학습내용
유튜브 채널 페이지, 탐색 페이지
github 소스코드

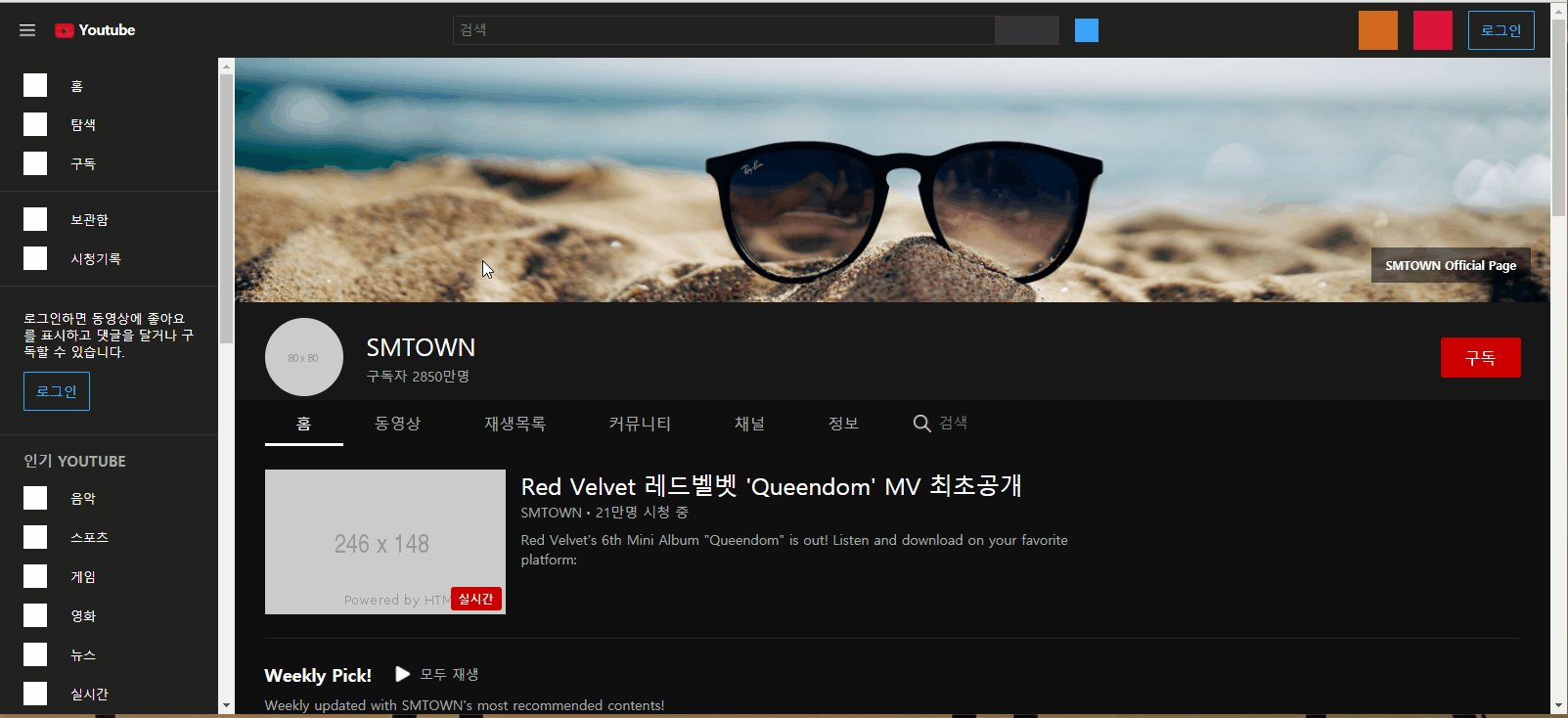
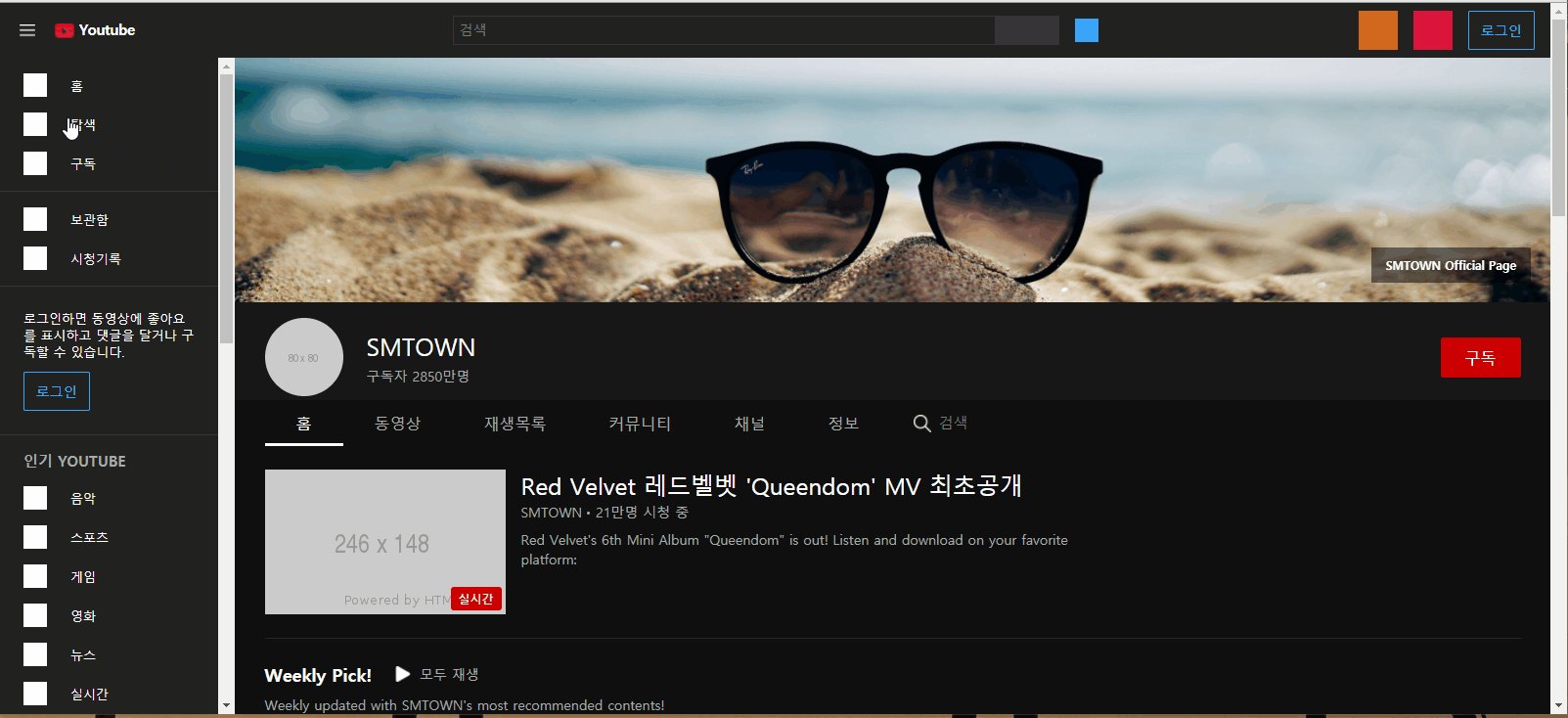
