학습내용
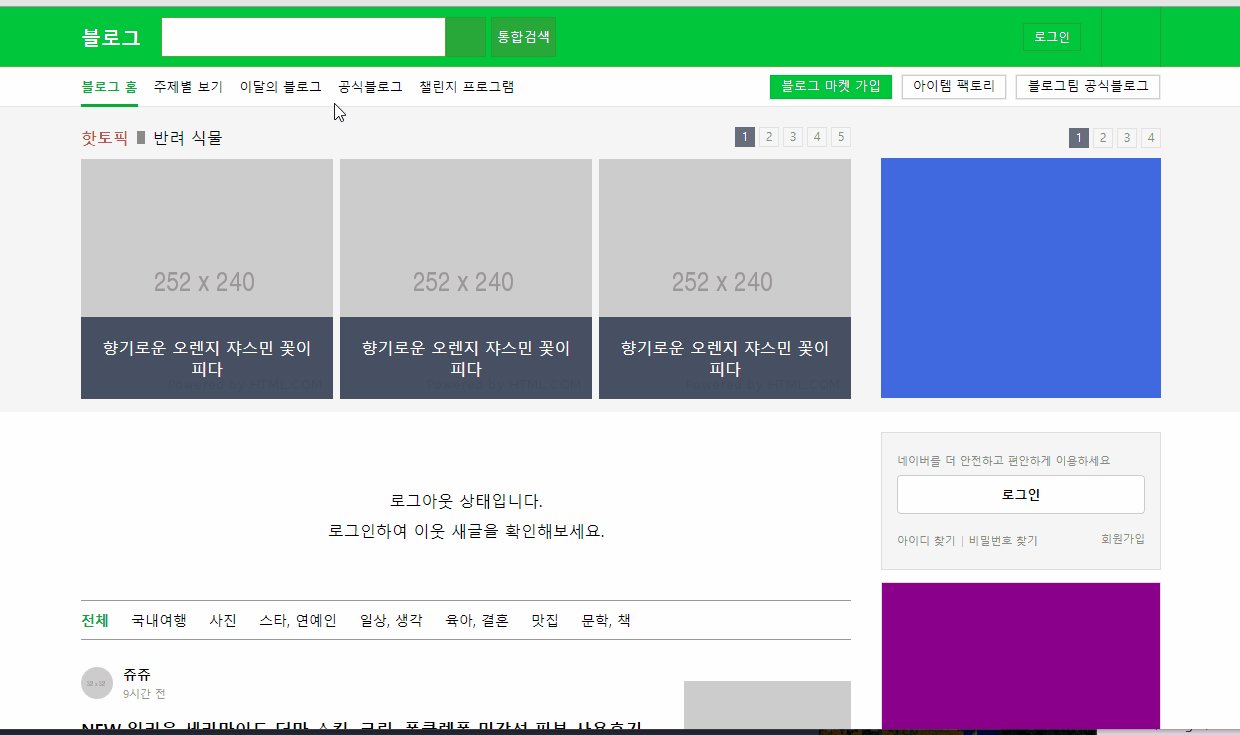
네이버 블로그 홈 header, main-left, main-right, footer 만들기
github소스코드

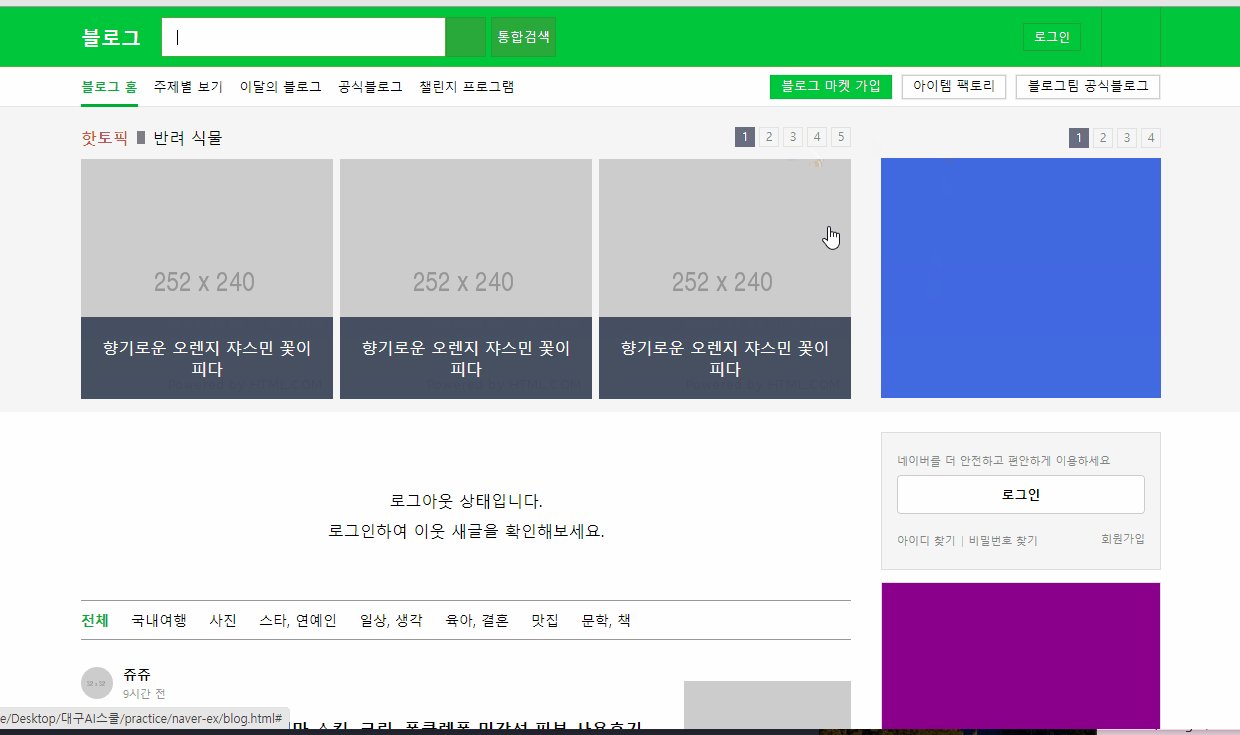
header
- header의 왼쪽 영역과 오른쪽 영역을 flex로 정렬할 때 오른쪽 영역의 공간이 지정되지 않아서 정렬이 잘 안됐다. 영상에서도 일단 왼쪽 영역에
margiin-top등을 사용해 대충 위아래를 맞추다가 나중에 오른쪽 영역 공간 크기가 생겨서 정렬 대상이 생기니aline-item: center속성에 의해 위아래 정렬이 잘 되었다. - 검색 영역 버튼을 먼저 만들고 input의 width를
calc로 맞추는 방법을 사용했다. - 검색 영역
border적용 시 input과 button의 정렬이 미세하게 틀어지는 일이 있었는데border가 생성되는 시점을 바꿔서 조정하였다.
#blog-header .blog-header-top .blog-header-input-wrap .blog-search-wrap input {
width: calc(100% - 40px);
height: 40px;
background-color: #ffffff;
border: solid 1px #4da733;
padding: 0 15px;
}
#blog-header .blog-header-top .blog-header-input-wrap .blog-search-wrap input:focus {
outline: none;
}
#blog-header .blog-header-top .blog-header-input-wrap .blog-search-wrap .btn-search {
width: 40px;
