오늘 한 일
- header, footer css 변경
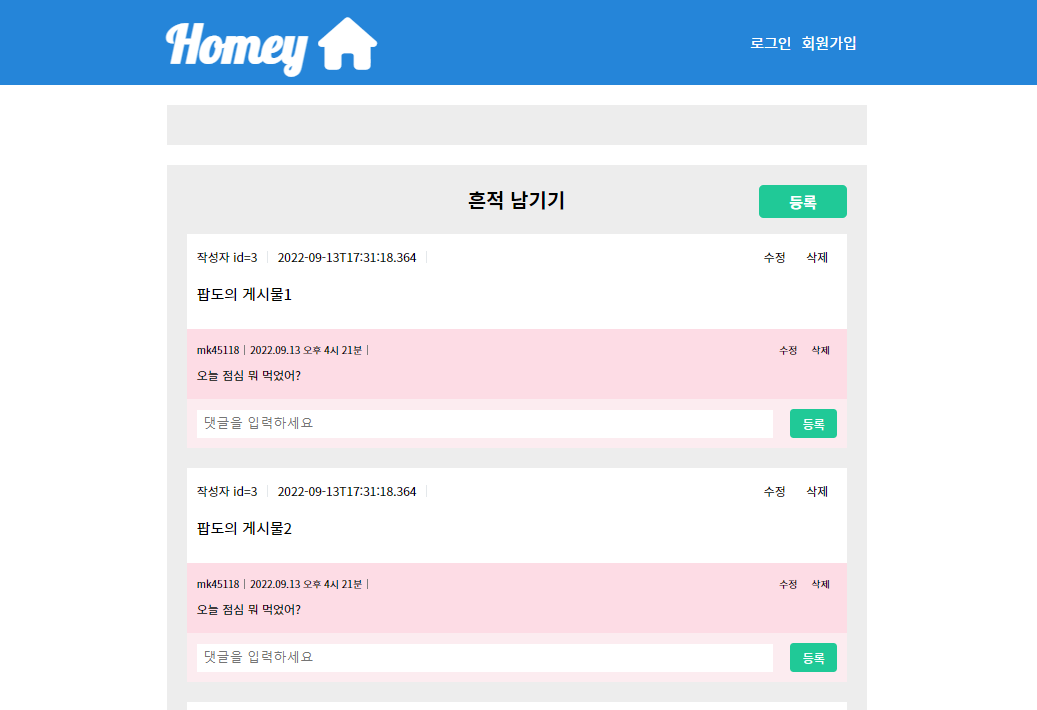
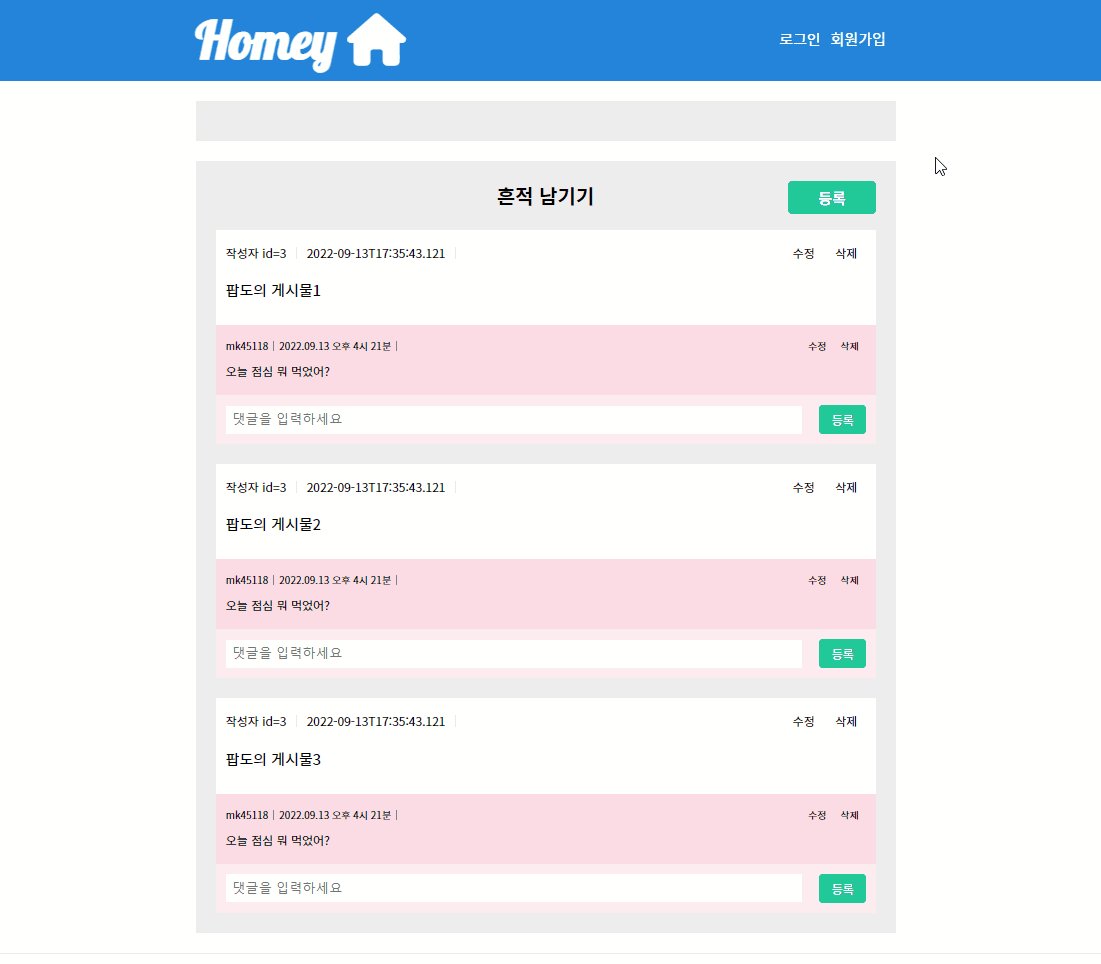
- selectHome html css 변경 완료
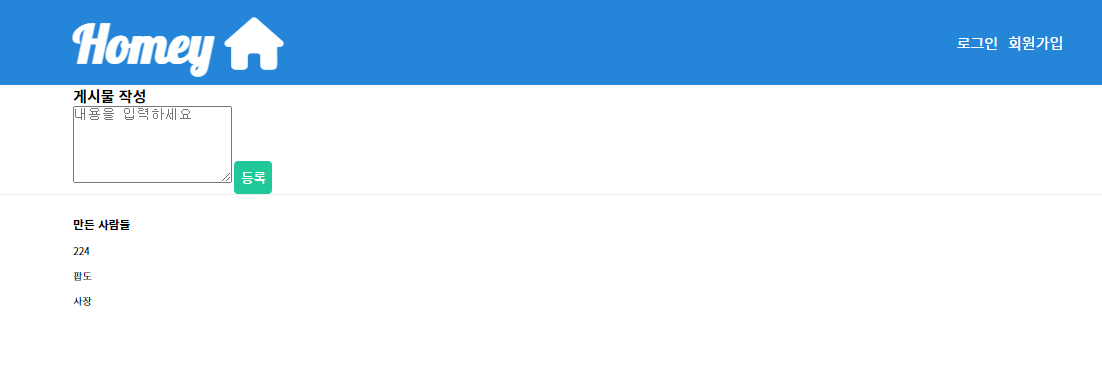
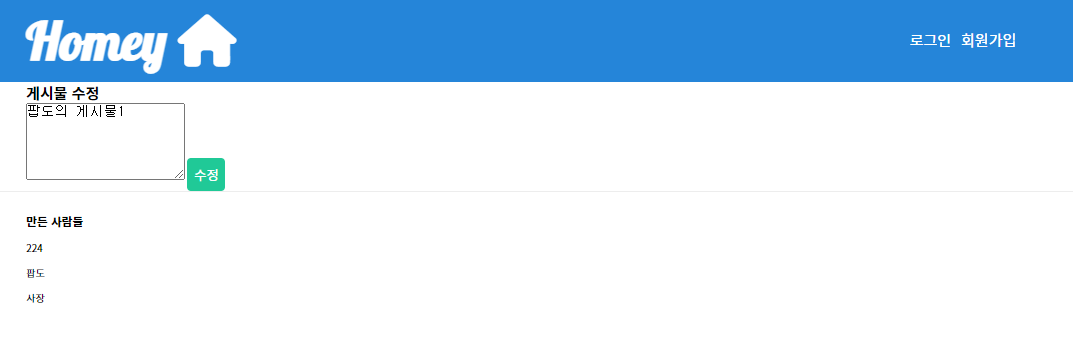
- createPostForm, updatePostForm css 진행 중
- 프로젝트 : 디자인 시안 수정 요청사항 반영 여부 체크
- 뉴스레터 검토

html, css
header, footer의 크기, position 조정
position:fixed를 이용해 header를 상단에 고정시켰다.z-index:999;를 이용해 항상 가장 앞쪽에 위치하도록 했다.- 원래
left=0, right=0을 이용해 header, footer를 양옆으로 늘리도록 했는데 생각해보니 그냥width=100%을 주면 되는 문제여서 변경했다.
google fonts 적용
- 사용법 : google fonts 사이트에서 사용할 폰트 고르기 ->