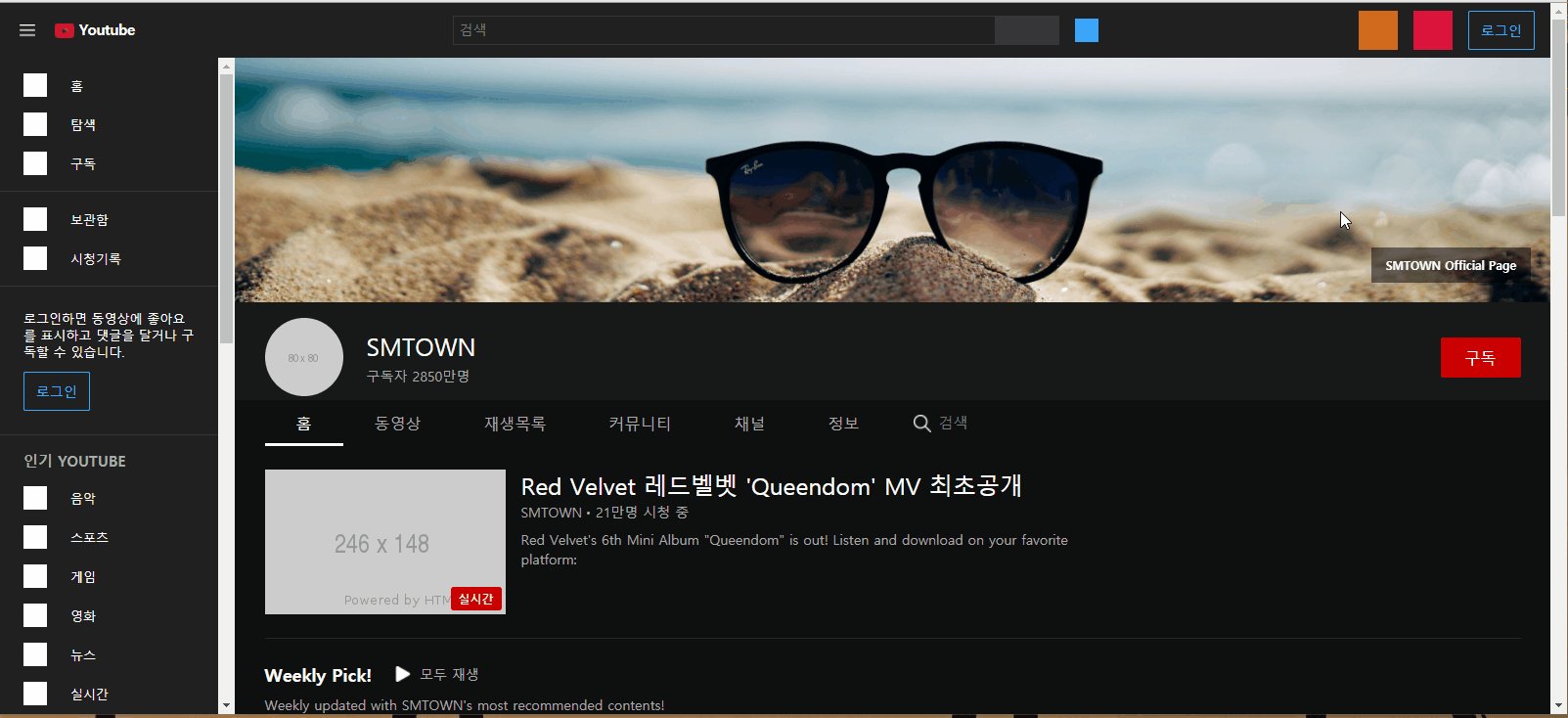
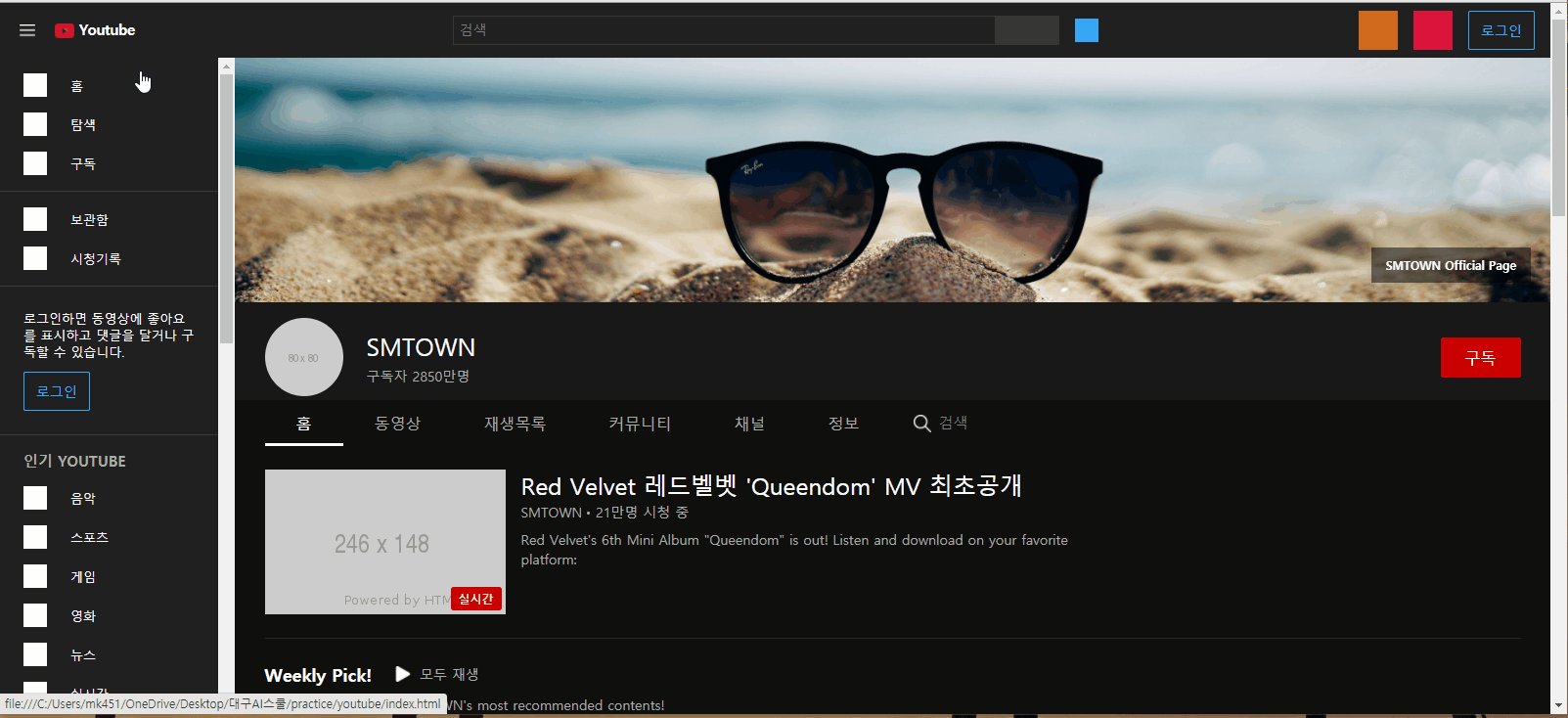
유튜브 채널 페이지

채널 배너
background-size: cover,background-position: center를 이용해 배너 영역 전체를 배경 이미지로 채워주었다.
