학습내용
예전에 연습용으로 만든 아이디어스 홈페이지에 자바스크립트 기능 추가하기: 실시간 검색어, 움직이는 배너, 하트 토글버튼 만들기
github소스코드
기존 코드 수정
예전에 혼자 연습하기 위해 아이디어스 메인 페이지 일부를 카피캣 해놓은게 있었다. 일부 html 및 css 코드를 먼저 효율적으로 수정한 후 자바스크립트 기능을 추가하기로 했다.
- container 클래스 활용하여 header, main 영역 조정하기
- 검색 영역에 버튼 추가하기
- flex 활용하여 요소 재배치
- 기타 필요한 cdn 코드들 삽입:
jQuery,owl2등
1. 실시간 검색어
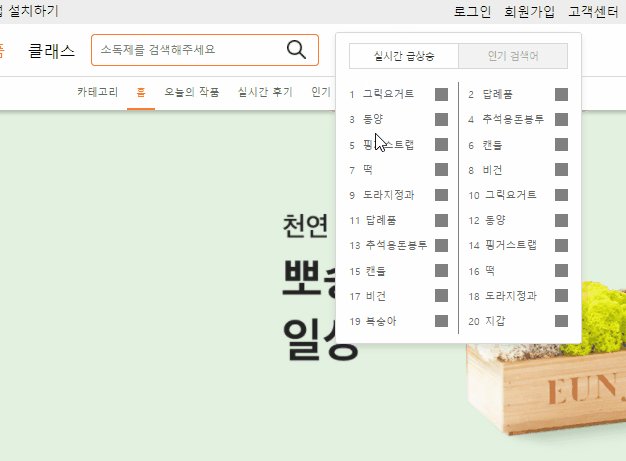
- 목표: 실시간 검색어 버튼 내용이 알아서 계속 바뀜 + 버튼 위에 hover하면 실시간 검색어 영역 전체가 나타나고 영역에서 마우스 떼면 다시 사라짐

1. html, css로 실시간 검색어 영역 제작
- 실시간 검색어 영역이 다른 요소 위에 겹쳐지게 하기 위해
position: absolute로 제작 - 처음엔 리스트 영역이 2개로 갈라져 있는 줄 알았는데 알고보니 한 줄에 2개씩 들어가는 것이었다. li태그의 너비를 50%로 맞추고
flex-wrap을 사용해 자연스럽게 2개씩 정렬되도록 하였다.
#header .middle .popular-component .popular-body ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#header .middle .popular-component .popular-body ul li {
width: 50%;
padding: 7px 0;
}- 전체를 하나의 ul로 만들다보니 중간 세로줄을 어떻게 만들지 고민됐는데, 그냥 홀수번째 li에 모두 border-right를 넣어서 해결했다. 줄 양 옆 공백도 홀수, 짝수를 이용했다.
#header .middle .popular-component .popular-body ul li:nth-child(odd) {
padding-right: 12px;
border-right: solid 1px gray;
}
#header .middle .popular-component .popular-body ul li:nth-child(even) {
padding-left: 12px;
}2. 마우스 올리면 내용 보이게 하기
- jQuery 메소드를 이용해 구현하였다.
- 마우스 올릴 때
setPopularData()로 영역 안 내용물을 채워주었다.
var $popularSlider = $('.popular-slider');
var $popularComponent = $('.popular-component');
$popularSlider.on({
mouseenter: function() {
setPopularData(popularData);
$popularComponent.show();
}
});
$popularComponent.mouseleave(function(){
$popularComponent.hide();
});3. 영역 안에 데이터 채우기
- 서버에서 데이터 받을 수 없기 때문에 검색 키워드들을 임의로 만들어 배열에 저장함
- 영역 안에서 순위 영역, 키워드 영역 각각 찾아서 데이터 넣어줌
var popularData = ['그릭요거트', '답례품']; // 등등
function setPopularData(popularData) {
var $popularList = $('.popular-body ul li a');
for (i in popularData) {
$popularList.find('.rank')[i].textContent = parseInt(i)+1;
$popularList.find('.keyword')[i].textContent = `${popularData[i]}`;
}
}4. 실시간 급상승 버튼 안 텍스트 자동으로 변경
- setTimeout() 메소드를 이용하여 데이터 배열 안 내용이 일정 시간마다 바뀌도록 만들었다.