height: 40px;
background-color: #28a93a;
border: solid 1px #239e36;
}- button 태그의 경우 기본 속성으로 border와 background-color를 가지고 있다. 나는 css 문서 상단에 이미 none으로 초기화했기 때문에 필요한 속성을 추가하는 식으로 작성했다.
- 영상에선 안 했지만 실제 페이지에 있는대로 마우스 올렸을 때 css 바뀌는 부분 추가했다.
border가 바뀌는 경우 기본값으로도 border를 주고 색상만transparent로 설정하면 레이아웃 뒤틀림을 방지할 수 있다.
#blog-header .blog-header-nav .nav-left ul li {
height: 40px;
margin-right: 16px;
border-bottom: 3px solid transparent;
}
#blog-header .blog-header-nav .nav-left ul li:hover,
#blog-header .blog-header-nav .nav-left ul li.on {
border-bottom: 3px solid #00ab33;
}
#blog-header .blog-header-nav .nav-left ul li:hover a,
#blog-header .blog-header-nav .nav-left ul li.on a{
color: #00ab33;
font-weight: 700;
}- 일부 li태그 안 a태그에서 글자 위아래 중앙정렬을 위해
width와line-height를 동일하게 맞췄는데 내부 글자가 밑으로 쏠렸다. 그래서line-height값을 조정해 맞추어주긴 했는데 왜 쏠리는지 잘 모르겠다. 실제 페이지를 보니 거기도 역시line-height값이 조정되어 있었다.