#youtube-channel-content #channel-banner {
position: relative;
width: 100%;
height: 250px;
background: url(../img/bg-1.jpg) no-repeat;
background-size: cover;
background-position: center;
}- 실제 페이지처럼 배너 오른쪽 하단 버튼도 추가해주었다.
#youtube-channel-content #channel-banner a {
position: absolute;
background-color: rgba(0,0,0,.5);
padding: 10px 15px;
font-size: 12px;
font-weight: 700;
bottom: 20px;
right: 20px;
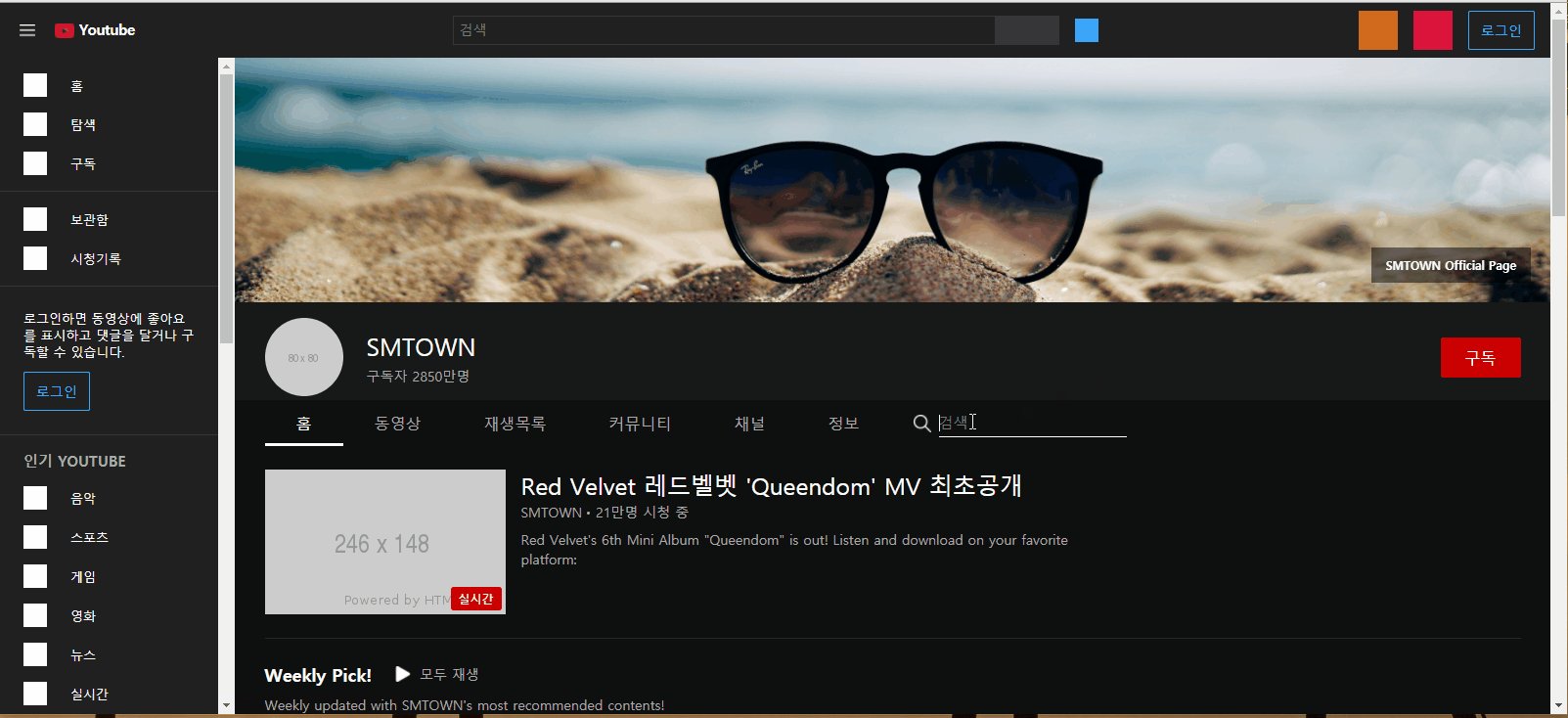
}채널 header
- 실제 페이지는 검색 아이콘을 누르면 input이 등장하는데, 생겼다 사라지는 부분은 제외하고 input이 나와있는 상태를 기준으로 만들어보았다.
