학습내용
아이디어스 작가 페이지 제작

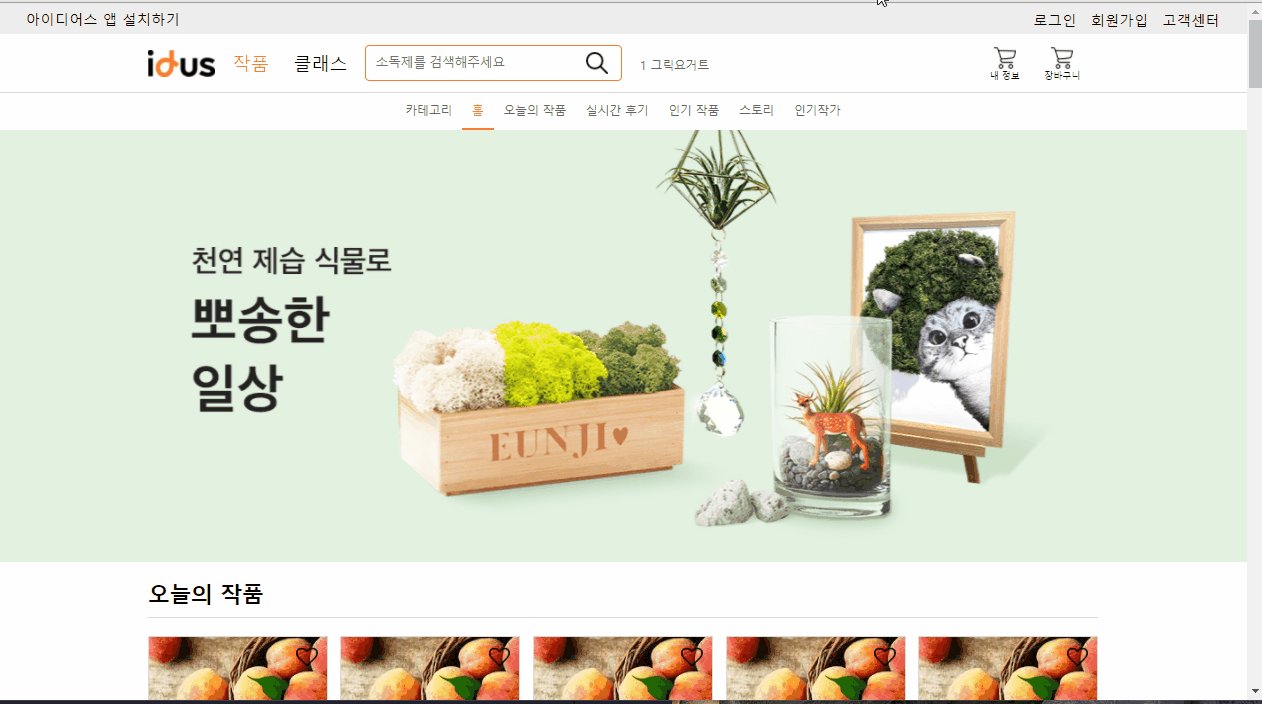
메인페이지 응용
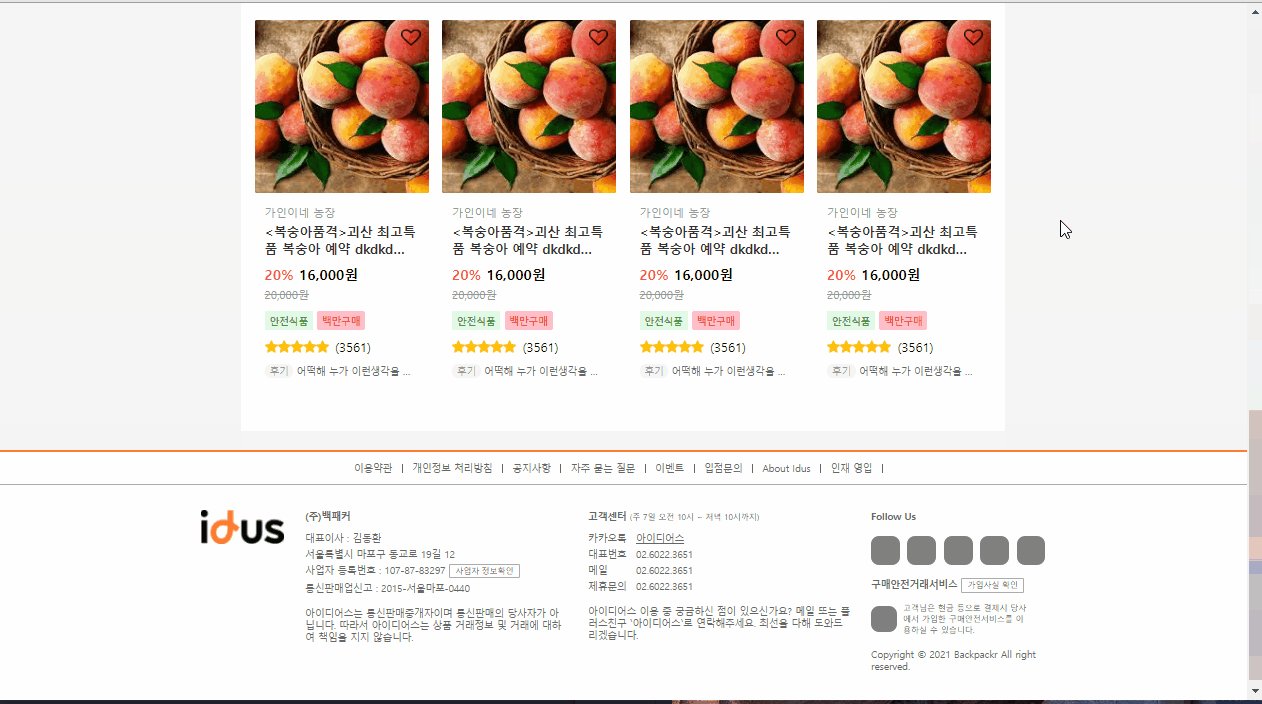
- 메인 페이지에서 제작한 header와 footer를 그대로 사용했다.
