학습내용
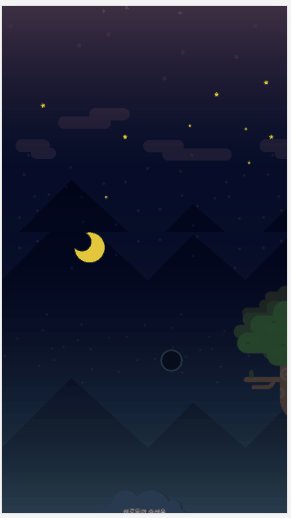
kidsgao 웹페이지 따라하기3 (마지막), idus메인페이지 따라하기1(개인실습)
github소스코드


예시코드를 수정한 부분
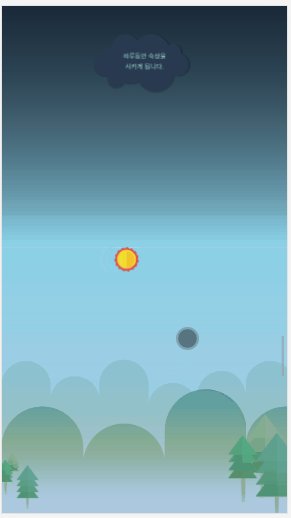
<morning>의<sun>의 애니메이션 시작 시 딜레이가 있다보니 원래 위치에서 애니메이션 시작 위치로 갑자기 이동하는 것이 부자연스러웠다. 그래서animation-fill-mode:backwards를 사용했다.
#morning .sun {
animation: moveSun linear 10s 1500ms infinite backwards;
}
@keyframes moveSun {
from { margin-left: -131px;}
to { margin-left: 110%;}
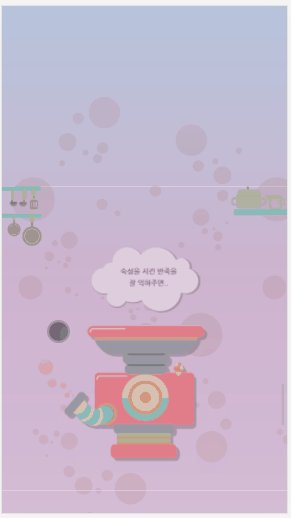
}<kitchen>의steamWrap위에는 각각 float left, right를 사용한 태그들이 있어서 clear:both를 해 주어야 했다. css속성값으로 적어주는 방법도 있고,<clearfix>태그도 사용해보았다.
<div id="kitchen">
<div class="leftPan"></div>
<div class="rightPot"></div>
<div class="clearfix"></div>
<div class="steamWrap">
</div>
</div>/* steamWrap에 clear:both로 사용 or clearfix */
#kitchen .leftPan {
float: left;
}
#kitchen .rightPot {
float: right;
}
#kitchen .steamWrap {
clear:both;
}
.clearfix {
clear: both;
}
기억할 것
- 큰 공간 제작할 때 position을 무엇으로 할지 감이 안 온다면 일단 relative로 한다. 내부 요소의 위치를 지정할 때 편리하다.
- 변화시킨 속성을 원래 초기값으로 돌리고 싶을 때(ex 미디어쿼리 안쪽)
initial속성값을 사용할 수 있다. button태그의 특징
- 최초 속성으로border,background-color가지고 있어 초기화 필요
- 서버에 값 보내는 역할일 땐type:submit
-inline-block요소 성질 가지고 있다.id와class이름 지을 땐 일관적으로 규칙을 가지고 만들어야 한다.- 자식 요소들이 2차원인 경우, 부모의 높이값에 영향을 줄 수 있다. 만약 자식이 3차원인데 부모 높이값에 영향을 주고 싶다면,
overflow-hidden을 사용한다. - 복잡한 애니메이션 제작 시 stylie를 활용한다.