html에css link추가 + css파일에font-family속성 추가 - 로컬에서 html만 볼 때는 적용되지 않음
- 주로 쓰일 폰트는 html에 적용하고, 나머지는 css 클래스에 직접 넣어준다.
- 이상하게 button태그에는 html태그에 작성한 폰트가 적용되지 않아서 직접 작성해주었다.
css 선택자 >의 사용법
- 지금까지 css 선택자
>를 잘 사용하지 않았는데, 이번에 사용해보니 앞 요소의 바로 아래 자식 요소 중에서만 선택하는 것으로 보인다. 앞으로 유용하게 쓸 수 있을 것 같다.
목록 사이 세로줄 삽입
- 게시물, 댓글의 작성자 id, 작성일자 사이 세로줄을 삽입하였다.
- 이전 내 블로그 글을 참고해서 가져온 코드이다.
/* 세로줄 삽입 */
#postList .list-wrap li .content-wrap .info span::after {
content: "";
display: inline-block;
width: 0.1em;
height: 1em;
margin: 0 0.8em;
background-color: #e4e8eb;
vertical-align: -0.1em;
}form 부분 생성 중
- 게시물 생성 화면 : 아이디 직접 입력 부분 삭제하고 더미데이터로 대체했다. 추후 세션 값 받아올 예정
- 게시물 수정 화면
더미 데이터 삽입 관련 문제
더미 사용자 정보 가져오기
- 현재 사용자 서비스 부분이 미완성인 관계로
dummydata클래스에 임시로 유저 정보를 가져오는getUser()메소드를 하나 추가했다. - 현재 댓글 작성 시 무조건 home 주인의 id가 들어가게 된다.
// DummyDataImpl.java
@Override
public User getUser(int num) {
User user = new User();
user.setUser_id(num+0L);
user.setUsernick(usernames[num-1]);
return user;
}더미 댓글 생성 및 가져오기 문제
- 현재 댓글 서비스 (댓글 저장소)의 코드가 예전 코드로 돌아가버린 문제가 있어 더미 댓글 생성이 되지 않는다는 것을 발견했다.
- 이것도 역시 git 관련 실수인 것으로 보여 내일 점심에 다시한번 git 사용법을 서로 공유하고 점검하기로 했다.