학습내용
아이디어스 메인페이지 main, footer 영역 제작. 스크롤 위치에 따라 top버튼 보여주는 기능
github소스코드
main 영역
- 실제 페이지에는 더 다양한 영역들이 많은데, 구조가 다른 것들을 하나씩 만들어보기로 했다.
- 먼저 미리 제작해두었던 '오늘의 작품' 영역을 클래스화한 후, 해당 구조를 재사용하여 나머지 영역들을 만들었다.
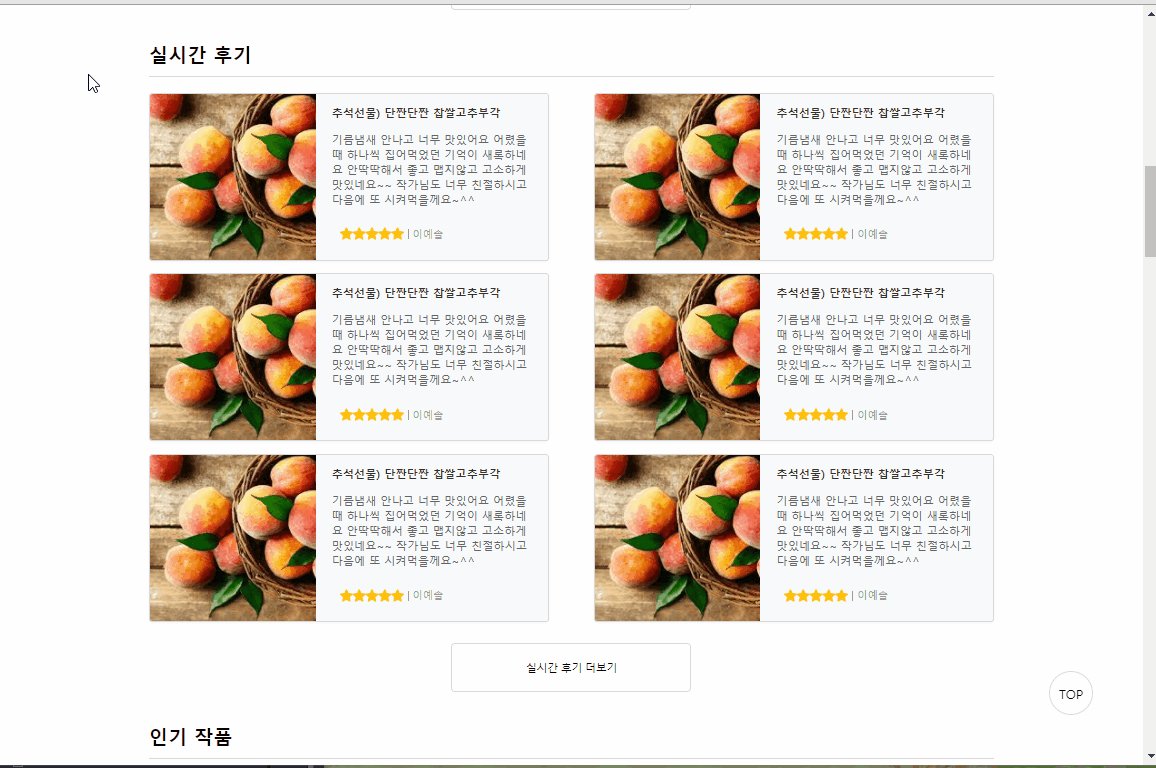
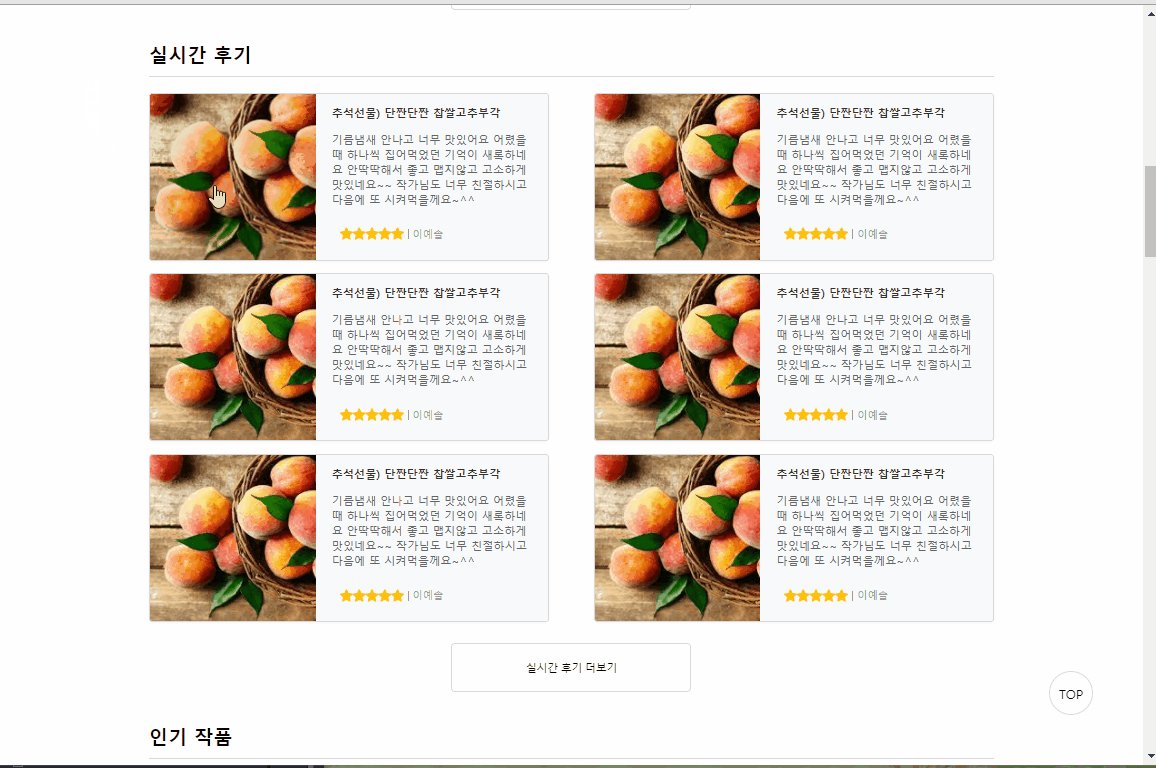
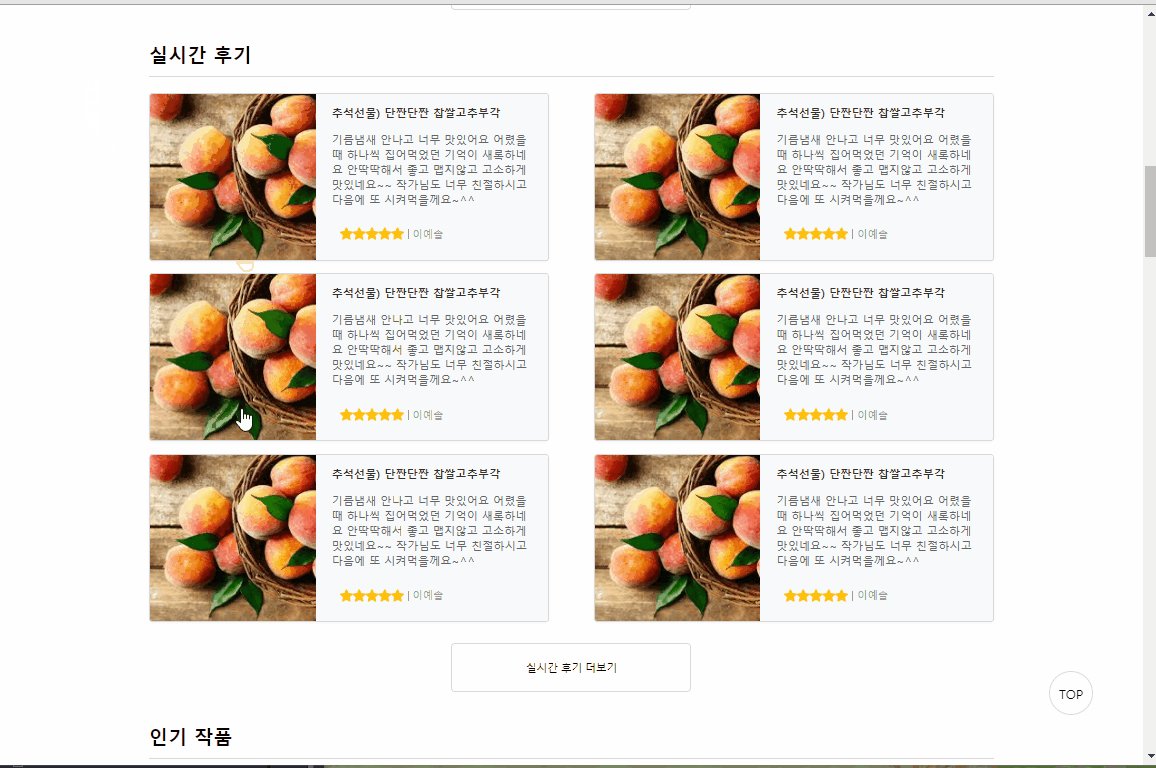