#blog-header .blog-header-nav .nav-right ul li {
width: auto;
height: 26px;
border: solid 1px rgba(0, 0, 0, 0.07);
margin-left: 8px;
}
#blog-header .blog-header-nav .nav-right ul li a {
display: block;
width: 100%;
height: 100%;
background-color: #ffffff;
border: 1px solid #cecece;
line-height: 20px;
padding: 0 10px;
font-size: 13px;
}- 네이버가
flex대신float을 사용한 이유:flex는 익스플로러 10 이상부터 지원하는 기능이기 때문이다. 이렇게 속성의 브라우저 호환 범위에 따라 작업 난이도 가 달라질 수 있다.
hot-topic
- pagination 객체를 원하는 자리에 배치하고 리스트 안 사진과 글을 겹치게 만들기 위해 부모 태그에
position:relative, 자식 태그에position:absolute적용하였다. pagination은 그냥 div 태그 안에 a태그를 여러 개 넣어서 만들었다. 실제 페이지와 유사하도록 hover 효과도 추가했다.
#blog-main #hot-topic .pagination-wrap {
display: flex;
flex-wrap: wrap;
align-items: flex-end;
position: absolute;
top: 0;
right: 0;
}
#blog-main #hot-topic .pagination-wrap a {
display: block;
width: 20px;
height: 20px;
border: 1px solid rgba(221, 221, 223, 0.8);
background-color: #f6f6f7;
margin-left: 4px;
color: #888;
font-size: 12px;
text-align: center;
line-height: 17px;
}
#blog-main #hot-topic .pagination-wrap a.on {
border: 1px solid #69707d;
background-color: #69707d;
color: #fff;
}
#blog-main #hot-topic .pagination-wrap a:hover {
border: 1px solid #69707d;
}main-left
nav
- 실제 페이지와 유사하게 hover 효과 넣어주었다.
#blog-main-content #blog-article .blog-article-nav ul li.on a {
color: #00ab33;
font-weight: 700;
}
#blog-main-content #blog-article .blog-article-nav ul li:hover a {
text-decoration: underline;
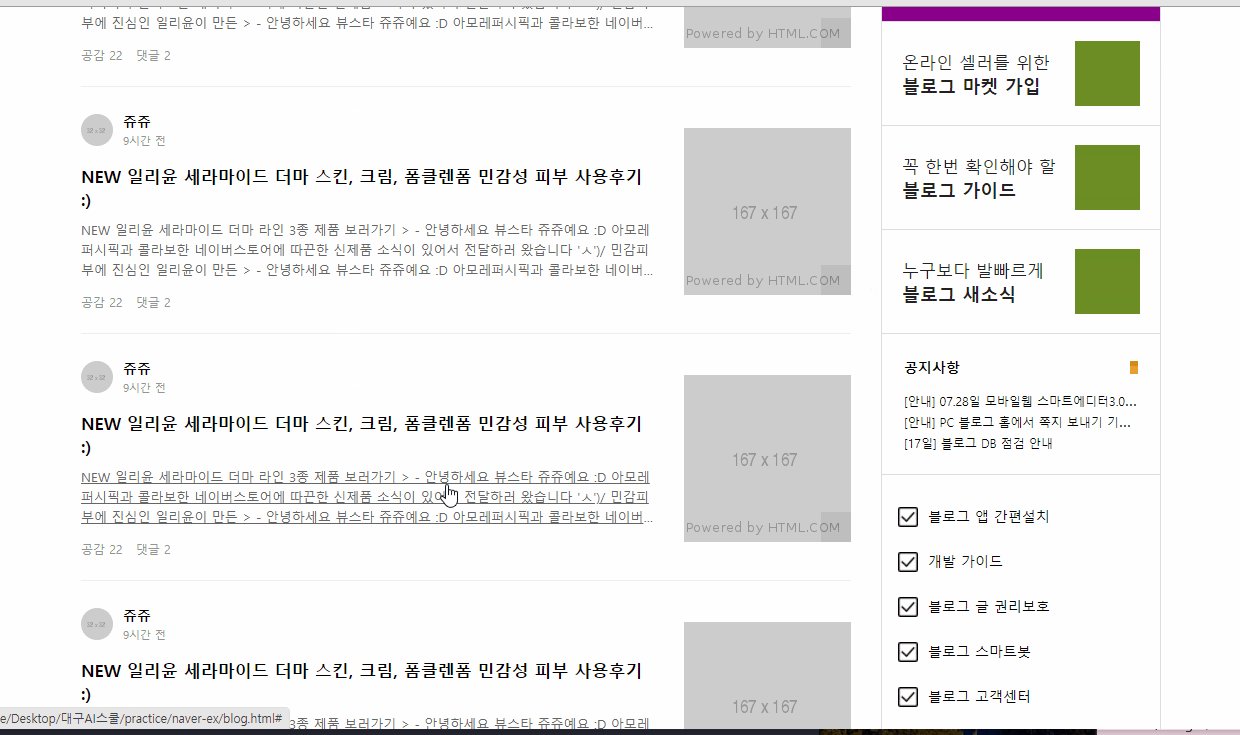
}article
- position 이용해서 사진에 아이콘용
<i>태그 공간 만들어서 겹치게 배치해주었다.