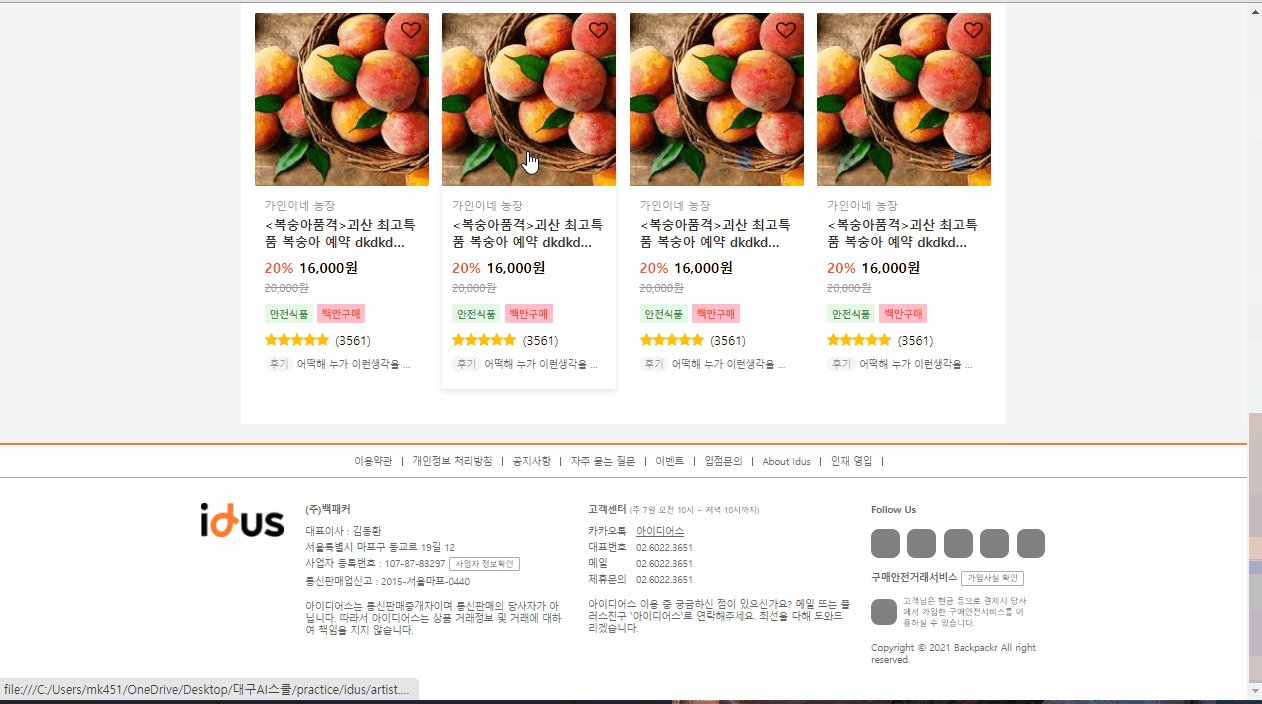
- 또한 메인페이지의 카드 html 코드도 가져와서 수정해서 사용했다.
- 메인페이지의 상단 네비게이션에 id로 영역 연결해주었다.
