오늘 한 일
사이드
selectHome.html에 profile 영역 추가 + Controller에서 user, home 정보 전달 코드 추가createPostForm.html,updatePostForm.htmlcss 완성- 모든 화면에서 내용 길이와 관계없이 footer가 항상 맨 아래에 있도록 수정
- dummyData - comment, replyComment 삽입 부분 수정
- 기타 에러 해결 : home 화면을 로드할 때마다 더미 대댓글이 생성되는 에러, 댓글의 수정, 삭제 클릭 시 id가 같은 게시물 수정, 삭제가 진행되는 에러 발견
뉴스레터
- 손글씨 대회 관련 컨펌 완료
- 새소식 작성 완료
- 런치앤런 소재 선정 회의 참석
기타
- 법정의무교육 수강 시작 (3/4) 완료
html footer를 항상 바닥에 붙이기

- header는 fixed로 항상 위에 보여야 하는데, footer는 그럴 필요 없이 스크롤을 가장 아래로 내렸을때만 보이면 된다.
- 메인 콘텐츠의 길이에 상관없이 항상 맨 아래에 있어야 한다.
position:absolute ?
position:absolute; bottom:0;등을 이용해 아래로 내릴 수도 있지만 3차원 속성이 되는 만큼 경우에 따라 메인 콘텐츠를 가리기 쉽다.
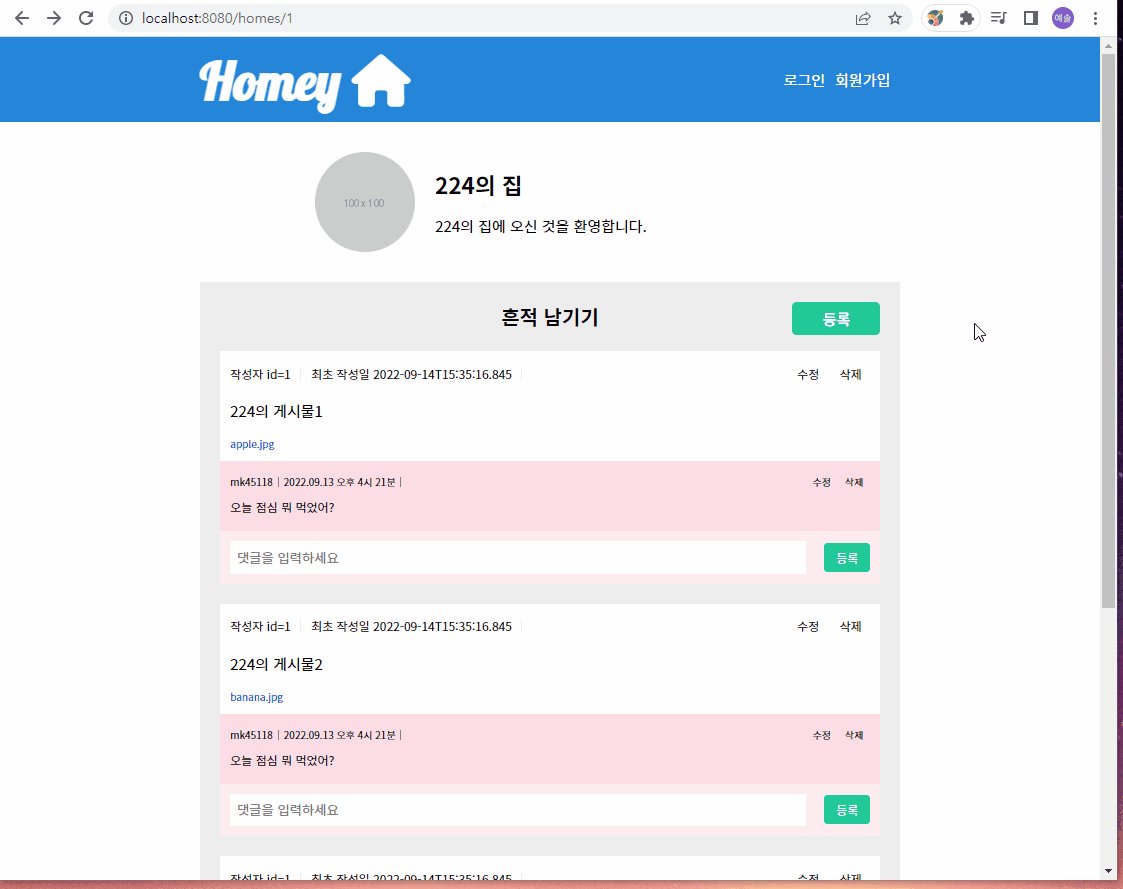
메인 콘텐츠 내용이 짧을 경우
- 메인 콘텐츠의 길이가 충분히 긴 경우 그 아래에 footer가 오면 자연스럽게 맨 아래에 위치하게 되겠지만, 내용 길이가 짧을 경우 footer 영역이 위로 딸려오는 문제가 있다. (어제까지 상태)