#channel-nav .search-wrap .icon-search {
display: block;
width: 24px;
height: 24px;
background: url(../../naver-ex/img/search-white.png) no-repeat;
background-size: 18px;
background-position: center;
margin-right: 5px;
}
#channel-nav .search-wrap input {
background-color: transparent;
padding: 5px 0;
color: #ffffff;
font-size: 15px;
}
#channel-nav .search-wrap input:focus {
border-bottom: solid 1px #ffffff;
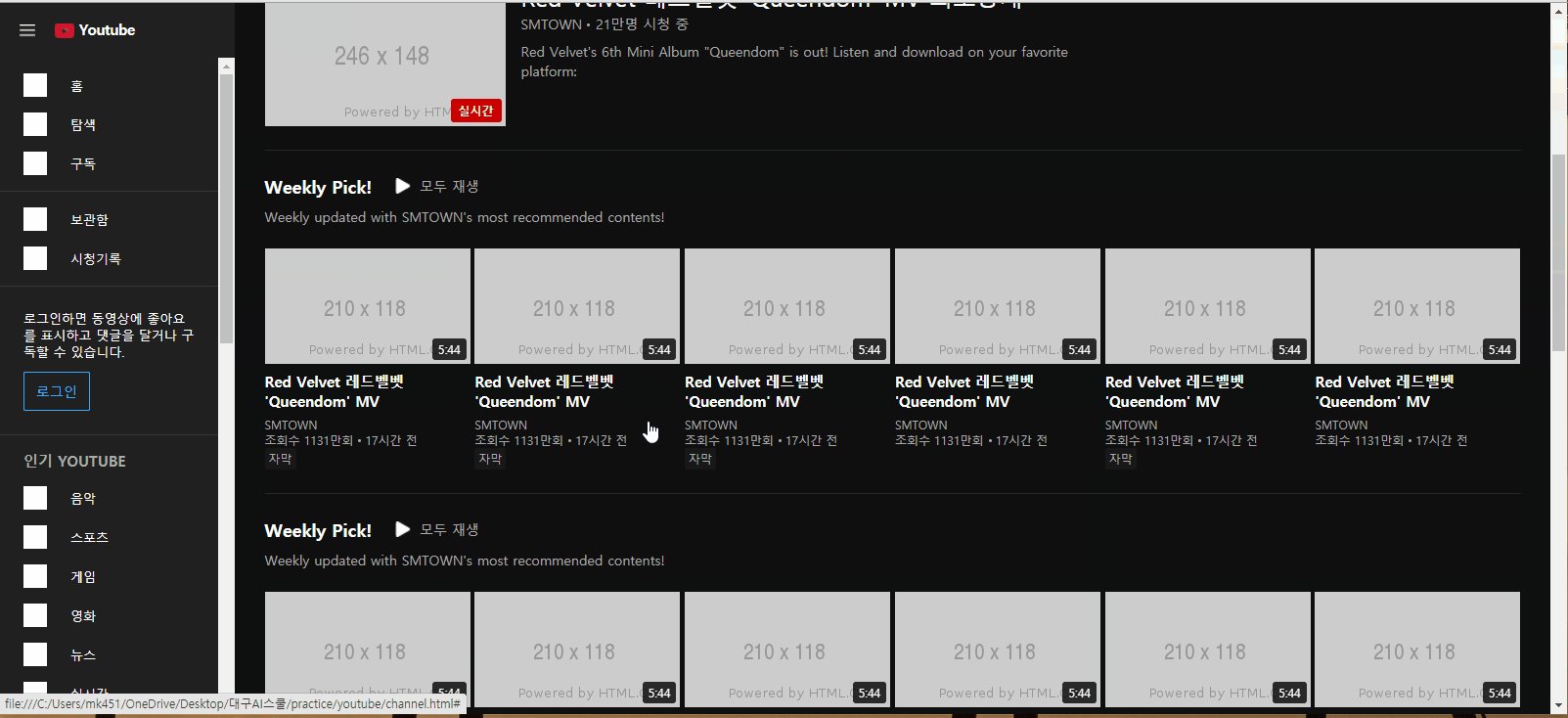
}재생목록
- 강의에는 없던 '자막' 표시를 추가하였다.
- 강의에 없는 자막 표시 달았더니 내부 콘텐츠 높이값 달라져서 flex로 인해 y축 중앙정렬 현상이 일어났다. content들이 위에서부터 시작하도록
align-items: flex-start속성값을 추가하였다.
.channel-playlists-section .playlists-body li .channel-txt-wrap .txt-bottom .sub {
display: inline-block;
padding: 3px 4px;
border-radius: 2px;
background-color: #181818;
color: #aaa;
}
.channel-playlists-section .playlists-body ul {
align-items: flex-start;
}- 단어 사이 점 요소 만들어서 그 뒤로도 계속 사용하였다.