<div class="blog-article-img-wrap">
<img src="https://via.placeholder.com/167" alt="">
<i></i>
</div>#blog-main-content .blog-article-lists .blog-article-img-wrap {
position: relative;
width: 167px;
height: 167px;
}
#blog-main-content .blog-article-lists .blog-article-img-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#blog-main-content .blog-article-lists .blog-article-img-wrap i {
display: block;
position: absolute;
width: 30px;
height: 30px;
background-color: rgba(0, 0, 0, 0.07);
bottom: 0;
right: 0;
}- 실제 페이지에선 리스트 안의 여러 텍스트 객체에 각각 hover 효과가 들어가있어서 따라서 만들어주었다.
#blog-main-content .blog-article-lists .blog-article-info .blog-profile-wrap .blog-profile-info:hover h3,
#blog-main-content .blog-article-lists .blog-article-info h2:hover,
#blog-main-content .blog-article-lists .blog-article-info .paragraph:hover {
text-decoration: underline;
}letter-spacing: px값: 글자 좌우 간격을 조절하는 속성이다.<em>태그는 태생적으로font-style:italic을 가지고 있다.
여러 줄 말줄임 표시
display: -webkit-box; 이 속성이 없으니 말줄임 기호가 나타나지 않았다. 또한 이 속성이 없을 때는 글자가 마치 그림처럼 공간을 채워서 마지막줄이 가로로 잘려서 나오는 현상이 있었다. 아마 다른 -webkit 속성들도 제대로 적용되게 해 주는 기능이지 않을까 추측된다.-webkit-box-orient: vertical: 이 속성이 없으니 말줄임 기호가 나타나지 않았다.-webkit-line-clamp: 표시할 줄의 숫자를 지정한다.max-height: 영역의 최대 높이를 지정한다.word-wrap: break-word: 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 어떻게 줄바꿈할지 정하는 속성.break-word를 적용해보니 하나의 단어 안에서도 글이 잘려서 한 줄을 가득 채우고 다음 줄로 넘어가는 것을 확인했다.overflow: hiddentext-overflow: ellipsis
#blog-main-content .blog-article-lists .blog-article-info .paragraph {
max-height: 60px;
margin-top: 10px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
font-size: 13px;
color: #666666;
line-height: 20px;
}pagination

- 강의에선 다루지 않았지만 실제 페이지에 있는 것을 비슷하게 만들어보았다.
- a태그로 만든 버튼과 button태그의 텍스트 높이가 안 맞는 문제가 있었다. 처음엔 button의
line-height값을 조정해서 맞춰보려고 했는데 button의 화살표 아이콘을background-image로 넣었더니line-height로는 이미지의 위치를 조절하지 못한다는 문제가 있었다. 그래서 반대로 a태그의 위치를 조정해주었다.
#blog-main-content .blog-article-pagination-wrap a {
display: inline-block;
width: 28px;
height: 28px;
border: 1px solid #ffffff;
margin: 0 1px;
padding: 0 6px;
font-size: 13px;
line-height: 24px;
}
#blog-main-content .blog-article-pagination-wrap .btn-next {
margin-left: 12px;
height: 28px;
padding-right: 15px;
background-image: url(../img/next.png);
background-repeat: no-repeat;
background-position: right;
background-size: 12px 12px;
text-align: center;
font-size: 13px;
line-height: 28px;
cursor: pointer;
}main-right
account
- 네이버 메인페이지에서 사용했던 로그인 부분의 코드를 재사용했다.
- 아이디 찾기, 비밀번호 찾기 사이의 세로 선은
em태그로 만들어주었다.