- main 콘텐츠
height:100%;: main의 height를 100%으로 할 경우 main 내용이 짧아 스크롤이 필요없는 경우에도 footer 길이로 인해 불필요한 스크롤이 생성된다.
검색해보니 많은 사람들이 고민하는 주제같은데 html의 계층구조, position 등 상황에 따라 각자 다른 방식으로 구현하고 있었다. 나는 thymeleaf template layout을 사용하면서 content 부분과 footer 부분이 나누어져 있어서 더욱 헷갈렸다. 그래서 결국 나도 나만의 방법을 찾았다.
해결: height: calc() 사용하기
default-layout.html구조
<html>
<body>
<div id="wrapper">
<div id="content-wrapper">
<th:block th:replace="/fragments/header :: headerFragment"></th:block>
<main>
<th:block layout:fragment="content"></th:block>
</main>
</div>
<th:block th:replace="/fragments/footer :: footerFragment"></th:block>
</div>
</body>
</html>-
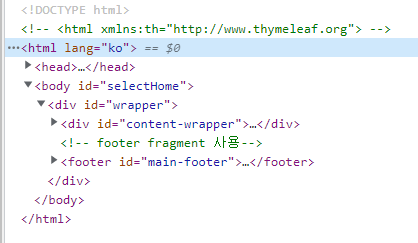
브라우저에서의 실제 html 구조
-
css
html, body {