- var index가 외부에 있는데 하나의 js 파일 안에 다른 반복문도 있다보니 나중에 중복되는 문제가 생길 수도 있을 것 같다.
var index = 0;
function changePopularSliderText () {
if(index>= popularData.length) {
index=0;
}
$popularSlider[0].textContent = `${index+1} ${popularData[index]}`
index++;
setTimeout(() => {
changePopularSliderText();
}, 3000, 60000);
}
changePopularSliderText ();2. 하트 토글 버튼

- 예전에 css로 토글버튼 만드는 방법을 몰라서 메모해 둔 부분을 오늘 만들었다.
- css 클래스를 미리 만든 후 jQuery 메소드를 사용하니 아주 간단하게 만들 수 있었다.
$(this)를 사용해 클릭한 객체에만 토글 기능이 적용되도록 했다.
#today-art .today-frame ul .card .btn-like.checked {
background-image: url(../img/love.png);
}var $btnLike = $('.btn-like');
$btnLike.click(function() {
$(this).toggleClass('checked');
});3. owl2로 움직이는 배너
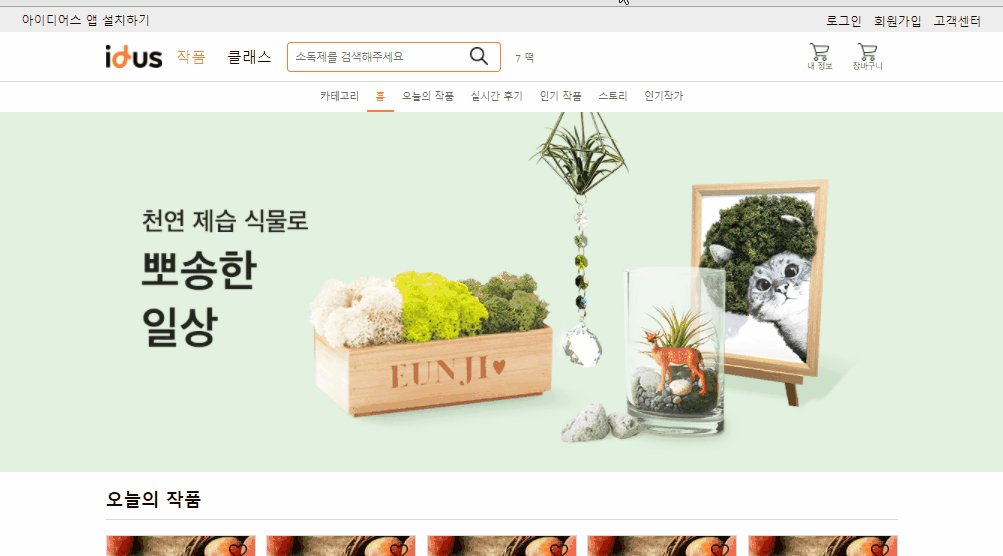
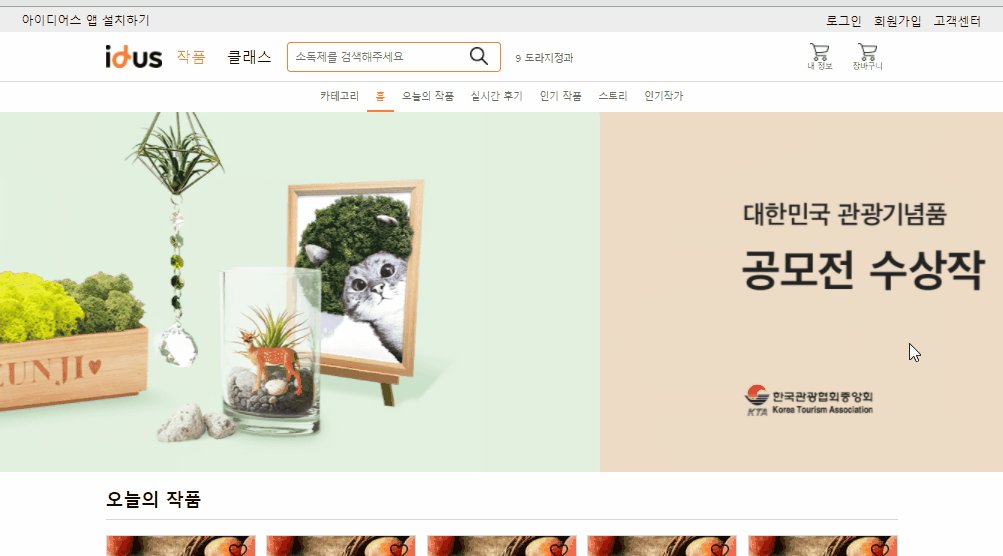
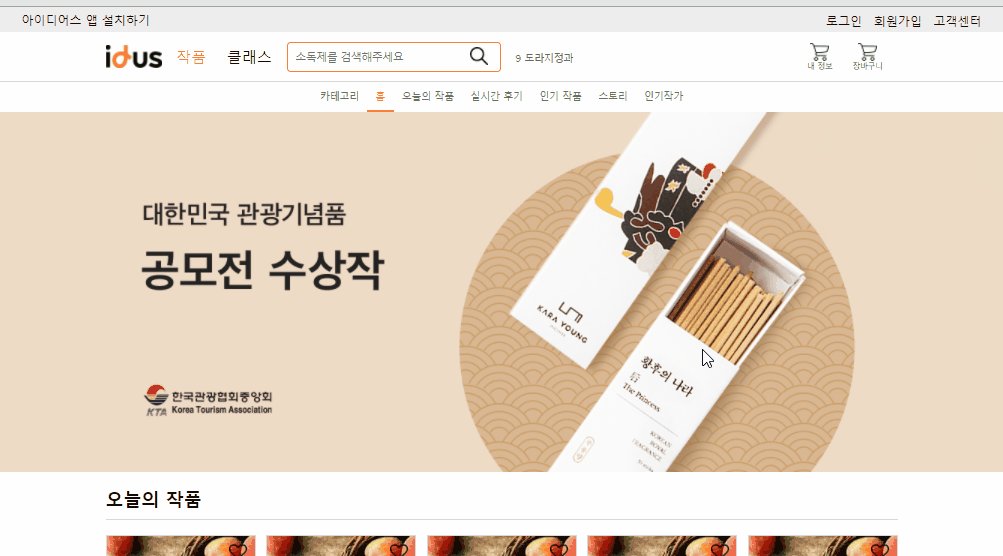
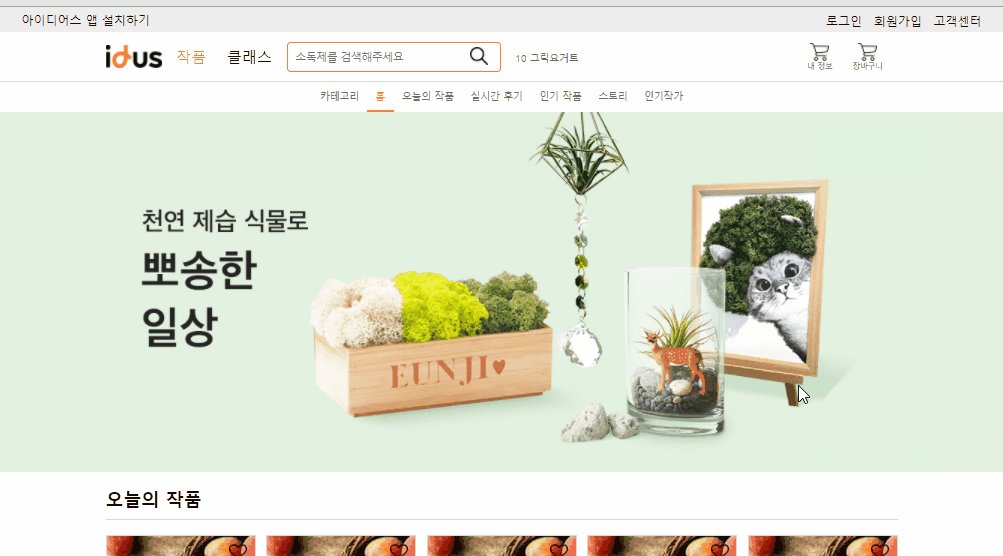
- 목표: 일정 시간마다 알아서 다음 아이템 보여주는 배너. 앞뒤 이동 가능.
owl2라이브러리 적용해보기

1. html, css
- 기존 배너는 div에 background-image로 삽입되어 있었는데 owl2를 사용하기 위해 owl-carousel 영역을 추가했다. 원래는 버튼도 있어야 해서 banner 영역 안에 만든건데 버튼 제거한 지금 보니 그냥 바로 owl-carousel 넣어도 괜찮을 것 같다.