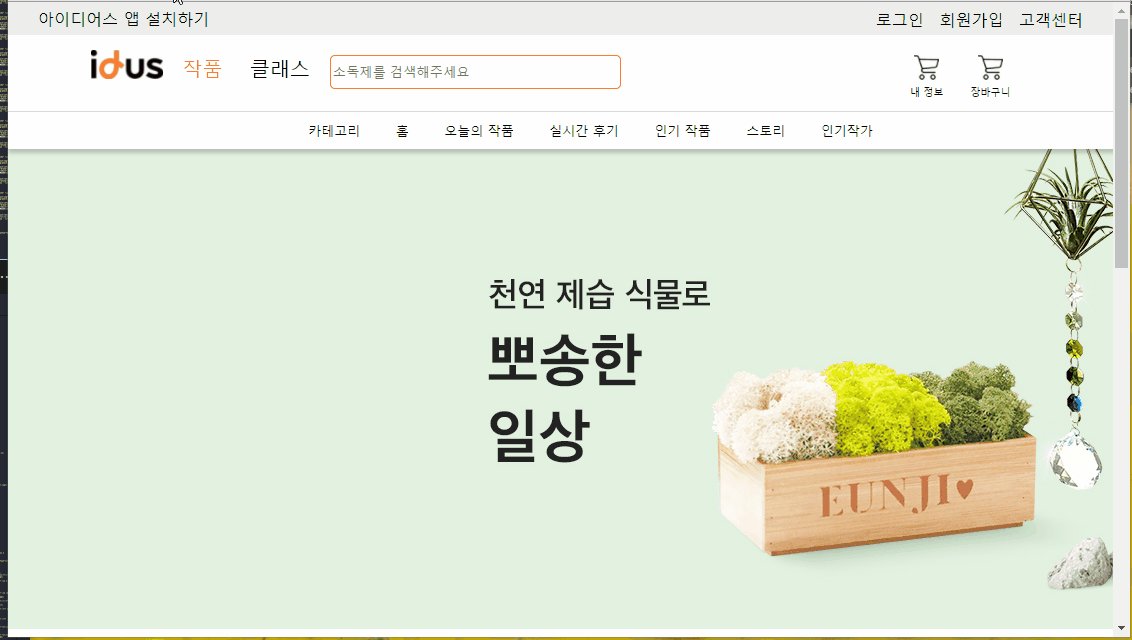
idus 메인페이지 실습
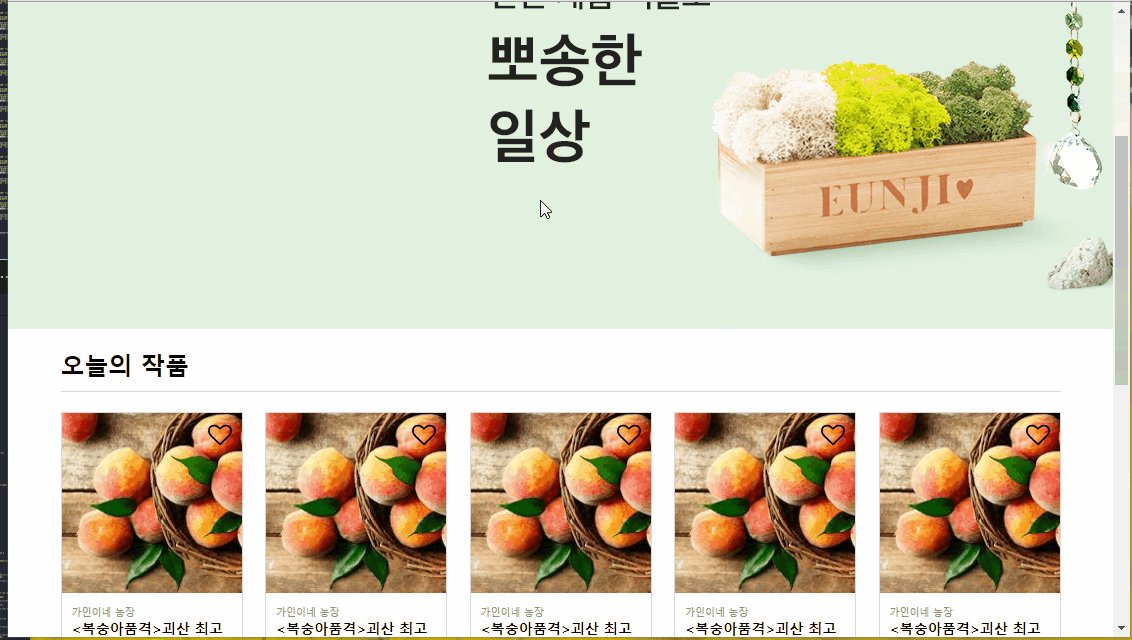
보고 따라하는거 말고 혼자서 연습하기 위해 앞으로 idus 웹사이트를 혼자 따라 만들어보려고 한다. 앞으로 여러 html 페이지를 연결할 생각이다. 오늘은 메인페이지의 헤더 부분과 메인의 오늘의 작품 리스트를 만들어보았다.
github소스코드

border-shadow
참고자료: https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow
offset-x: 수평거리offset-y: 수직거리blur-radius: 0이면 선명한 테두리, 클수록 테두리 흐릿해짐spread-radis: 커질수록 그림자 커짐(확산)color: 색상
/* offset-x | offset-y | blur-radius | spread-radius | color */
#header .bottom {
width: 100%;
border-top: 1px solid #d9d9d9;
padding: 10px 30px 10px 30px;
box-shadow: 0 4px 4px 0 rgba(0,0,0,0.2);
}html 안에 특수문자 사용하기
참고자료: http://kor.pe.kr/util/4/charmap2.htm
<p>태그 안쪽에 <> 대소 표시 괄호를 쓸 일이 있었는데 html에서 태그 표시로 사용되다 보니 그냥 쓸 수는 없었다. 이렇게 특정 기능을 가진 특수문자를 글자로 입력하기 위해 html에서 사용하는 코드가 있었다.