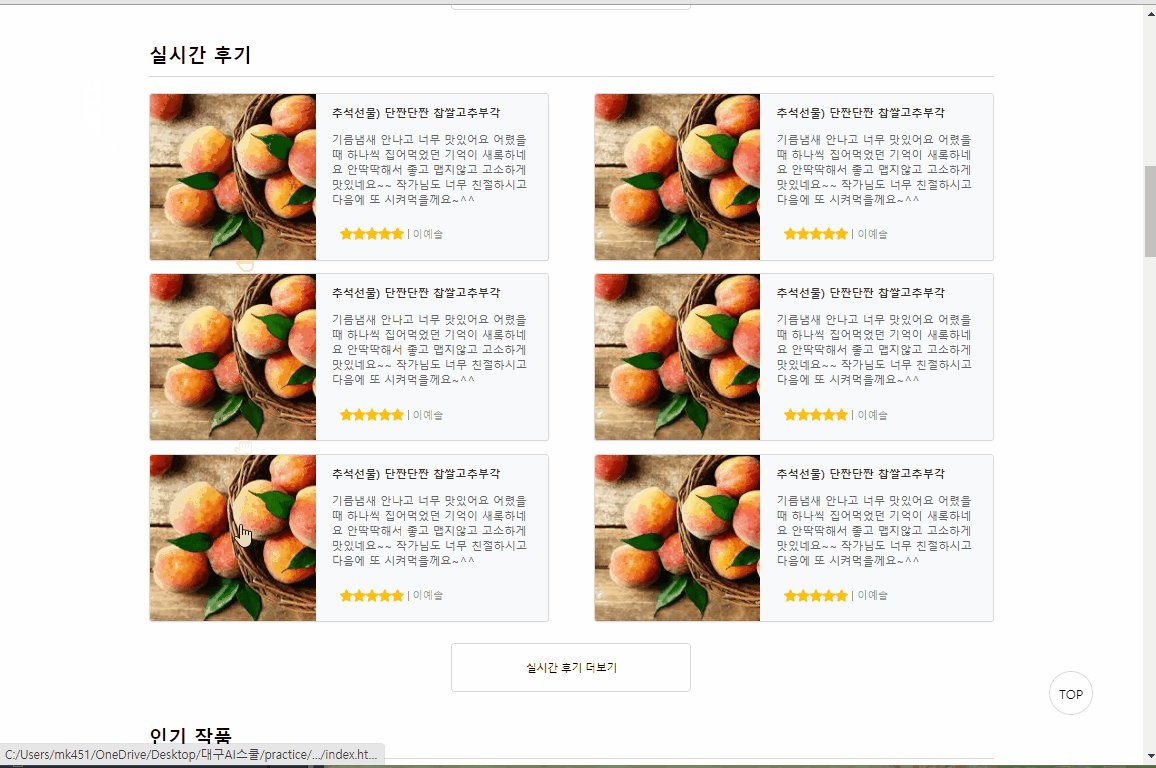
실시간 후기

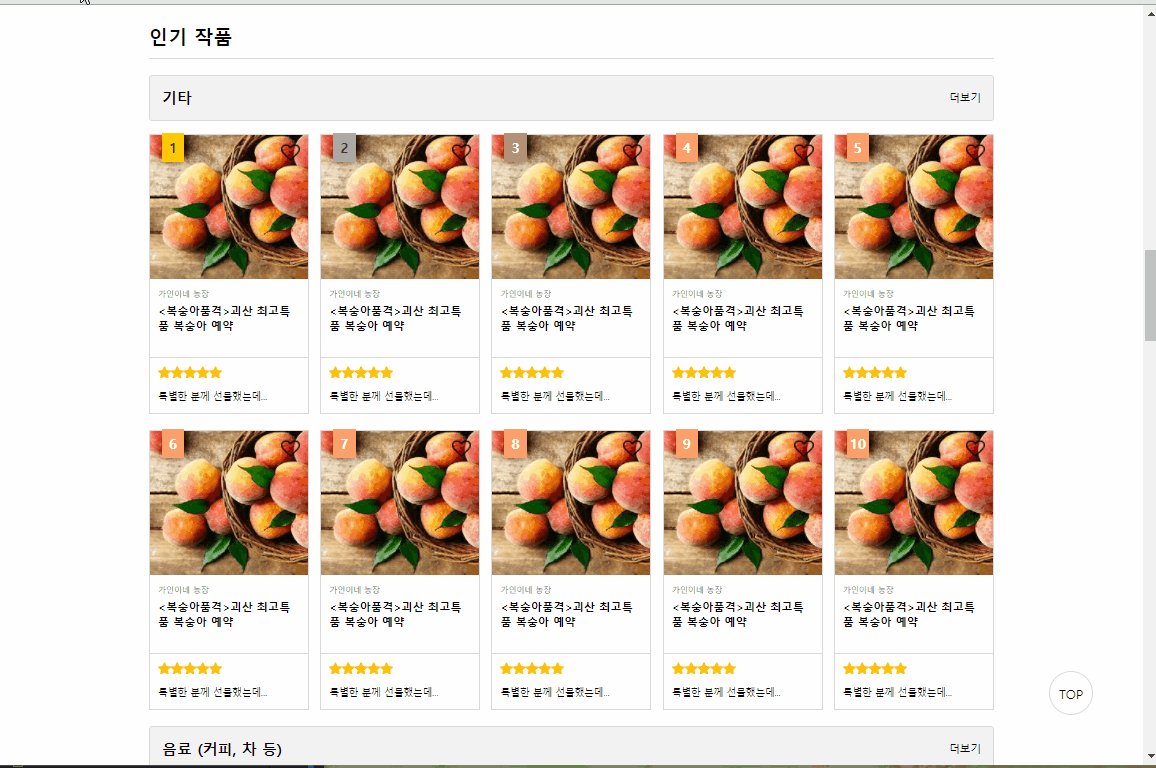