- 원래는 item 영역을 사진 개수만큼 넣어주었는데 추후 자바스크립트로 영역을 만들어 넣어주는 것으로 변경했다.
- owl-carousel 클래스는 기본적으로
display:none상태였다. 자바스크립트를 적용해야 보이기 시작한다.
<div id="main-banner">
<div class="owl-carousel">
<!-- <div class="item">1</div> -->
</div>
</div>#main-banner {
position: relative;
width: 100%;
height: 480px;
}
#main-banner .owl-carousel {
width: 100%;
height: 480px;
}
#main-banner .owl-carousel .item {
width: 100%;
height: 480px;
background-image: url(../img/banner/product1.jpg);
background-position: center;
background-size: cover;
}2. owl2로 배너 이미지 바꾸기
- owl2 공식문서 example의 basic 참고했다.
- 기본적으로 드래그해서 양옆 이동이 되길래 nav나 dot은 제거했다.
- nav가 true일 때 보니 css가 적용되지 않은 것 같았다. 필요한 css 파일을 빠뜨렸나?
- 이걸 먼저 구현한 후 item을 직접 생성하는 코드를 추가했다.
$('.owl-carousel').owlCarousel({
loop:true,
margin:0,
nav:false,
items: 1,
dots: false,
autoplay: true,
autoplayTimeout: 3000,
autoplayHoverPause: true
})3. item 만들어서 삽입
1. 배너 이미지 파일 경로 생성
배너 이미지 파일은 product1, product2.. 이런 식으로 이름을 붙여두었다. 그래서 이미지 개수만 있으면 이미지 경로 텍스트를 생성할 수 있도록 했다.
function setBanner(number) {
var bannerList = [];
for (var i=1; i<=number; i++){
bannerList.push(`../idus/img/banner/product${i}.jpg`);
}
}2. 이미지 개수만큼 item 영역 만들고 내용 넣기
var item = document.createElement('div').classList.add('item');을 시도했으나 욕심인지 잘 실행되지 않아서 코드를 나누었다.
function setBanner(number) {
var bannerList = [];
for (var i=1; i<=number; i++){
bannerList.push(`../idus/img/banner/product${i}.jpg`);
}
var carousel = document.querySelector('#main-banner .owl-carousel');
for (i in bannerList) {
var item = document.createElement('div');
item.classList.add('item');
item.style.backgroundImage = `url(${bannerList[i]})`;
carousel.appendChild(item);
}
}3. 함수 호출
- 폴더 안 파일 개수을 알아내는 코드를 굳이 할 필요가 없을 것 같아서 그냥 이미지 개수를 직접 입력해서 함수를 호출한다.
// 현재 이미지 3개 넣어둠
setBanner(3);어려웠던 점
- 실시간 검색어 만들 때, jQuery로 특정 영역을 찾아서 인덱스로 개별 객체 지정 후 find()를 쓰려고 하니 잘 안됐다.
var $popularList = $('.popular-body ul li a');
$popularList[i].find('.rank'); // 안 됨
$popularList.find('.rank')[i] // 됨해결방법
- 로그를 찍어보니 리스트 안에 객체들 말고 다른 요소들도 찍히는 것 같아서 find를 먼저 하고 그 안에서 인덱스로 선택했더니 원하는 영역을 선택할 수 있었다.
소감
오늘은 예전에 만든 페이지를 수정하고 자바스크립트 기능을 여러 개 추가해보았다. 만들고 싶었지만 예전에 하지 못했던 부분들을 지금은 할 수 있게 되었다는 점에서 굉장히 뿌듯했다. 내일은 영역의 아래쪽을 더 만들어봐야겠다.