- '<' = &%60
- '>' = &%62
<h3 class="product-title">
<복숭아품격>괴산 최고특품 복숭아 예약</h3>기타 기억할 내용
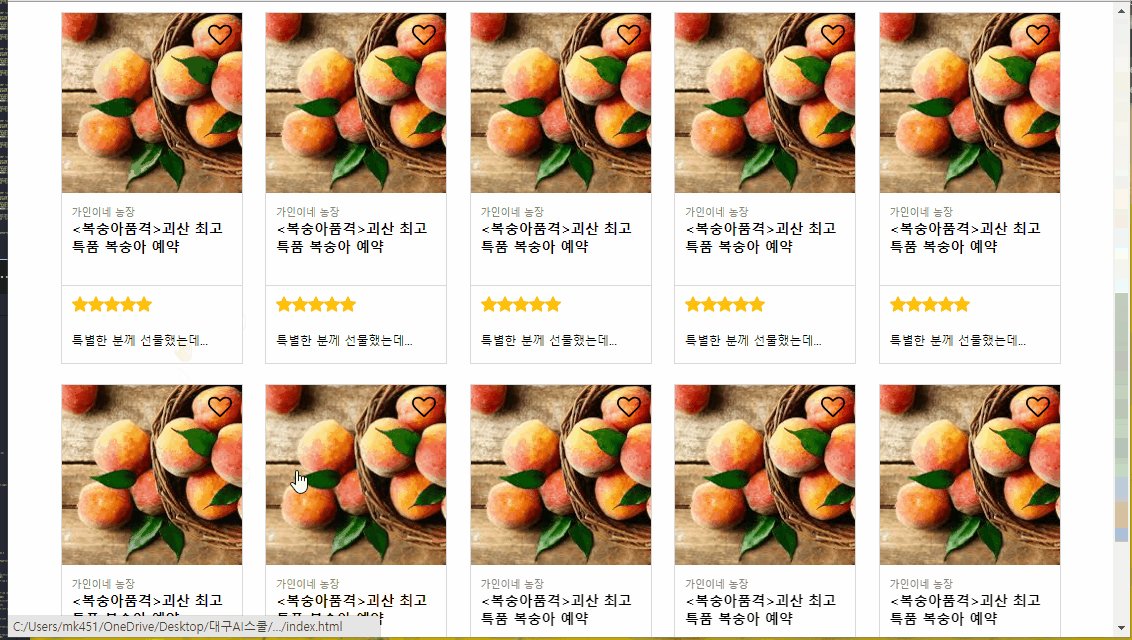
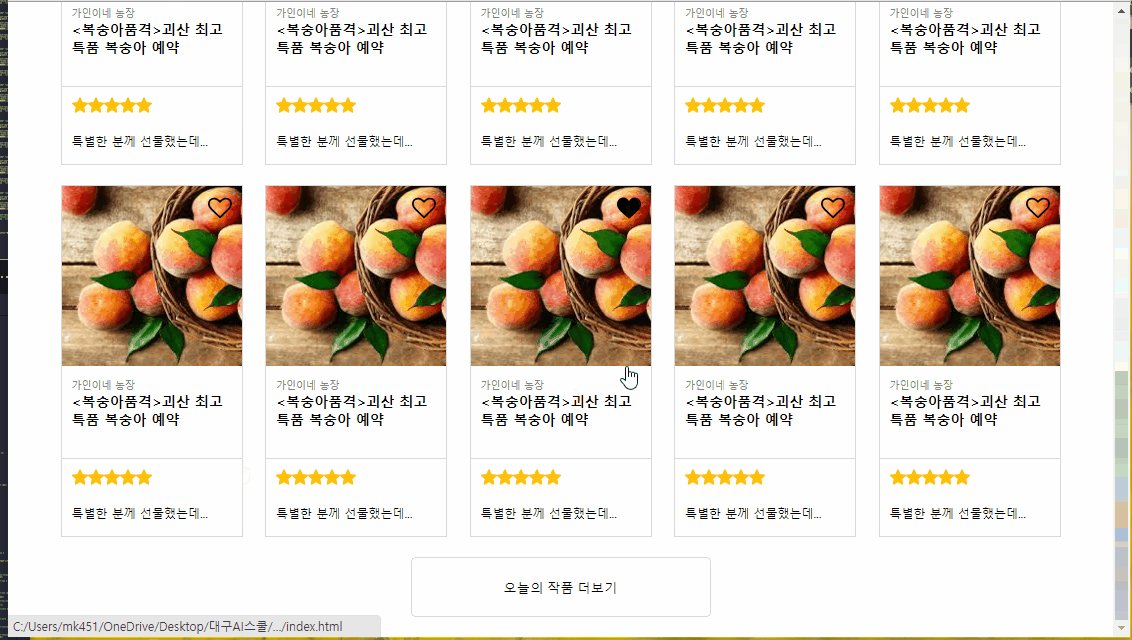
- 오늘의 작품: 한 줄에 5개씩 2줄 만들기 위해
flex-wrap:wrap사용함
#today-art .today-frame ul {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}- 리스트에 아이템이 10개나 되다보니 html에서 마지막 요소를 수정하고 나서 첫 번째 요소를 보며 왜 적용이 안되지 한동안 고민했었다. 캐시도 지우고 했는데 10번째 요소는 잘 바뀌고 있었고... 앞으로 개발할 때도 조심해야겠다.