width: 100%;
height: 100%;
}
#wrapper {
position: relative;
height: 100%;
}
#content-wrapper {
position: relative;
height: auto;
min-height: calc(100% - 14em);
}
#main-footer {
position: relative;
width: 100%;
height: 14em;
padding: 2em 0;
}- 내 방법의 핵심은 header, main을 포함하는
wrapper-content영역과footer영역으로 나눈 후,wrapper-content영역의min-height를calc(100% - footer 높이)로 설정하는 것이다. 즉 main콘텐츠 영역인wrapper-content는 최소 전체 화면에서 footer 높이만큼 뺀 높이를 가지게 된다. - 최소 높이를 그렇게 설정하고 그냥 높이는
height:auto;로 내용에 맞게 늘어나게 하고 content영역과 footer를 아우르는 부모 태그들은height:100%;로 맞춰준다. - 이렇게 하면 content가 화면 높이보다 긴 경우 스크롤이 생기며 맨 아래에 footer 영역이 보이고, 화면 높이보다 짧아도 최소 길이를
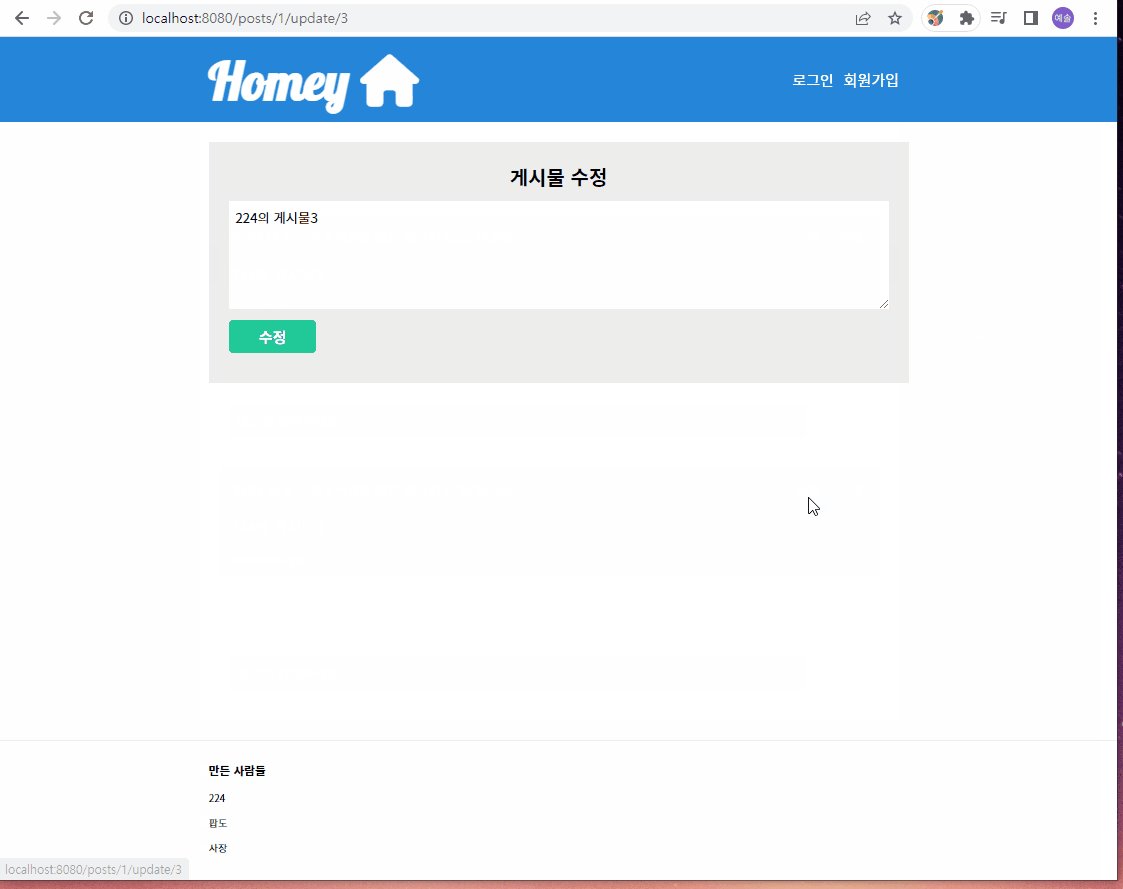
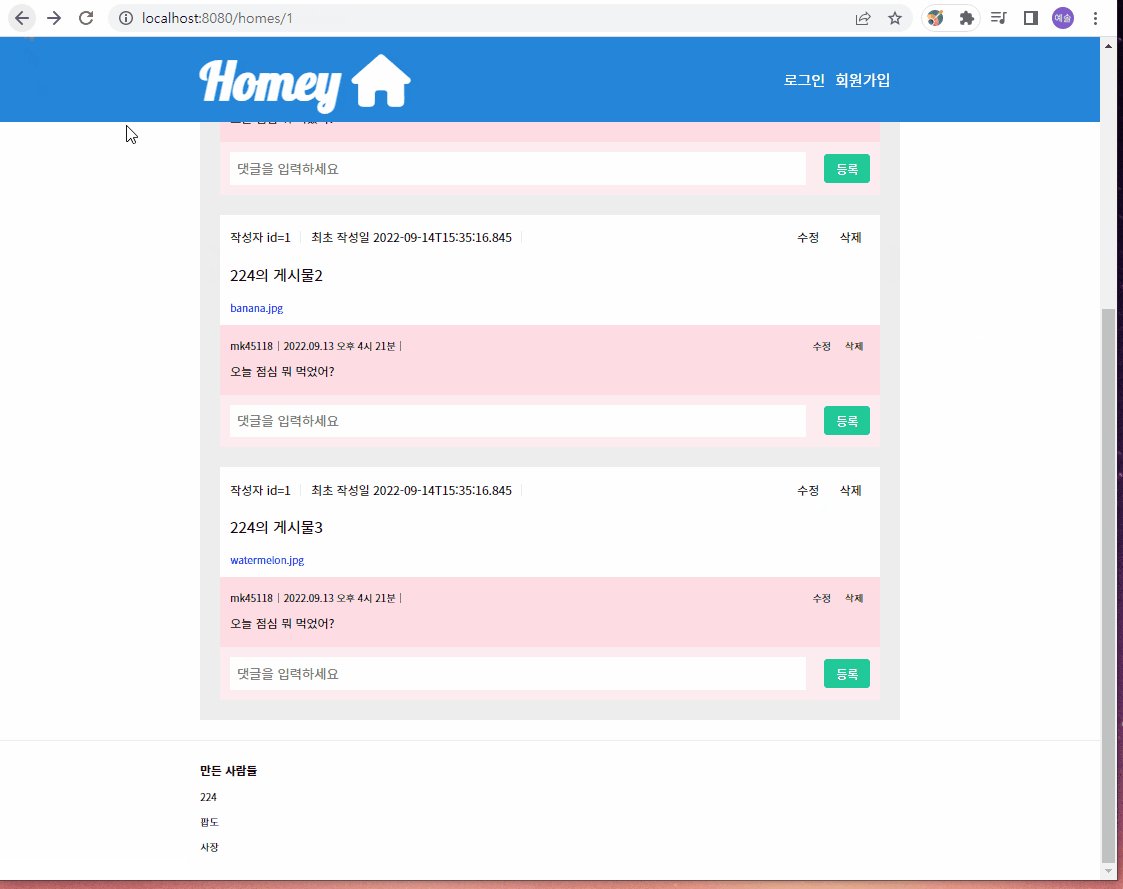
100%-footer 높이로 해두었기 때문에 화면 가득 차고 스크롤 없이 남은 공간에 footer가 들어오게 된다. - 여러 방법을 찾아봤지만 이해하기 어려운 것도 많아서 그냥 단순하게 생각해보았다.