<nav class="nav-main">
<ul>
<li><a href="#category-all">카테고리</a></li>
<li class="active"><a href="#">홈</a></li>
<li><a href="#today-art">오늘의 작품</a></li>
<li><a href="#review-now">실시간 후기</a></li>
<li><a href="#popular-art">인기 작품</a></li>
<li><a href="#stroy">스토리</a></li>
<li><a href="#popular-artist">인기작가</a></li>
</ul>
</nav>- 메인페이지의 main 내부는 전부 지우고 그대로 가져왔더니 공통 자바스크립트 파일인 main.js에 문제가 생겼다. 새로운 페이지에는 carousel 클래스가 없는데 메인페이지의 carousel 객체를 찾아 처리하는 함수를 실행하려고 했기 때문이다. 그래서 carousel을 사용하는 함수 내부에 carousel 객체가 있는지 여부부터 검사하는 부분을 추가하였다.
function setBanner(number) {
...
var carousel = document.querySelector('#main-banner .owl-carousel');
if(carousel) { // if 조건문 추가
for (i in bannerList) {
var item = document.createElement('div');
...
}
}
}작가 페이지
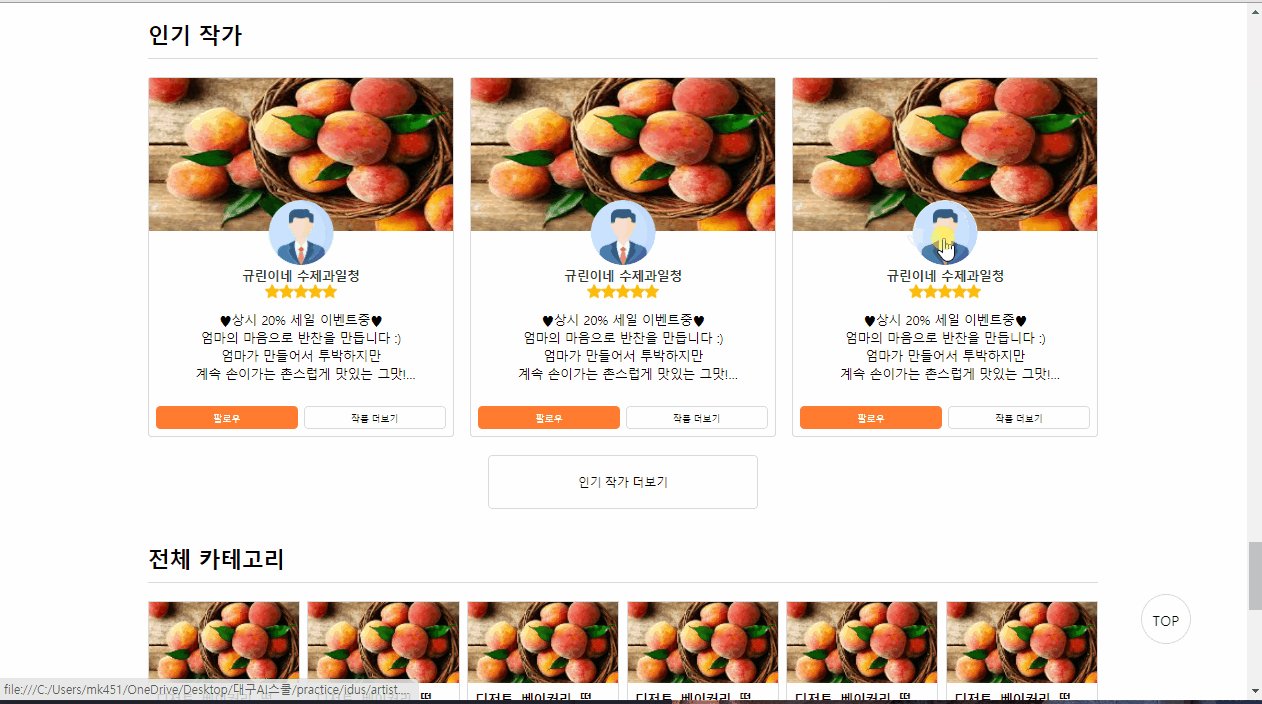
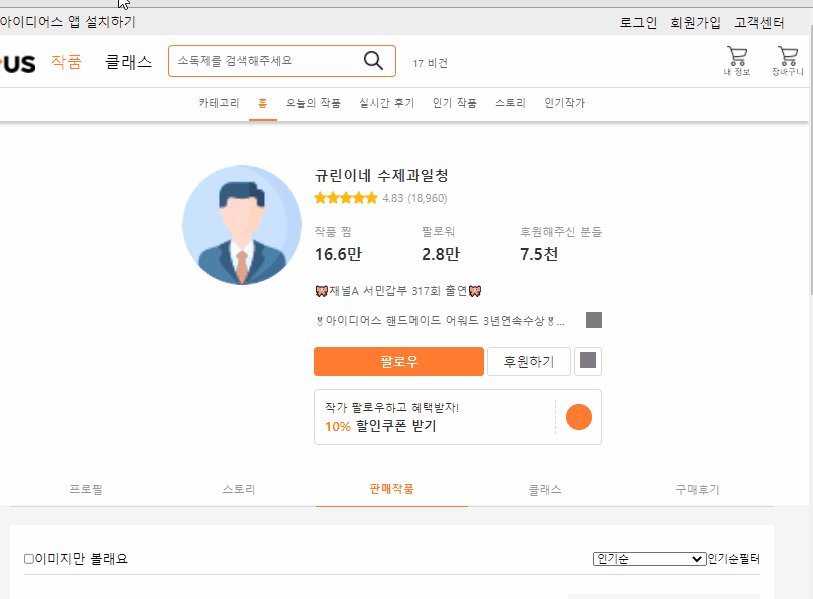
작가 프로필

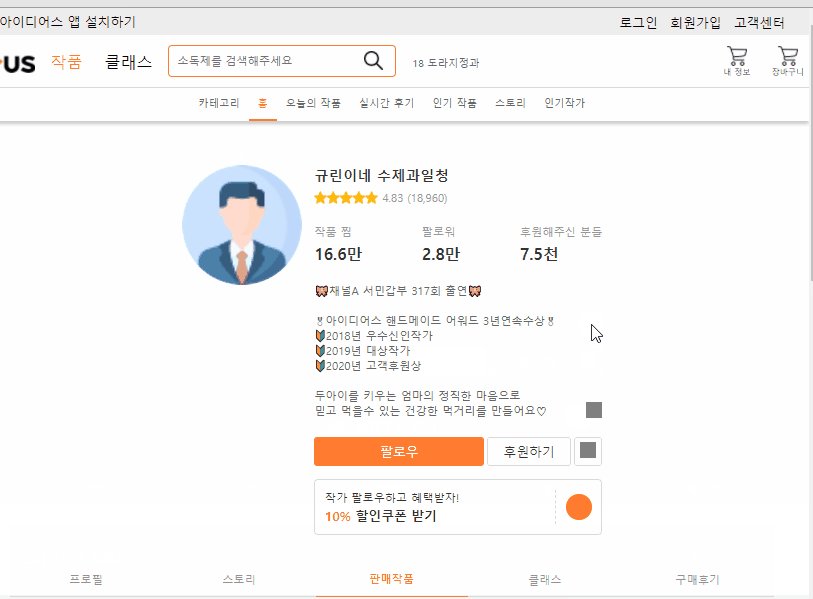
- 생각보다 레이아웃이 굉장히 복잡했다. 실제 페이지의 경우 프로필 사진과 이름, 작품 찜 등의 텍스트 영역을 한 영역으로 묶고 아래 소개글과 버튼들이 있는 영역을 묶어서 만들었는데, 나는 프로필 사진과 그 나머지 영역으로 구분했다.