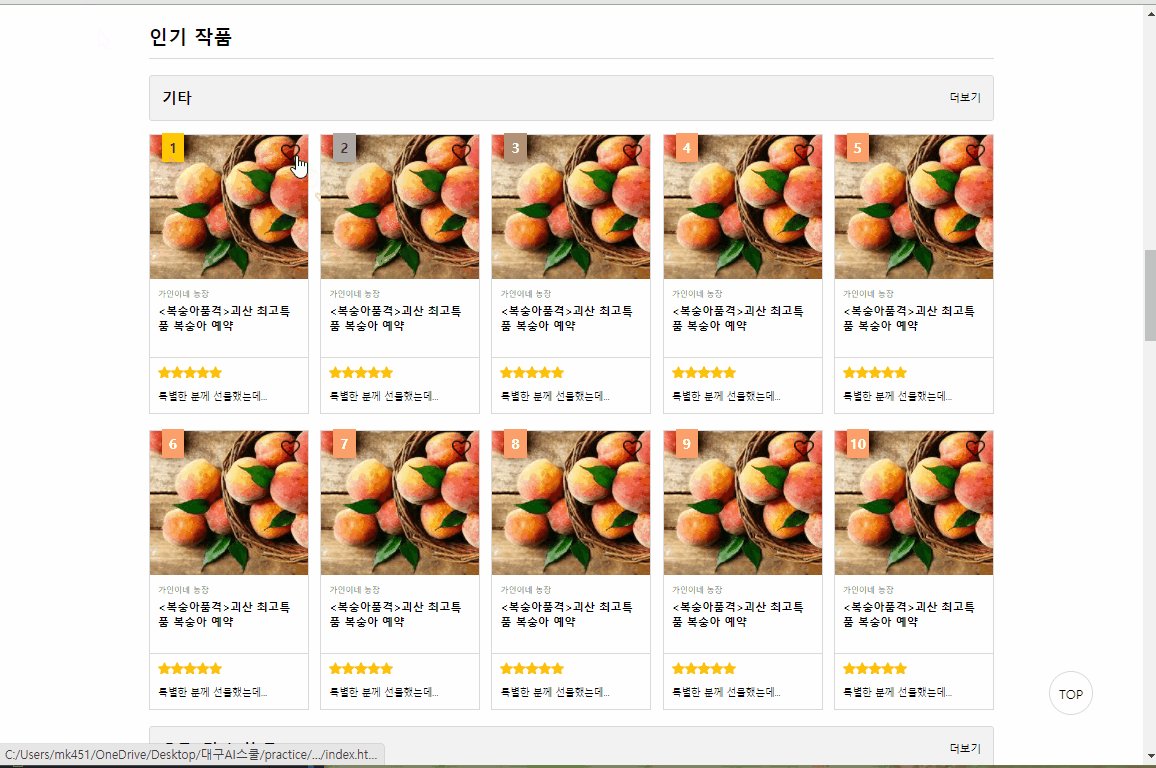
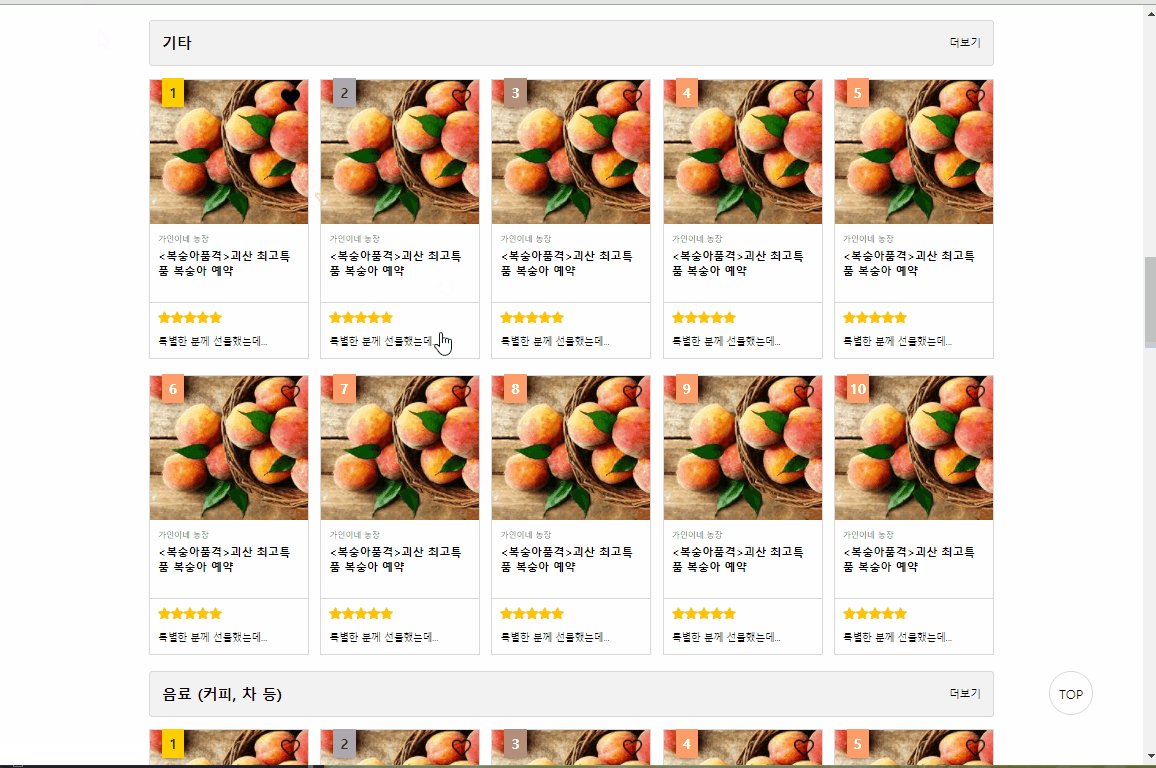