dummyData 수정
commentService의 문제가 해결되어 다시 dummyData를 수정했다.getUser(),getHome()을 생성해 더미 유저, 홈 정보를selectHome페이지에 전달하도록 수정하였다.
home 화면을 로드할 때마다 대댓글이 생성되는 에러 발견
- dummyData를 이용해 삽입하는 데이터는
post(게시물),comment(댓글),replyComment(대댓글),attach(첨부파일정보)가 있다. - 그 중
replyComment(대댓글)을 제외한 나머지는 기존 데이터가 없으면 생성하는데, 대댓글의 경우 반드시 기존 댓글이 있어야 생성할 수 있다. - 따라서 다른 메소드는 다른 데이터가 있으면 동작하지 않는데, 대댓글 메소드만 다른 데이터가 있어도 매번 동작하게 되어 화면을 로드할 때마다 대댓글이 생성되고 있었다.
- 임시로 더미 댓글 개수보다 적어야 대댓글을 생성하도록 변경했다.
댓글의 수정, 삭제 클릭 시 id가 같은 게시물 수정, 삭제가 진행되는 에러 발견
- 게시물에서 사용하는 수정, 삭제 버튼을 댓글에도 그대로 복사해오면서 발생한 에러이다.
- 수정, 삭제 버튼의 링크나
form action등을 그대로 사용하는데, 마침 댓글과 게시물의 id가 동일하기 때문에 에러 없이 작동했던 것이다. - 댓글 부분은 추후 다른 동료분이
ajax로 구현할 예정이기 때문에 버튼을 단순한 a태그로 변경만 해 두었다.