- 설명글의 경우 기본적으로 접혀있는 상태에서 더보기 버튼을 클릭하면 전체 영역이 열려야 했다. 말줄임 클래스를 따로 만들어 default로 적용해주고 자바스크립트로 클릭 시 클래스 toggle 하는 기능을 만들었다.
#quick-profile .profile-wrap .txt-wrap .description-wrap p.ellipsis-2 {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
max-height: 60px;
}var $iconMore = $('#quick-profile .profile-wrap .txt-wrap .btn-more');
$iconMore.click(function() {
$iconMore.prev().toggleClass('ellipsis-2');
});판매제품 목록
- 맨 위 체크박스와 select가 있는 부분은 일단 디자인 작업은 스킵하고 html만 만들어주었다. 실제 페이지에서 select 부분 코드를 보니 화면에 보이는 '인기순'부분이 버튼 형식으로 select를 여는 트리거 역할을 하고 있었다. 추후
select2라이브러리로 한번 시도해봐야겠다. - 각 제품의 디자인을 메인페이지에서 가져오긴 했지만, 추가된 요소들도 많고 배치도 좀 달라서 헷갈렸다.
어려웠던 점
- 메인페이지와 작가 페이지가 같은 js파일을 공유하는데, 작가 페이지를 실행할 때 메인페이지 태그를 사용하는 함수도 실행되는데 대상 태그를 찾지 못해서 에러가 발생했다.
해결방법
- 함수 내부에서 대상 객체의 존재 여부를 검사한 후 진행하도록 했다. 그런데 함수가 실행되기 전부터 걸러낼 수는 없는걸까?
소감
오늘 만든 페이지에는 크게 2가지 영역밖에 없었는데, 각 영역 디자인이 아예 다르고 구조가 복잡해서 생각보다 어려웠다. html과 css 선택자를 입력하는 데만도 꽤 오랜 시간이 걸렸다. 그래도 하루만에 하나의 페이지를 완성해서 뿌듯했다.