- header등 width를 100% 사용하는 요소라도 그 안의 자식 태그는 중앙정렬 등 위치를 한정하고 싶으면 그 안에 감싸는 내부 태그도 하나 더 만드는 것이 좋을 듯.
어려웠던 내용
- 해와 달이 화면 오른쪽으로 사라지는 애니메이션 적용 시, 분명 body 태그에
overflow-x:hidden을 적용했는데도 가로 스크롤이 생기고 휴대폰에서 화면을 땡기는 것이 가능했다. (pc버전은 문제없고 모바일에서만 발생함) 녹화하다가 가장 왼쪽 아래 주사위 요소가 안 나와서 알게 되었다. - idus header-middle 부분 내부 요소 위아래 정렬하고 싶었는데 계속
header 태그가 늘어나서 아래 main 부분과 겹치는 현상이 일어났다. - div안 background-image로 넣은 리스트를 다 만들고 나서 마우스 올리면 사진이 커지는 효과를 주려고 하니 사진을 감싸는 공간이 없어서 카드 영역을 삐져나왔다.
- 작품 리스트에 하트버튼이 있는데 이걸
<li>의<a>태그 안에 같이 넣었더니 별개로 선택할 수 없는 문제가 생겼다. - 아직 하트버튼을 토글버튼으로 구현하는 방법을 모른다.
- 리스트에 후기 부분 별점 표시가 있는데 어떻게 채울 지 고민했다.
- 마지막 더보기 버튼 중앙정렬을
margin:0 auto;로 하려고 했는데 적용되지 않았다.
해결방법
- 해와 달 요소의 부모 태그에 각각
overflow-x:hidden을 적용해 주었더니 원하던 대로 되었다. body 태그에 적용한 것이 왜 내부 요소에 적용이 되지 않았을까? - header 구조가 복잡해서 정확한 이유는 찾지 못했다. 일단 header 내부 요소엔 위아래 동일한 margin을 줘서 위아래 중앙정렬을 했고 main에 padding-top을 적절하게 줘서 main 내용을 아래로 내려서 해결했다.
- img 태그와 크기가 같은 div 태그로 사진을 감싼 후 div태그에
overflow:hidden을 사용하였다. <a>태그 밖에 사용하고position:absolute를 사용해 위치를 지정해주었다.- 가상선택자 중 요소가 선택되었을 때를 가리키는
focus를 사용해 background-image를 바꿔주었다. 다른 하트를 선택하면 기존 하트는 다시 빈 하트가 된다...(사실 해결한 건 아님) - 여러 개의 별 요소를 넣는 방법을 시도했다가 잘 안되는 줄 알고(적용됐는데 내가 못 봤다) 별 영역에
background-repeat를 사용해 반복으로 넣어주었다. 나중에 코드로 width값을 조절할 수 있게 되면 자연스럽게 별점과 width를 연결할 수 있을 것 같아서 더 나은 방법인 것 같다. - 적용되지 않은 이유는 모르겠고
position:relative,left,margin-left로 해결했다.
소감
근 며칠 코드를 보고 따라 치고 있는데 막상 혼자서 하면 또 새로운 문제가 많이 생길 것 같다. 혼자 실습을 해 보아야겠다.
혼자 실습하기 위한 용도로 아이디어스 웹사이트를 따라 만들어보기로 했다. 앞으로 메인페이지를 시작으로 여러 html페이지를 만들어서 연결해 볼 것이다. 확실히 영상을 보고 따라하기만 할 때에 비해 더 집중하게 된다.
