학습내용
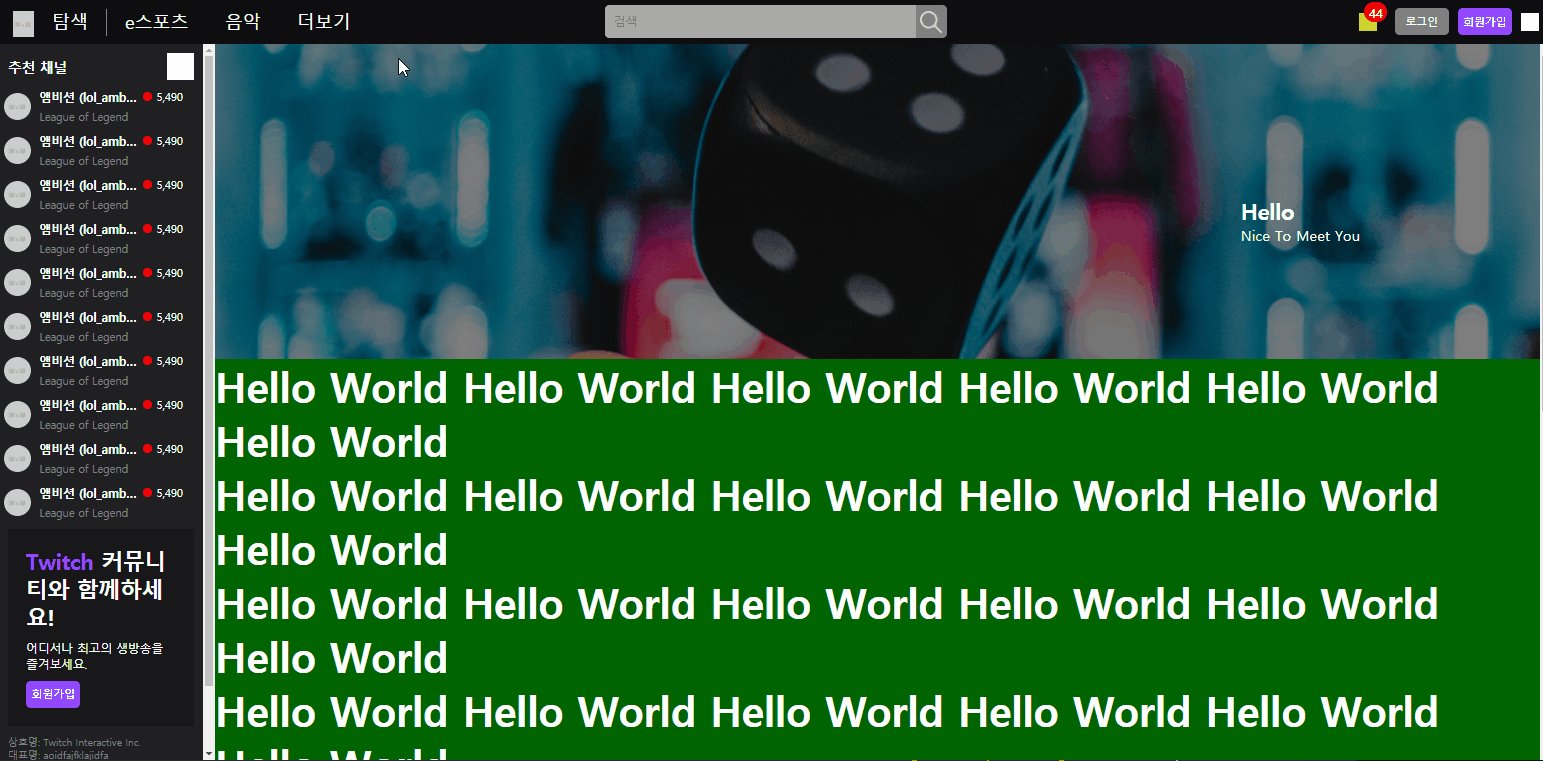
트위치 left area, content-banner
github소스코드

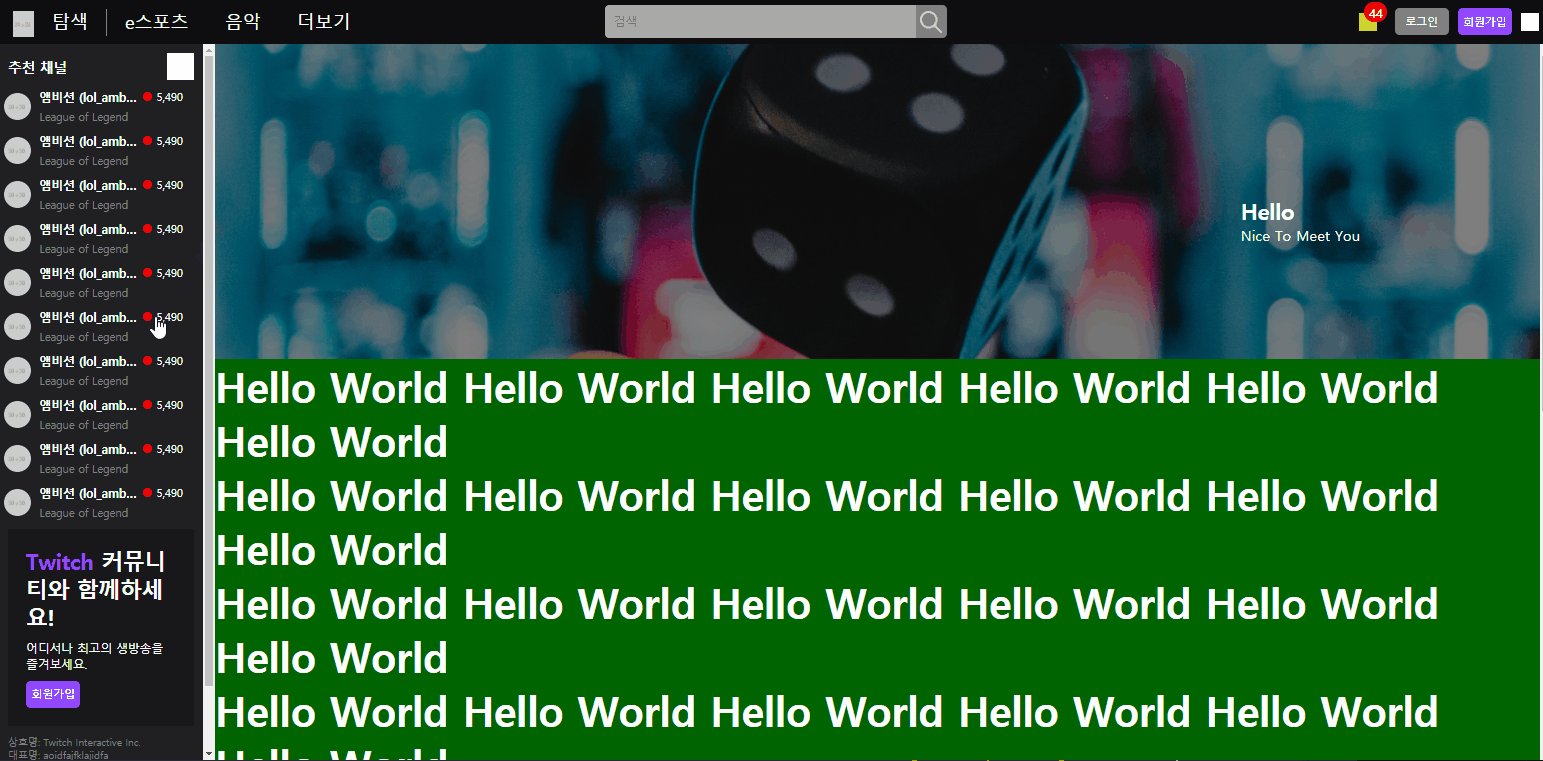
left area
3차원 영역의 min-width 사용
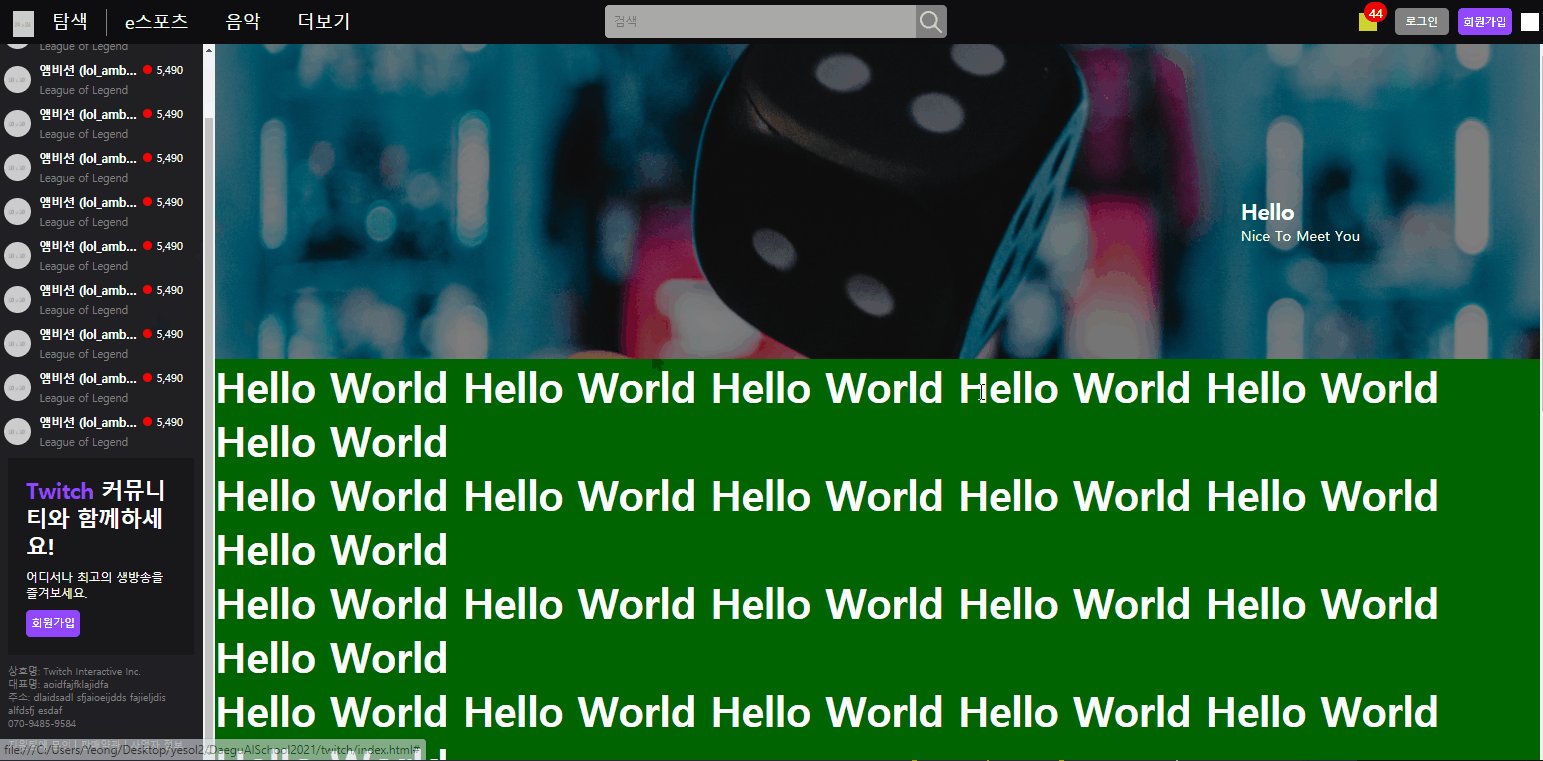
상단 nav 부분을 제외한 본문 영역 전체를 감싸는 main-container 부분에 min-width를 적용했는데 내부 콘텐츠들이 브라우저 크기가 줄어들 때 계속 줄어드는 현상이 있었다. 내부 콘텐츠가 전부 3차원 요소인데 부모인 container는 static이라서 일어난 일이었다. 부모를 position:relative 로 바꾸고 높이를 100%로 주었더니 해결되었다.
.main-container {
position: relative;
width: 100%;
height: 100%;
min-width: 1340px;
/* padding-top: 50px; */
}3차원 영역의 크기 지정