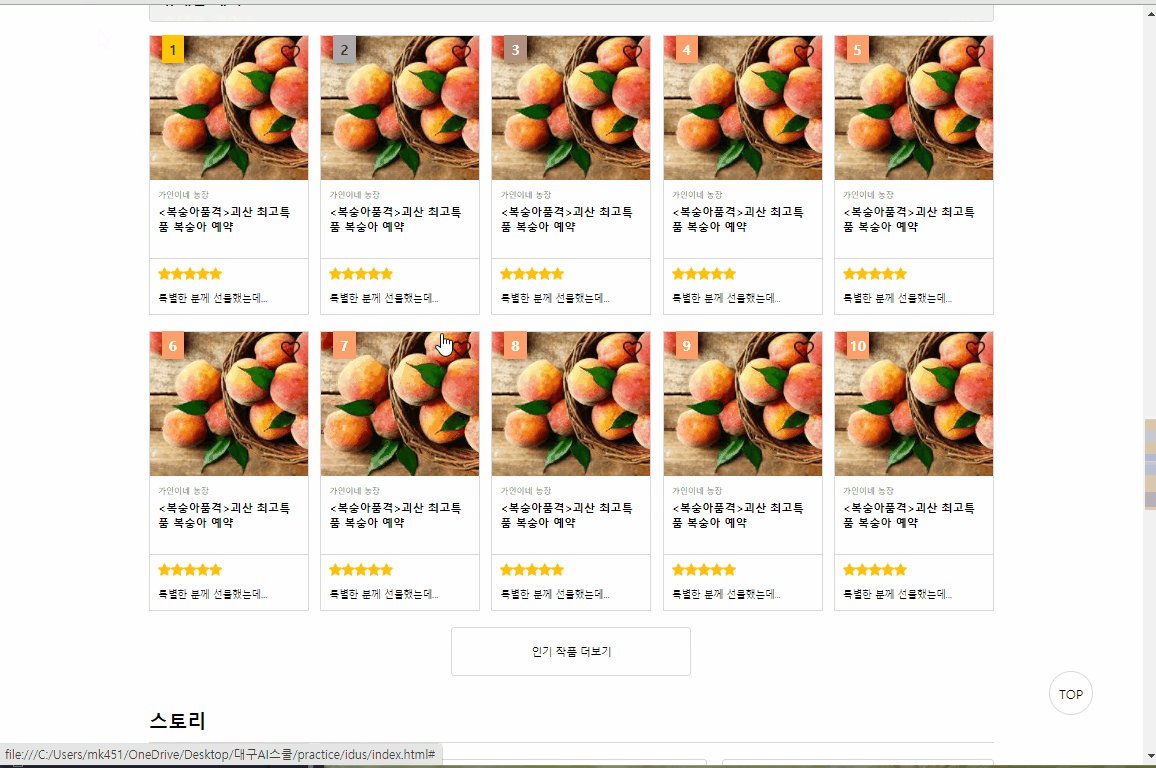
인기 작품

- '오늘의 작품'과 거의 유사한데, 왼쪽 위 순위 표시 아이콘이 있고 여러 리스트들이 있는 것을 만들어보았다.
