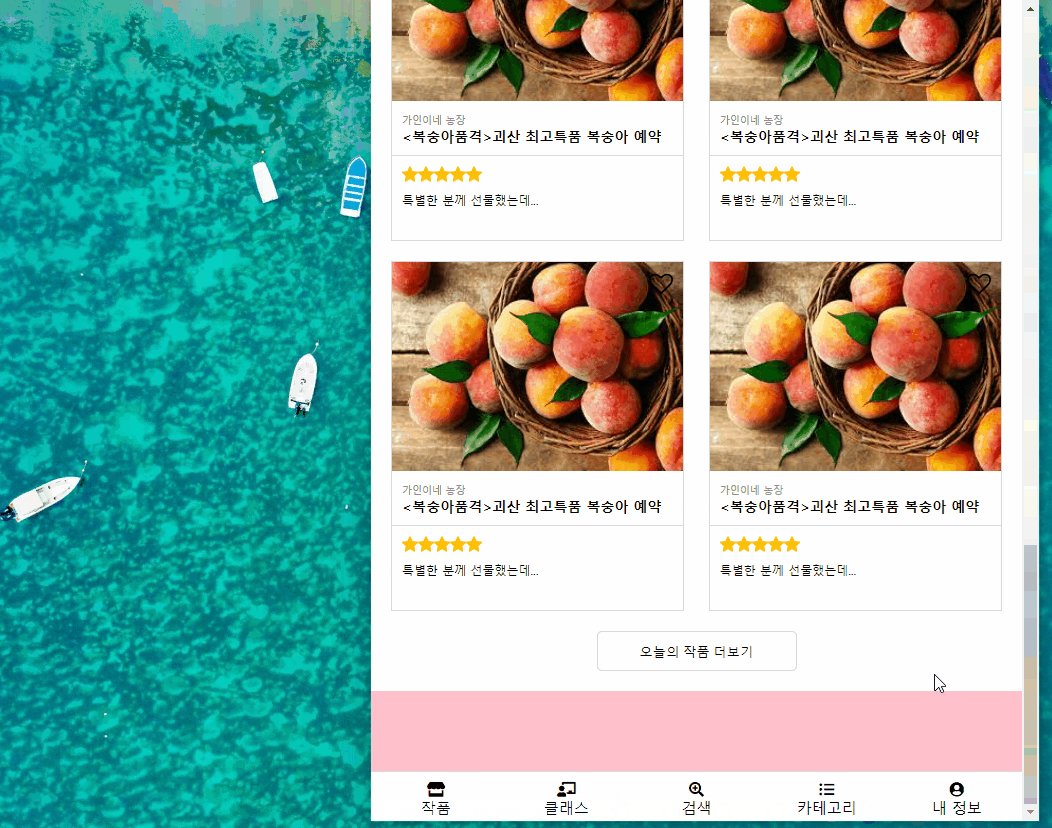
맨 아래 고정된 bottom navigation
- botton nav 안에 아이콘을 fontAwesome을 사용해서 넣었는데 html
<i>태그 사용하는 것으론 뭔가 잘 안떠서 유니코드를 사용해서 넣었다. 지금 방법은 css 코드가 너무 길어지는데 다음에 다시 시도해봐야겠다.
#nav-bot {
position: fixed;
display: none;
width: 100%;
height: 50px;
background-color: #fff;
border-top: 1px solid #d9d9d9;
bottom: 0;
z-index: 150;
}
#nav-bot ul li a .icon-art::before {
display: block;
content: "\f54e";
font-family: "Font Awesome 5 Free";
font-size: 1.0em;
font-weight: 600;
}- 오늘 배운 * 로 모든 태그 선택하는 방법으로 css 초기화 내용을 추가했다.
- header 안에 일부 요소를 안 보이게 하고 나머지를 재배치하는 것이 쉽지 않았다. 아직도 position과 display가 헷갈리는 듯ㅠ
- 오늘의 작품 리스트 아이템 안 사진의 height를 고정값으로 주었더니 브라우저 크기 변화에 따라가지 못하고 사진이 늘어났다. 그래서 리스트 아이템 전체의 height을 고정값으로 주고 그 안에 사진의 height는 60%로 설정하였다.
#today-art .today-frame ul .card {
position: relative;
width: 48%;
height: 350px;
font-size: 12px;
border: 1px solid #d9d9d9;
margin: 0 10px 20px 0;
}
#today-art .today-frame ul .card .product-img {
width: 100%;
height: 60%;
overflow: hidden;
}
#today-art .today-frame ul .card .product-img img {
width: 100%;
height: 100%;
} 어려웠던 내용
처음부터 계획을 짜고 시작하지 않으니 되는대로 코드를 갖다붙이게 되는데 오늘 모바일용 미디어쿼리를 작성하면서 헷갈려서 고생했다. 다시보면 중복이라 삭제해야 하거나 합쳐도 되는 코드들이 많을 것 같다.
해결방법
일단 클래스 명을 적절히 지은게 도움이 되었다.
소감
어제 실습하면서 어려웠던 것 중 하나는 부모자식 관계의 태그 중 어느 곳을 조정해야 할 지 결정하는 것이었다. 오늘도 리스트 아이템 태그 안에 <a>태그, 이미지 태그 등 다양하게 들어가 있었는데 자주 사용되는 패턴을 익혀야겠다.
강의를 들을 땐 html로 뼈대를 짜고 css로 넘어가면 html을 수정할 일이 없는데, 혼자 연습하면 css를 하다가도 html을 수정해야 할 일이 생긴다. 그냥 설계도 만드는 데 익숙해질때까지 많이 해보는 것 밖엔 답이 없는 것 같다.
어제 만든 아이디어스 홈페이지 부분의 모바일 버전 미디어쿼리 작업을 했다. 영상에 나온 코드를 그대로 보고 칠 땐 쉬워보였는데 역시 막상 혼자 해보니 코드도 중구난방이고 혼란스럽다. 그래도 어떻게든 했으니 뿌듯하다.