브라우저 사이즈에 상관없이 일정 사이즈 차지하게 하고 싶을 때 영역의 시작과 끝을 top, bottom, left, right로 지정해서 영역을 늘려줄 수 있다. 순수 3차원 속성 영역에만 적용된다. position: fixed, absolute
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 50px;
bottom: 0;
left: 0;
overflow-y: auto;
}특정 영역에만 스크롤 만들기
overflow-x 혹은 overflow-y 등의 속성에 auto값을 주면 스크롤이 필요한 상황에 알아서 해당 방향의 스크롤이 만들어진다. 스크롤 디자인은 추후 jQuery등을 배울 때 한 번 더 다룰 예정이라고 한다.
.content {
position: absolute;
overflow-y: auto;
background-color: darkgreen;
top: 50px;
left: 240px;
bottom: 0;
right: 0;
}추천 채널 영역
- 세로 중앙정렬을 하고 싶은데
top, transform을 사용하기는 애매해서 가로 중앙정렬 할 때 쓰는margin: 0 auto공식을 반대로 적용했더니 잘 작동했다.
.left-area .channel-wrap .channel-body li a img {
width: 30px;
height: 30px;
border-radius: 50%;
margin: auto 0;
}content
background 속성
- 여러 가지 background 관련 속성을 한 줄로 작성할 수 있음
background-size: cover: 배경 이미지 원본 비율 유지하면서 공간 크기에 맞게 가득 채워주는 속성.background-position:center와 같이 사용하면 이미지 중앙을 기준으로 이미지 확대 및 축소된다. 따라서 안에 들어갈 이미지는 중앙에 콘텐츠가 집중된 것을 고르는 것이 좋다.
.content #content-banner {
position: relative;
width: 100%;
height: 350px;
background: url(../img/dice-game.jpg) no-repeat center;
background-size: cover;
}소감
네이버 페이지의 경우 모든 컨텐츠가 고정 크기 안에 중앙정렬 되어있는 형태라 브라우저 크기 변화를 크게 신경쓸 필요가 없었다. 그런데 이번 페이지는 브라우저 크기가 변하면 그에 맞추어 영역이 늘어났다가 줄어들면서 채워주어야 해서 position과 크기 관련 부분을 훨씬 신경써주어야 했다.