스토리

- 여러 줄 말줄임을 할 때,
max-height대신 그냥height를 사용하니 줄글이 중간에 잘리는 현상이 자주 발생했다.
인기 작가

- 다른 영역에 겹쳐진 동그란 프로필 이미지를 만들 때 a태그에 background-image를 넣어서 만들어보았다.
#popular-artist .card .artist-img {
position: absolute;
width: 72px;
height: 72px;
left: 50%;
transform: translateX(-50%);
top: 135px;
border-radius: 50%;
background: url('../img/profile.png') no-repeat;
background-position: center;
background-size: cover;
z-index: 10;
}white-space: pre-line: html에서 작성한 엔터 먹힘. (space로 만든 공백은 적용되지 않았다)
전체 카테고리

- 한 줄에 6개씩 들어가게 하기 위해 너비를 16% 맞추어주었다.
#category-all .card {
width: 16%;
height: auto;
}footer 영역
- footer 영역이 생각보다 복잡했다. div태그 4개에 너비값을 각각 비율로 주어 영역을 나눴다.
- 실제 페이지에서
항목이름 항목내용이런 구조를 만들 때 항목 이름 안 텍스트 길이가 다른데도 전체 영역 크기를 동일하게 맞추니 깔끔해보였다. 미리 고정 너비를 가진 클래스를 만들고 html태그에 적용하였다.
#footer .footer-section ul li .fix-w {
display: inline-block;
width: 60px;
}맨 위로 가기 버튼
- 목표: 화면 오른쪽 아래 고정된 버튼 만들기. 스크롤이 맨 위에 있으면 보여주지 않는다.

- 이 버튼은 브라우저를 기준으로 오른쪽 아래에 있어야 하므로 body태그에 relative를 적용하고 position:fixed를 적용했다.
- 스크롤 위치에 따라 display:none을 조절하는 것은 이전에 연습했던 scroll-top 과제에서 사용한 코드를 거의 똑같이 사용했다.
- top 변수에 현재 스크롤의 위치를 저장 -> 해당 변수 값이 100 이상이면 위로 가기 버튼이 보이게 하였다.
var $btnTop = $('#btn-top');
window.addEventListener('scroll', function() {
var top = window.scrollY
|| window.pageYOffset
|| document.documentElement.scrollTop
|| document.body.scrollTop;
(top > 100)
? $btnTop.show()
: $btnTop.hide();
});어려웠던 점
- 인기 작가 부분의 설명 영역 위쪽에 이유를 알 수 없는 공백이 있었다. 또한 4줄 말줄임 적용을 했는데 화면에 3줄밖에 표시되지 않았다.
해결방법
white-space: pre-line으로 인해 html에서 작성한 엔터가 그대로 적용되는 것은 알았는데, html p 태그 안 내용이 길어서 안쪽에서 줄바꿔서 작성한 부분 때문에 화면에서 한 줄 공백이 있는거였다. 줄글을 열림태그, 닫힘태그에 딱 붙여 작성해주니 해결되었다.
소감
근래 자바스크립트 영상 강의를 많이 봤었는데 오랜만에 html과 css를 많이 사용해 본 날이었다. 처음 만들었을 때에 비해 재사용할 것을 예상해서 코드를 작성할 수 있게 되었고, 복잡한 구조도 어떻게 원하는 대로 만들어져서 기분이 좋았다.