#blog-main-content .blog-main-right #blog-account .account-sub em {
display: inline-block;
width: 1px;
height: 11px;
background-color: #c5c5c5;
vertical-align: -2px;
}guide
- 강의에서 blog-guide 객체는 여러 갠데 그냥 id로 사용해버렸다. 근데 css 문제 없이 다 적용되는 것 같아서 이상하다고 생각했다. 나는 시도해보니 역시 맨 위 id에만 css가 적용되어서 그냥 class로 만들었다.
- flex를 적용할 때는 배치하고 싶은 태그의 바로 위 부모에 적용해야 한다. 슬슬 구조가 복잡해지고 있어서 잘 보고 사용해야겠다.
notice
border-width: 색상 및 종류가 같은 border를 3면에 적용하고 싶을 때 유용한 속성인 것 같다. width값을 0으로 주면 border가 나타나지 않는다.
#blog-main-content #blog-notice {
border: solid 1px #dddddf;
border-width: 0 1px 1px;
padding: 24px 22px 22px;
}- 실제 페이지에서 공지사항의 글들은 말줄임 표시가 적용되어 있어서 예전에 만들어 둔
ellipsis클래스를 적용해 만들어주었다.
<ul class="blog-notice-lists">
<li class="ellipsis"><a href="#">[안내] 07.28일 모바일웹 스마트에디터3.0 본문</a></li>
<li class="ellipsis"><a href="#">[안내] PC 블로그 홈에서 쪽지 보내기 기능이 종료</a></li>
<li class="ellipsis"><a href="#">[17일] 블로그 DB 점검 안내</a></li>
</ul>.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}helper
background-image로 아이콘 넣기
background-image: url(../img/checkbox.png)background-repeat: no-repeat: 배경 이미지가 반복해서 영역을 채울지 여부background-position: left: 이미지를 적용할 위치를 조정할 수 있다. 영역 안에 다른 태그나 텍스트가 있는 경우padding을 사용해 배경의 이동 없이 내용물의 위치를 조정해줄 수 있다.background-size: 20px 20px: 배경 이미지 사이즈를 조절해준다. img 태그 크기에 비해 너무 큰 이미지를 background로 넣었을 때 사진이 잘려서 나타났었는데 이미지 size를 조정할 수 있다는 것을 알게 되었다.
#blog-main-content #blog-helper .blog-helper-lists li a {
display: block;
height: 35px;
padding-left: 30px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
line-height: 35px;
}footer
- 항목 사이 세로 줄을 이번에는
before를 사용해서 넣어주었다.
#blog-footer ul li a::before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
background-color: #d7d7d7;
margin: 0 10px;
vertical-align: -1px;
}
#blog-footer ul li:first-child a::before {
content: initial;
}어려웠던 점
- 아래쪽 pagination을 정렬할 때, a태그와 button태그가 위아래 중앙정렬되지 않는 문제가 있었다. 처음엔 button태그의
line-height를 조절해서 맞추었지만, button 태그 안에 background로 아이콘을 넣으면서 배경 이미지도 함께 조정해야 하는 문제가 생겼다. - 강의를 다 본 후 강의에선 안 했지만 실제 페이지에 있는 여러 hover 효과들을 넣었다. 그 중 블로그 글 리스트의 내부 거의 모든 텍스트가 hover 시 underline 효과를 가지고 있어 li태그의 a태그로 지정해서 효과를 주었더니 덩어리 째 효과가 적용되었다.
해결방법
- 실제 페이지를 참고해보니 a태그의
line-height를 조절한 것 같아서 따라 만들어주었다. 지금 생각해보니 button태그 전체의 위치를 조정하는 방법도 가능했을 것 같다. - 덕분에 다시한번 css 선택자의 범위를 살펴보게 되었다.
소감
오늘도 여러 다양한 레이아웃(ex. pagination)을 만들고 새로운 css 속성들을 많이 사용했다. 워낙 내용이 많다보니 실제 페이지에는 있지만 강의에서 생략하는 부분도 꽤 되는데 강의를 다 듣고나서 그런 부분들도 추가하는 것이 재미있었다. 점점 레이아웃 만드는데 자신감이 붙는 느낌이다. 언젠가는 내가 만든 페이지에 기능도 추가하고 싶은데 8월 말까지 들을 강의가 많아서 따로 백엔드를 복습할 시간이 안 날 것 같아서 아쉽다. 9월부터 프로젝트를 하게 되면 기능 부분은 어떻게 할지 궁금하다.