.channel-playlists-section .playlists-body li .channel-txt-wrap .txt-bottom .count::after {
content: "";
display: inline-block;
width: 3px;
height: 3px;
background-color: #aaa;
border-radius: 50%;
vertical-align: -1px;
margin: 0 0 4px 5px;
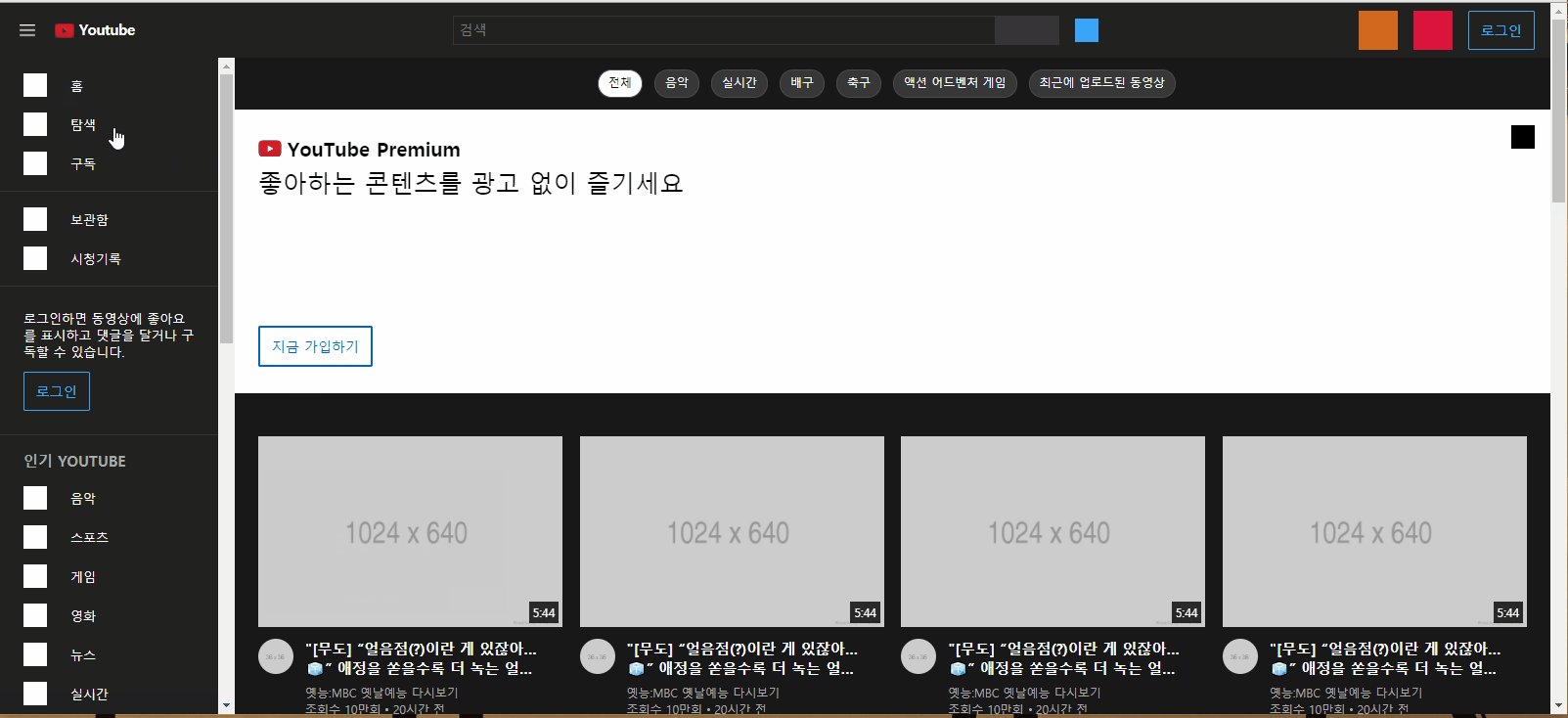
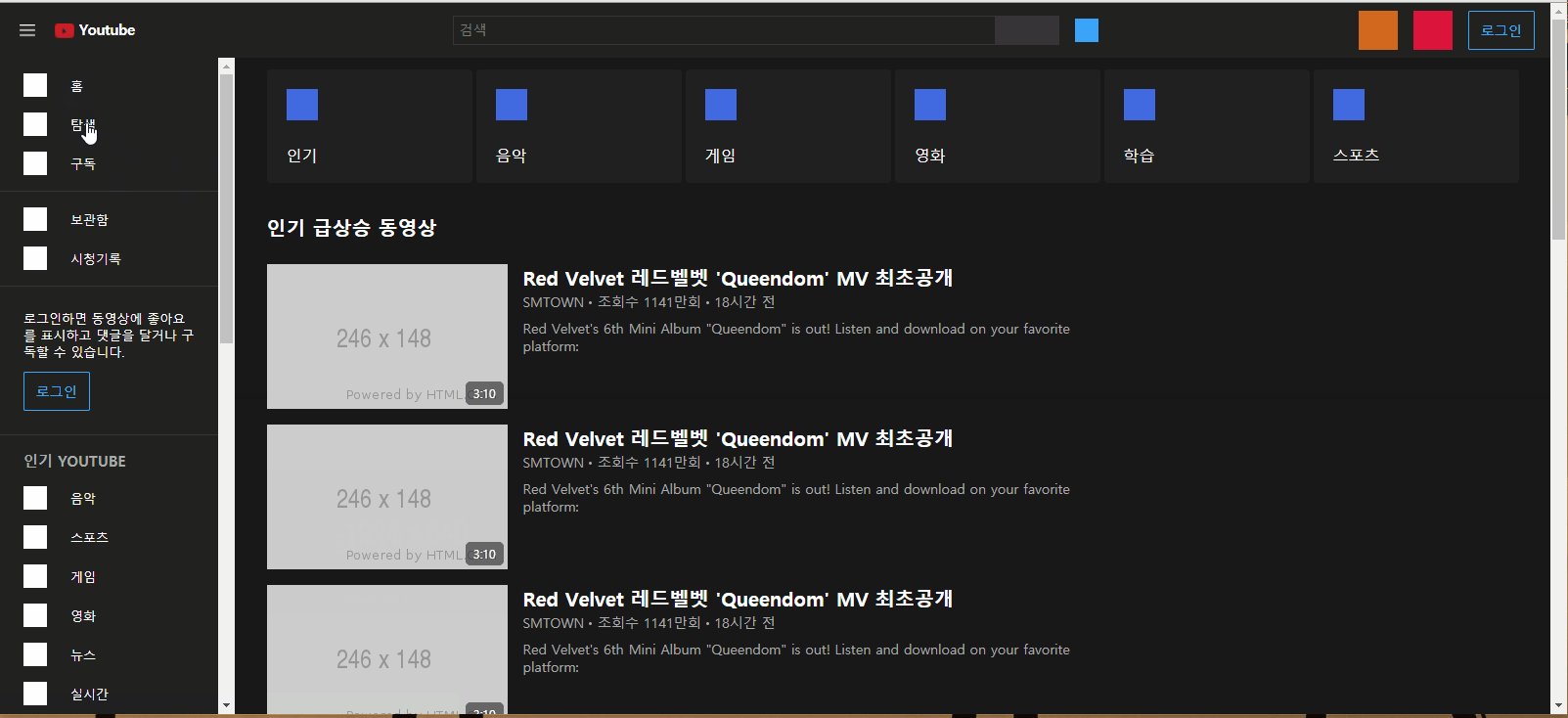
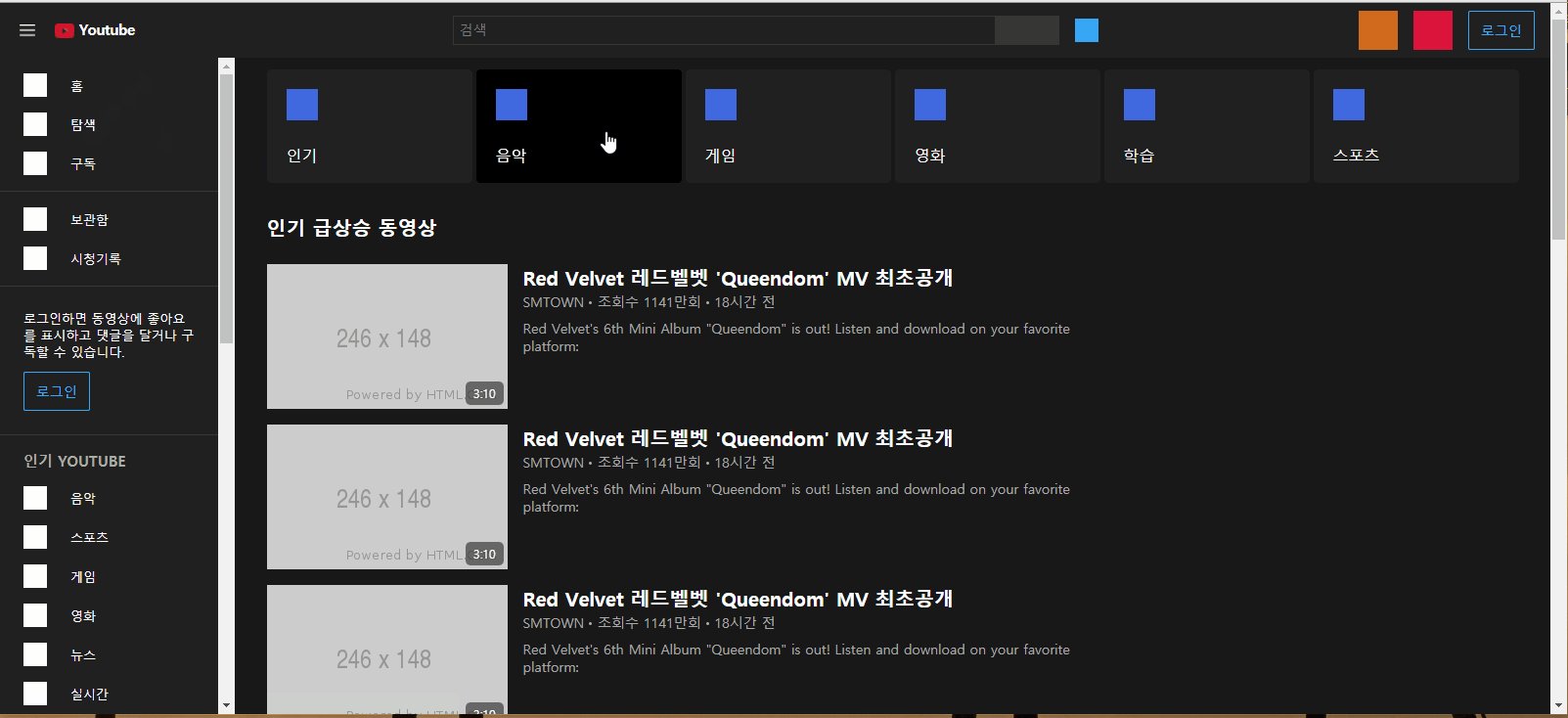
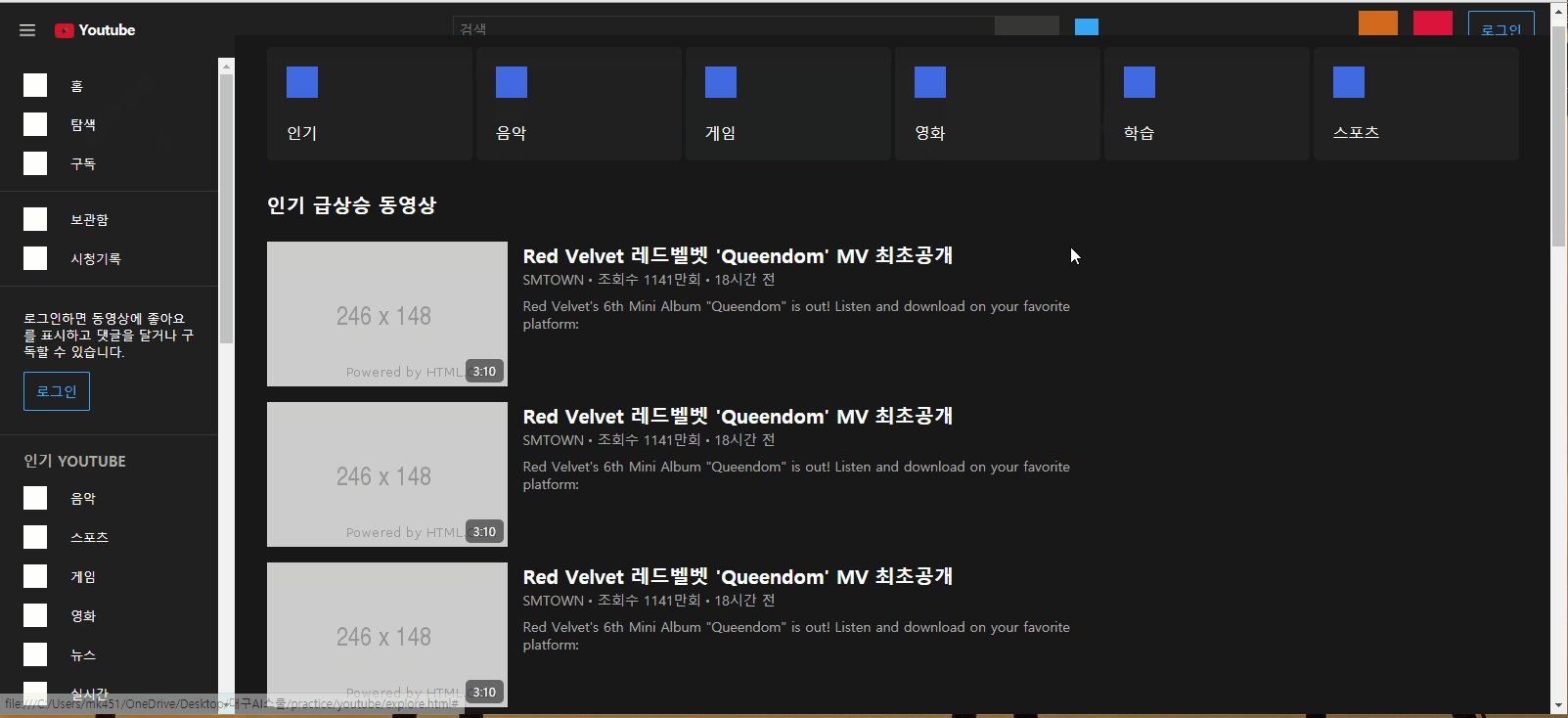
}유튜브 탐색 페이지

어려웠던 점
- 유튜브 탐색 페이지 제작 시 내부 콘텐츠가 길어지자 youtube-main 영역을 벗어나는 문제가 발생했다.
bottom:0으로 영역을 확장해 준 부분인데 이상하게 스크롤이 가장 위에 있을 때의 브라우저 하단 기준까지만 확장되는 것 같다.
해결방법
bottom:0속성을 주석처리하니 내부 요소의 크기만큼 확장되었다.
소감
유튜브 페이지 3개를 전부 만들었다. 다른 페이지들에 비해 반복되는 디자인 요소들이 많아서 빠르게 만들 수 있었다. 강의를 들으며 자바스크립트로 구현되어서 스킵하는 부분이 꽤 있는데, 어서 자바스크립트도 배우고 싶다.
